One list is an app that can make you work in a more efficient way. The highlight of this app is that animations are used in the 6 intro pages to guide people how to use it.The intro pages use animations, which is really interesting and easy-to-understand. This time I would like to teach you how to make animations in intro page with Mockplus.
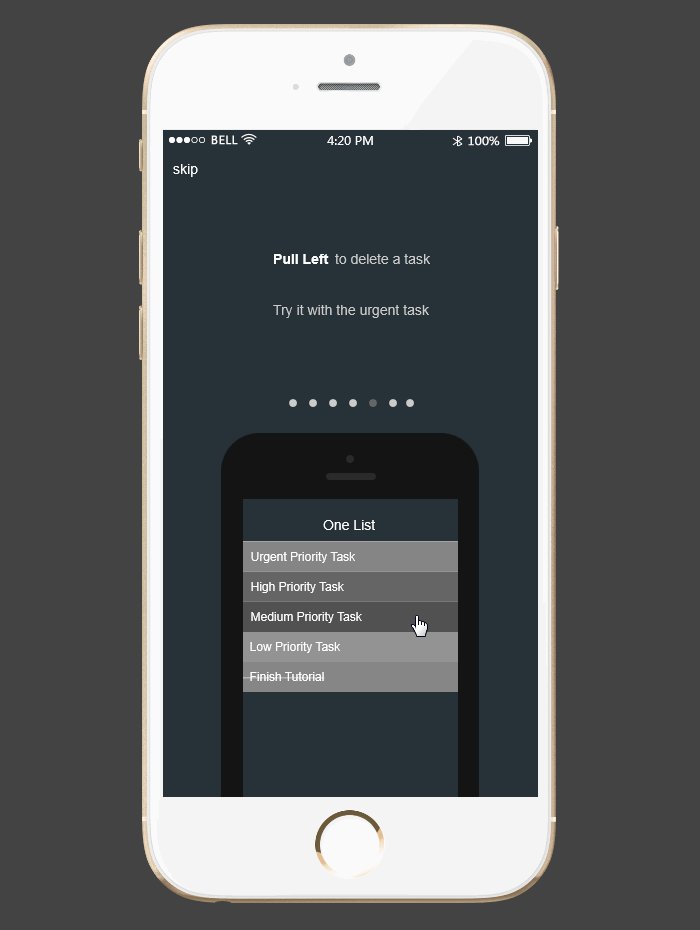
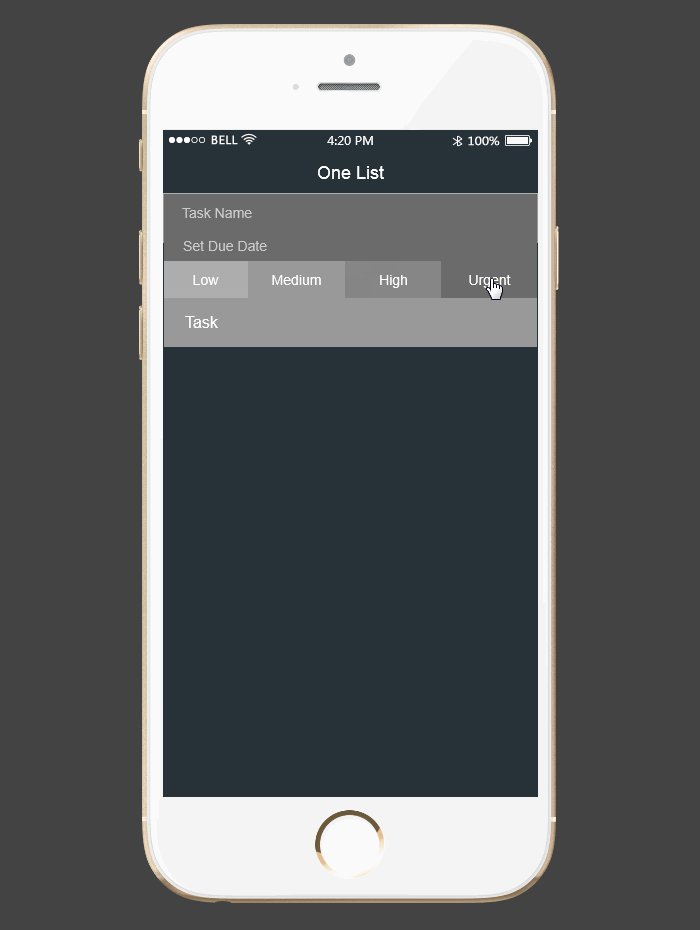
Firstly, let’s take a quick look at the GIF:

Click here to view this project online: http://run.mockplus.com/NKpn7HrxBbrE6Lnb/index.html
Here are three steps:
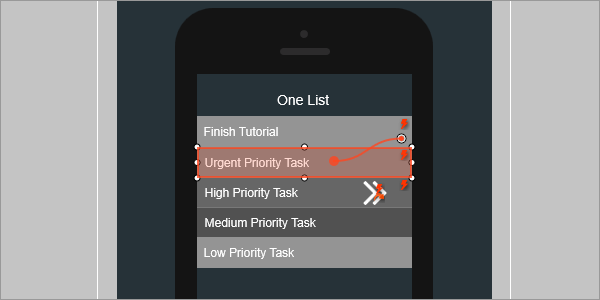
First link the component that you are going to add some animations to itself.

