Bear is a note-taking App with a clean and lovely interface. The cute bear is the highlight of this app. In order to best simulate this app, I put the picture of the bear into this prototype as well as some interactive effects.This time I’ll teach you how to make sliding menu in Mockplus with three easy steps.
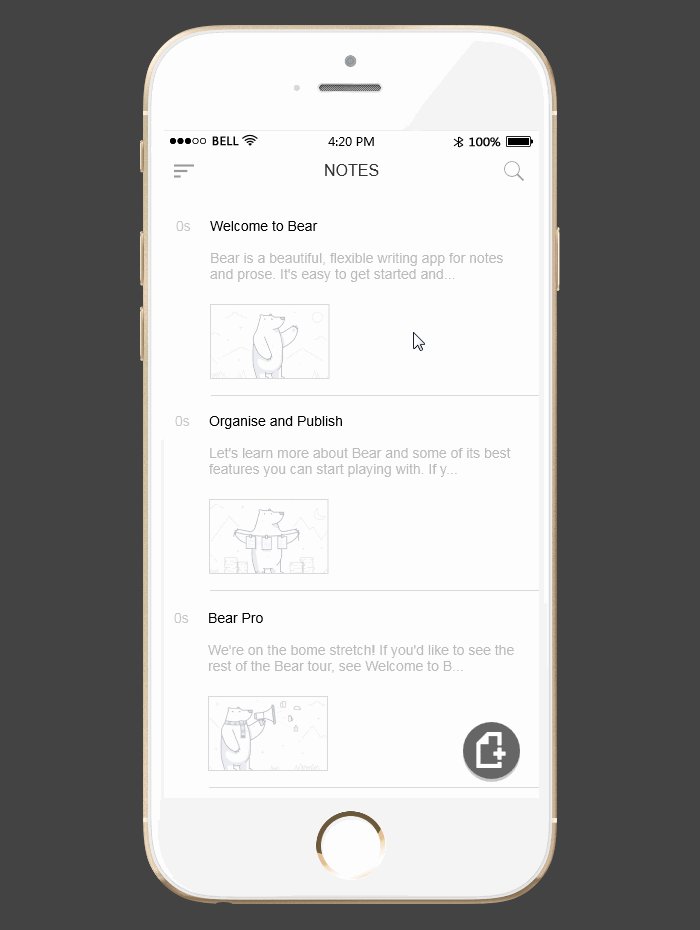
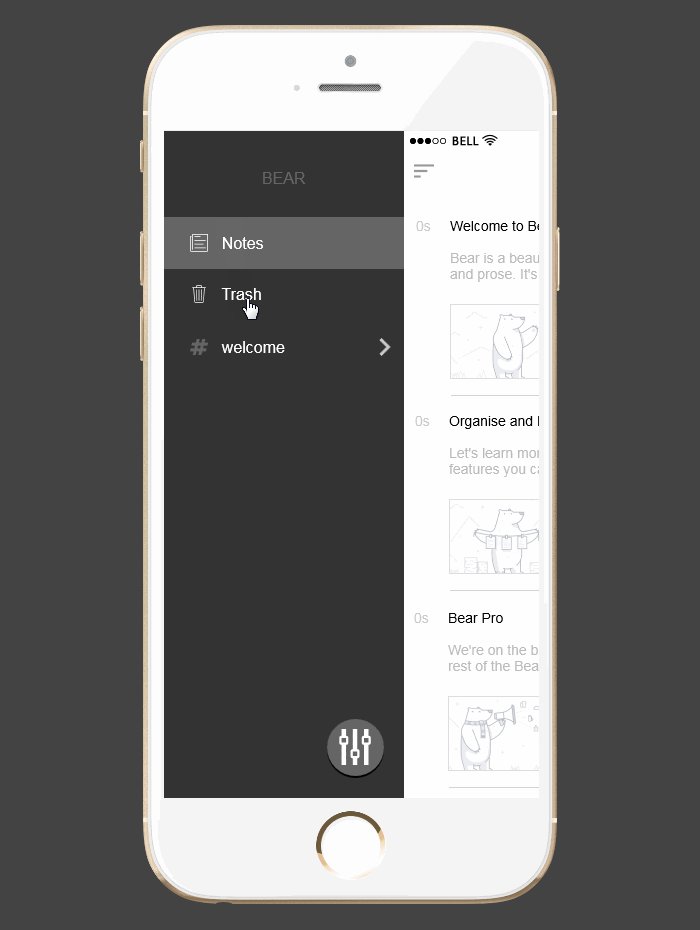
Firstly, let’s take a quick look at the GIF:

Click here to view this project online: http://run.mockplus.com/VtKRn1nhSZKs12jf/index.html
Let us see the steps:
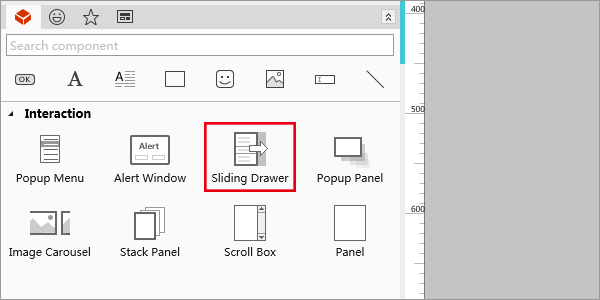
1. Find the Sliding Drawer and drag it to the canvas.
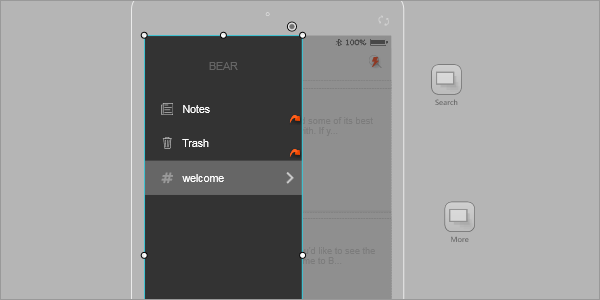
2. Drag the link point of this icon to the Sliding Drawer.

