The online prototyping tool by Mockplus is finally out! Seamlessly integrated in Mockplus Cloud, it brings the users' productivity to a whole new level - one-stop solution to help your team design faster and collaborate better. Let’s take a look at all the new handy functions.
Versatile components that is highly scalable
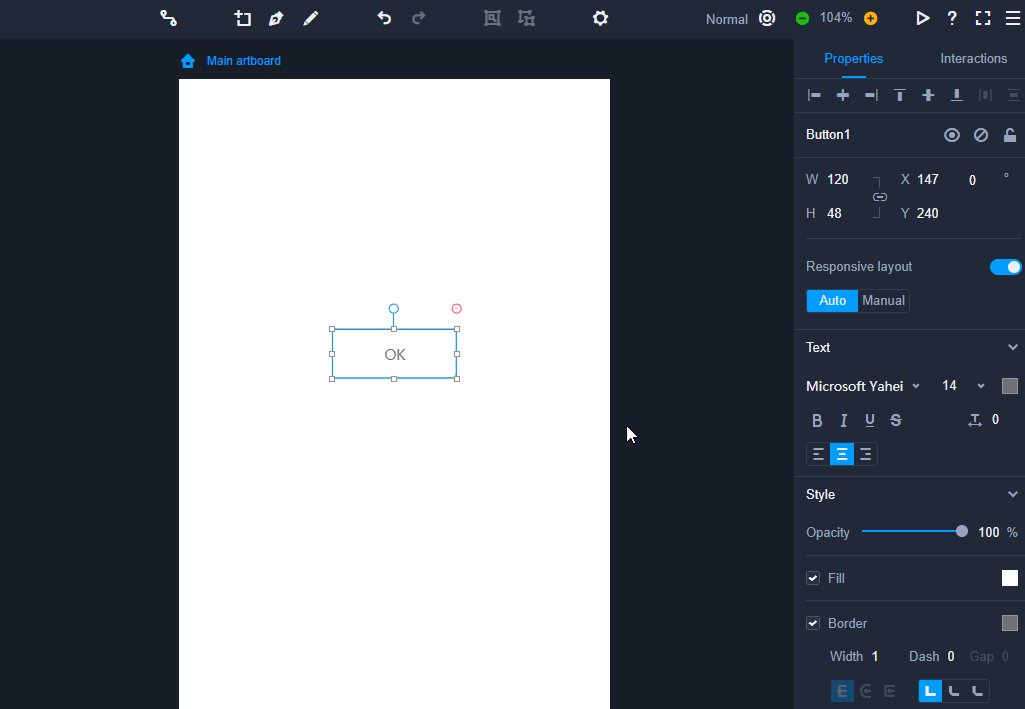
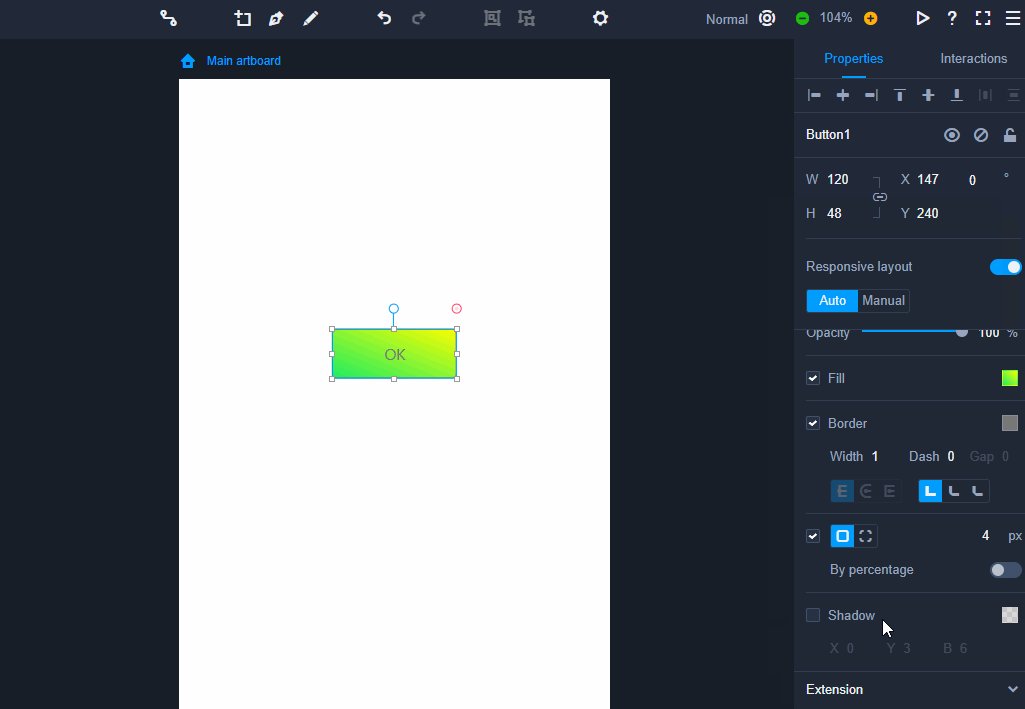
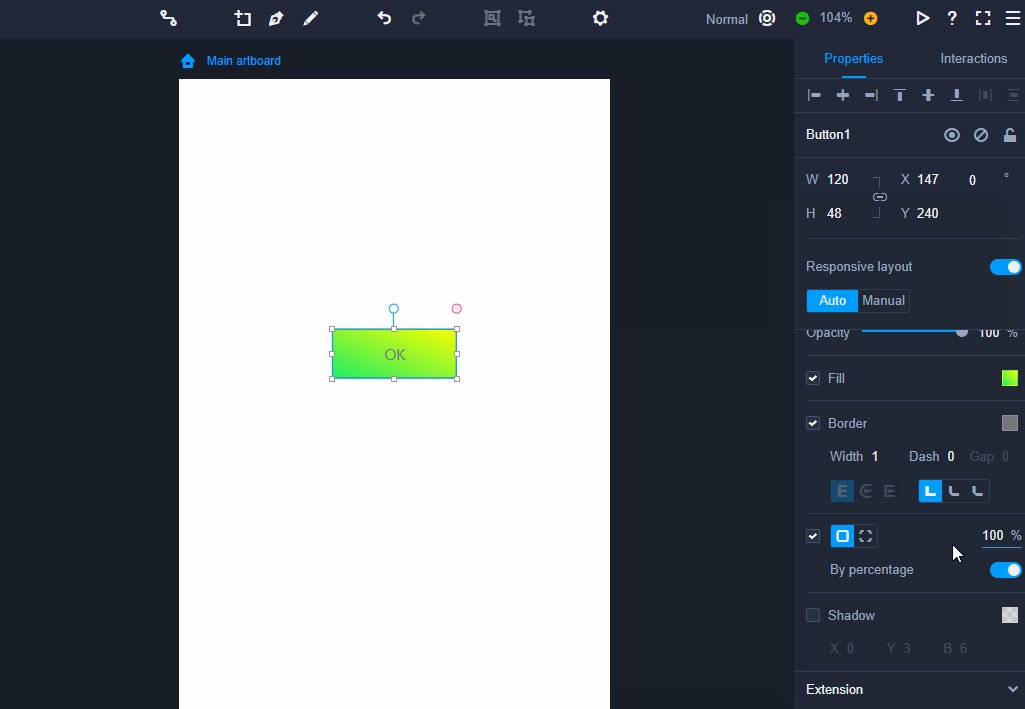
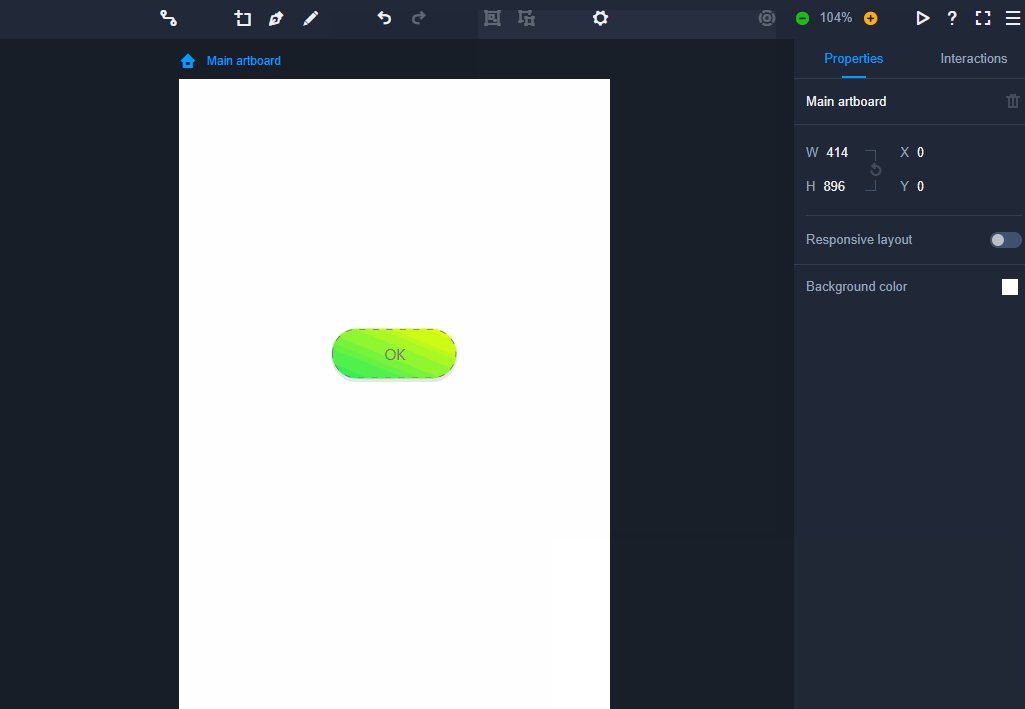
It’s very easy to find traditional prototyping tools to be overly complex when it comes to component