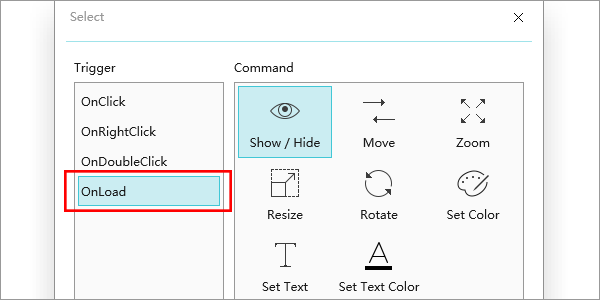
Choose”On Load”as the trigger,and the animations would automatically display when the pages are switched, then choose the type of animations you need.

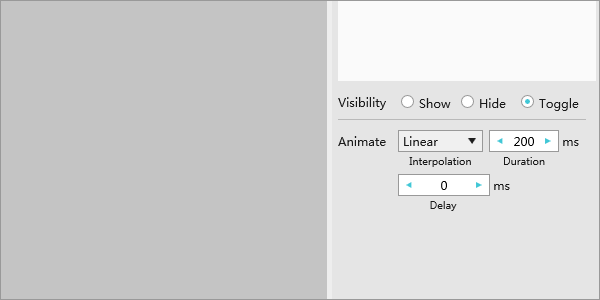
Finally, you can set the duration and delay time of the animations on the interation panel.

Then,a simple animation is finished. If you want to use multiple animations combined, make sure that delay time is set correctly otherwise the animations won’t go smoothly.
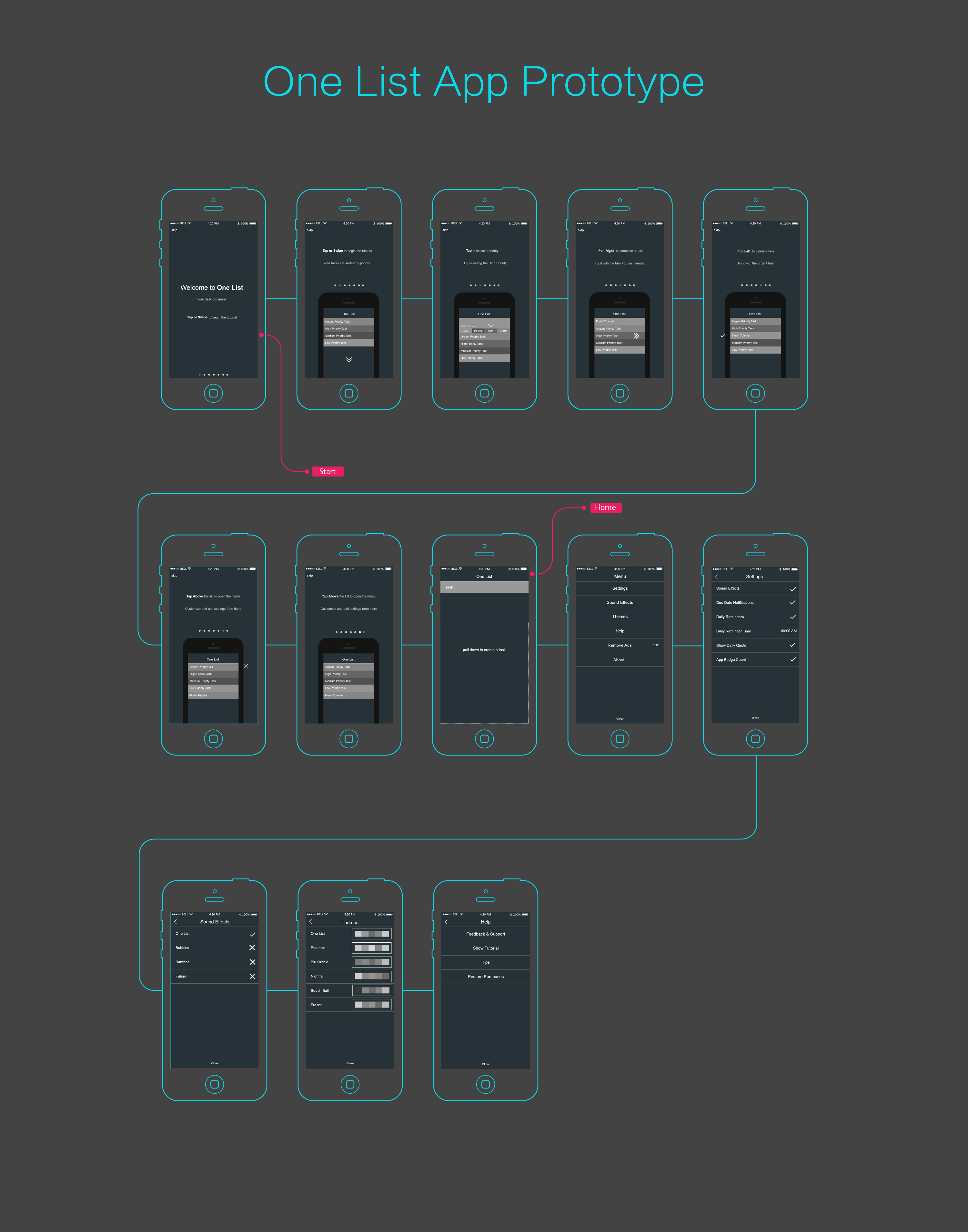
And here is the UI Flow in large size for it:

The main pages of this prototype include: Welcome, Home, Menu, Help, etc.
All the above pages can be downloaded from here.
All pages of the album (13 pics in total) can be downloaded from here.
Enjoy it!










 Mockplus Classic
Mockplus Classic