3. Double-click on the Sliding Drawer, then double-click on its panel, finally you can drag any component, icon and text here.

Now, a sliding menu is finished. Isn’t it very easy? Preview to see the effects when finished.
And here is the UI Flow in large size for it:
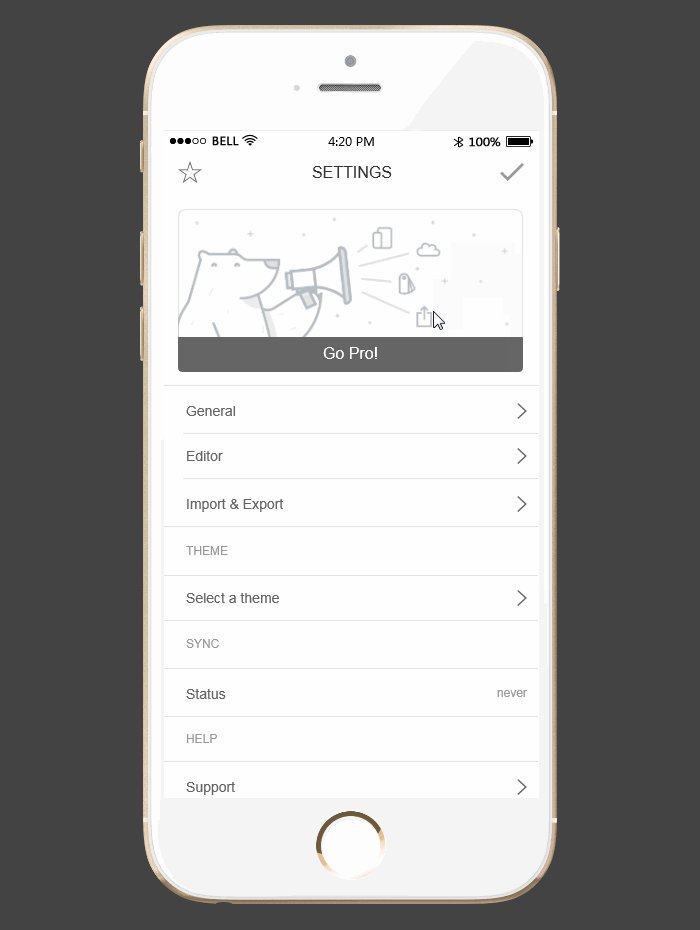
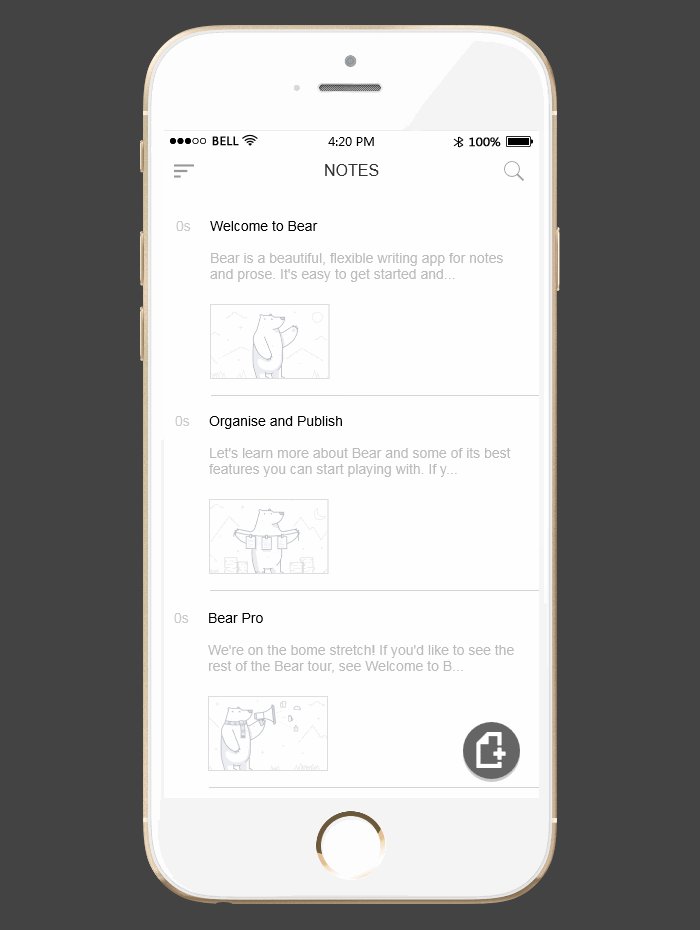
The main pages of this prototype include: Home, Welcome, Trash, Settings, etc.
All the above pages can be downloaded from here.
All pages of the album (10 pics in total) can be downloaded from here.
Enjoy it!










 Mockplus Classic
Mockplus Classic