designing: components are fixed in styles and you can barely edit them. In Mockplus we’ve decided to deal with this problem once and for all.
Just imagine Sketch-like level of flexibility that provides you with as many styles as you could possibly need and allows your product manager to share their vision in perfectly detailed fashion.

Click here for tutorial: https://help.mockplus.com/p/414
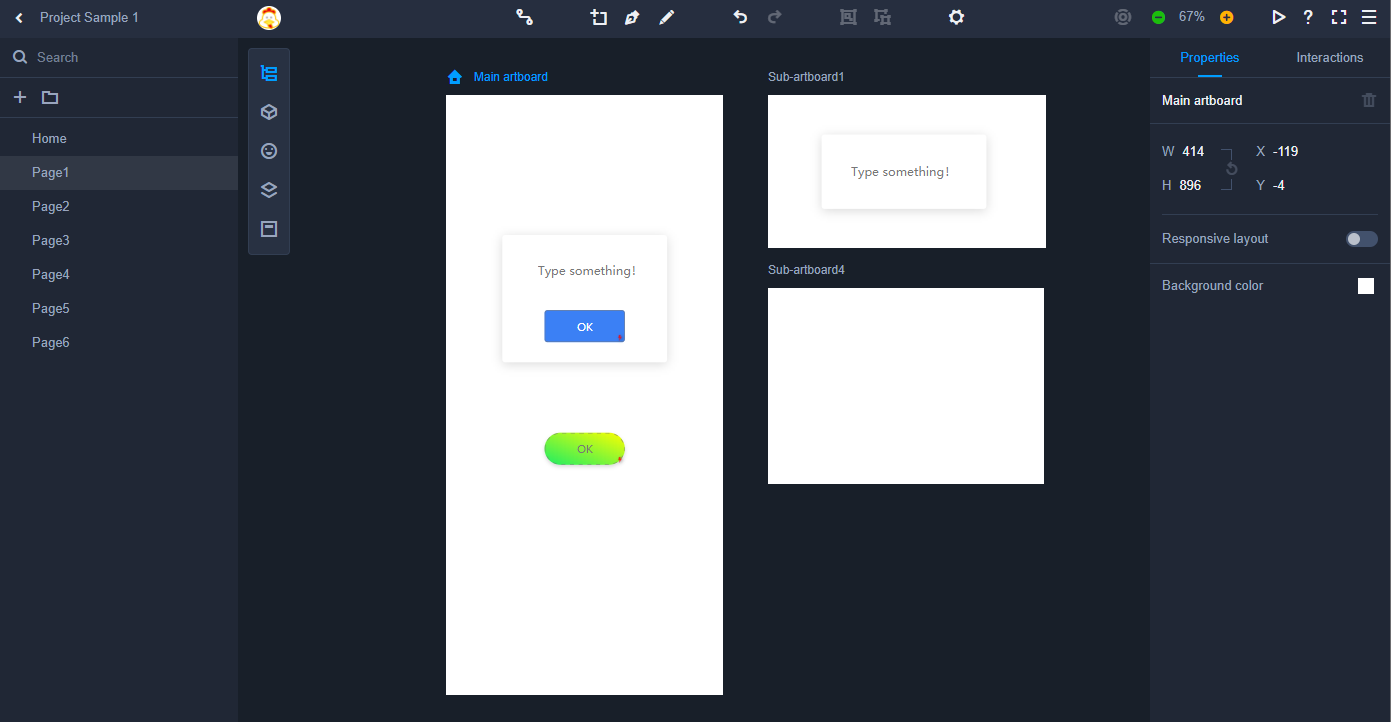
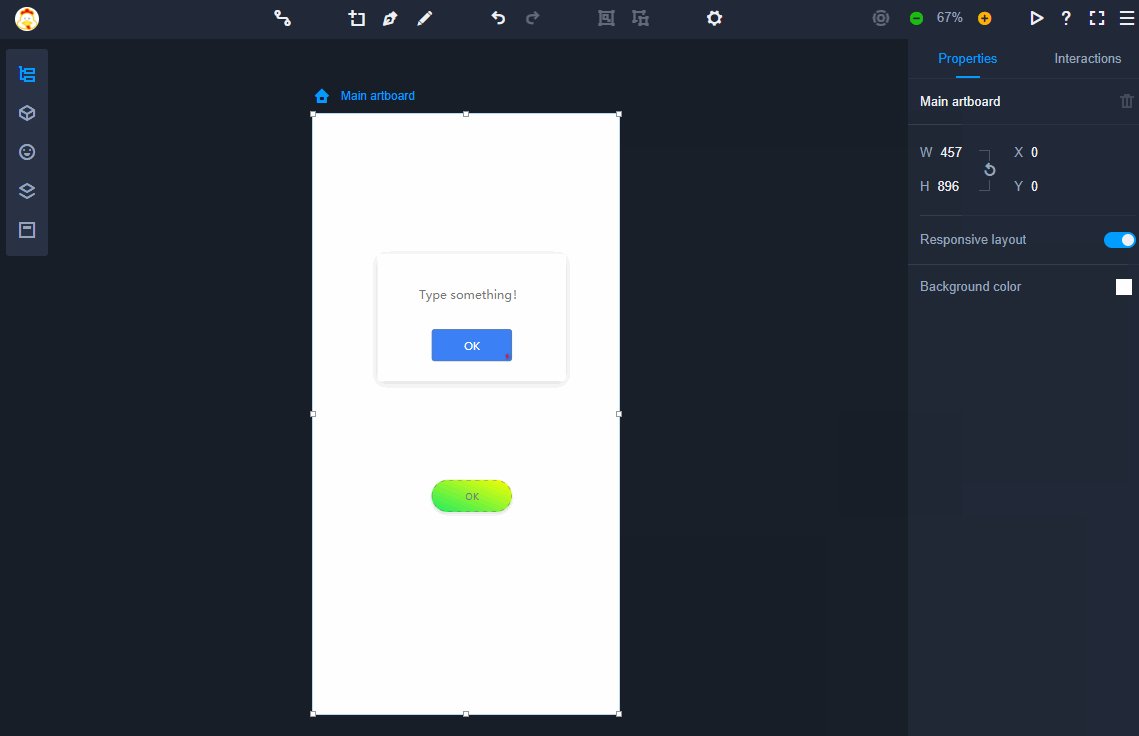
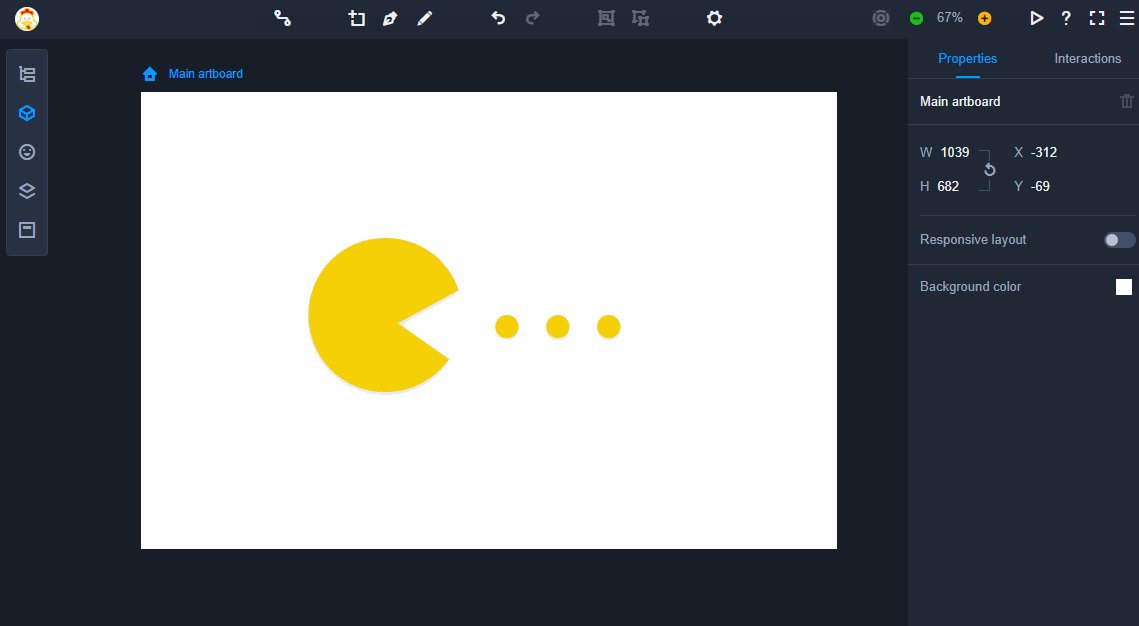
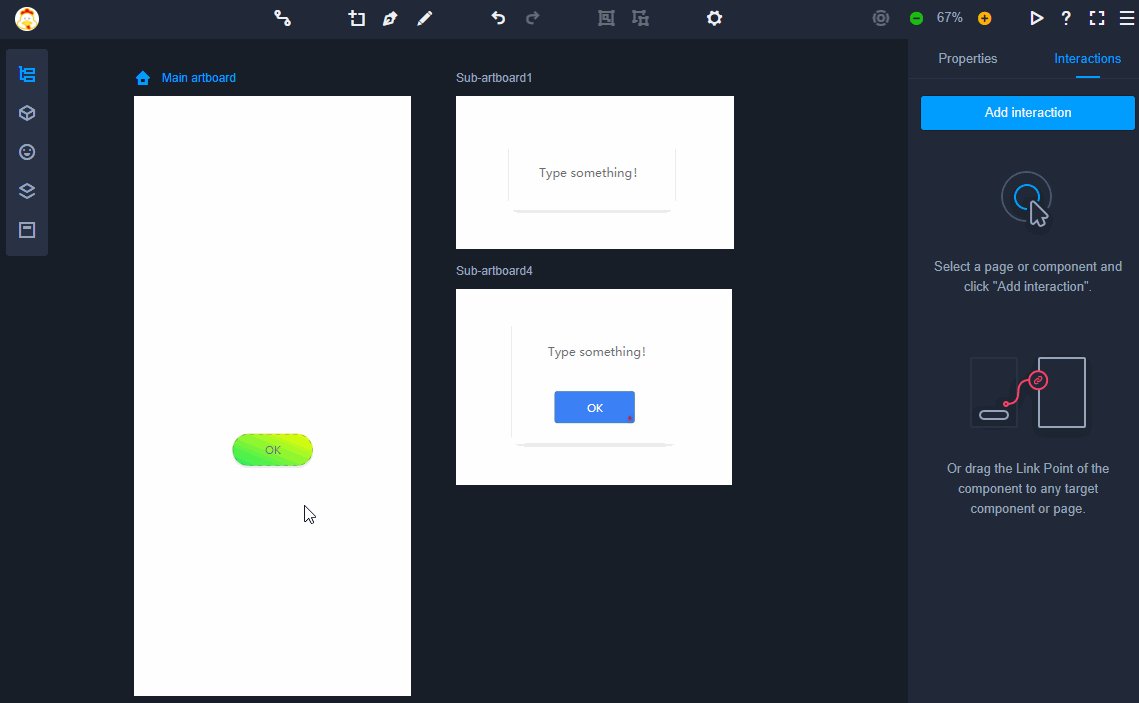
Design with Page and Main artboard + Sub-artboard
Having a single artboard is usually the case in most prototyping platforms, and it’s proved to cause chaos in the workplace, reduce your work efficiency or even create miscalculation. Now with our Page + Main & Secondary Artboard Mode this sort of a problem is rendered extinct.
In every project there is a Main Artboard for the presentation of main content and multiple Sub-artboards for contents which may need to be invisible at the time. Invisible content will never get in the way of your main content and is especially handy for designing pop-ups or switching content.

Click here for tutorial: https://help.mockplus.com/p/413
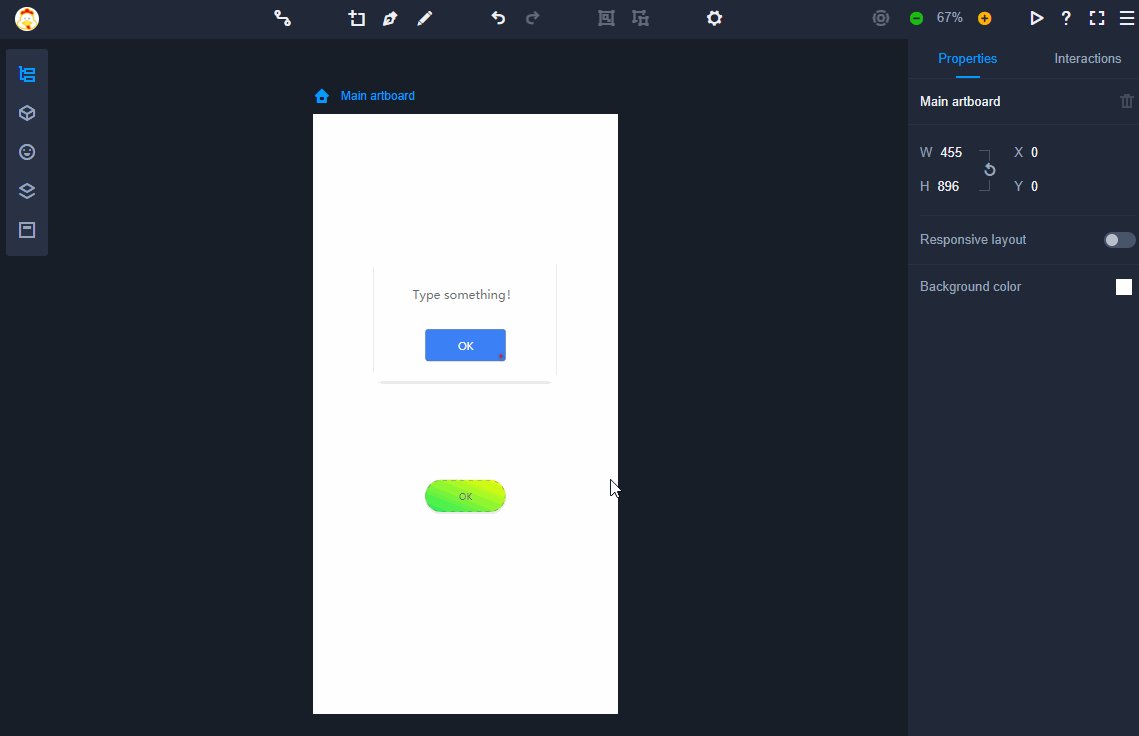
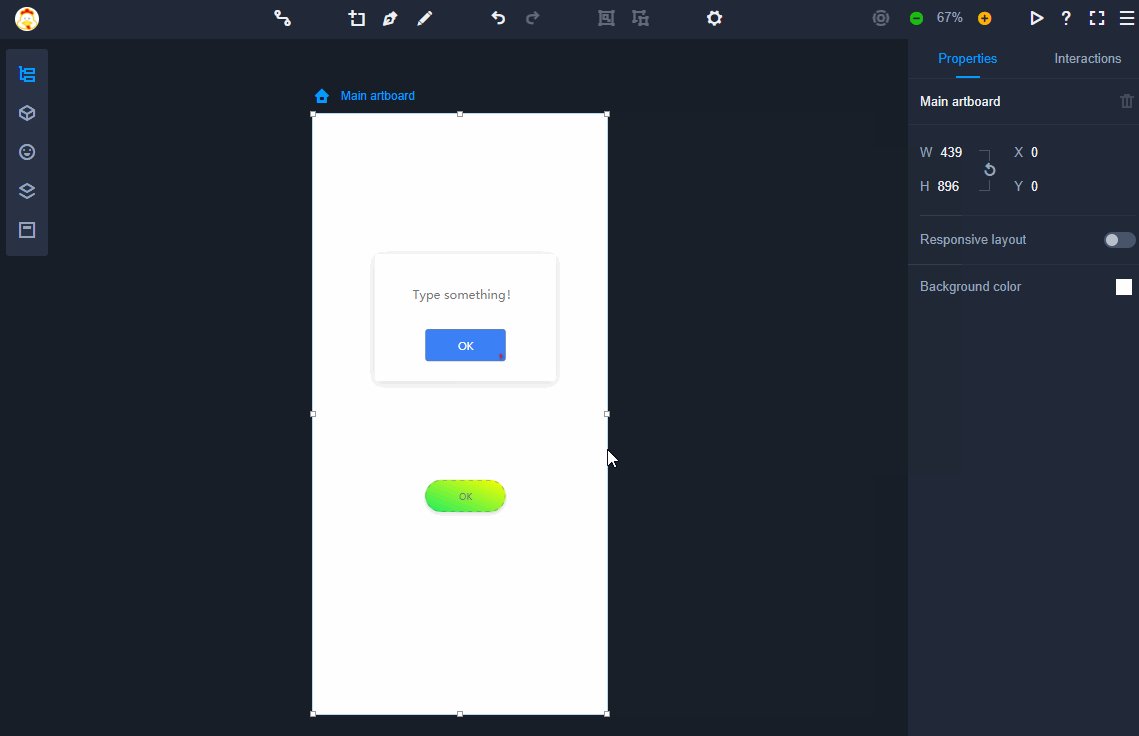
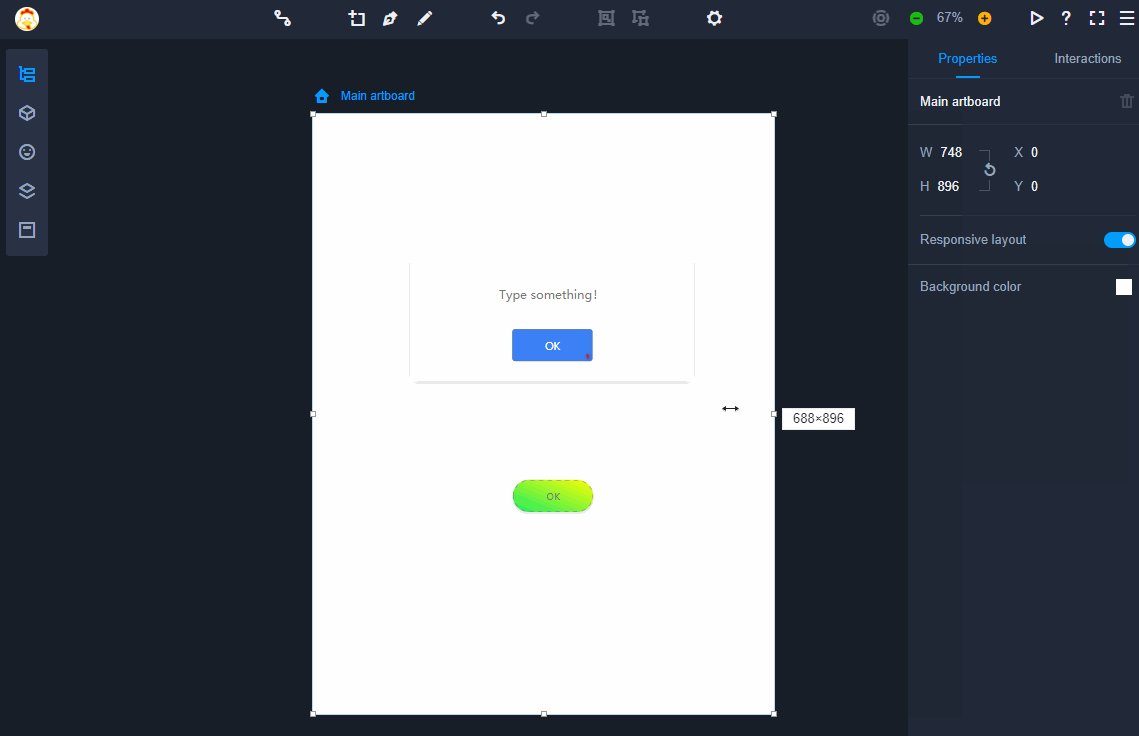
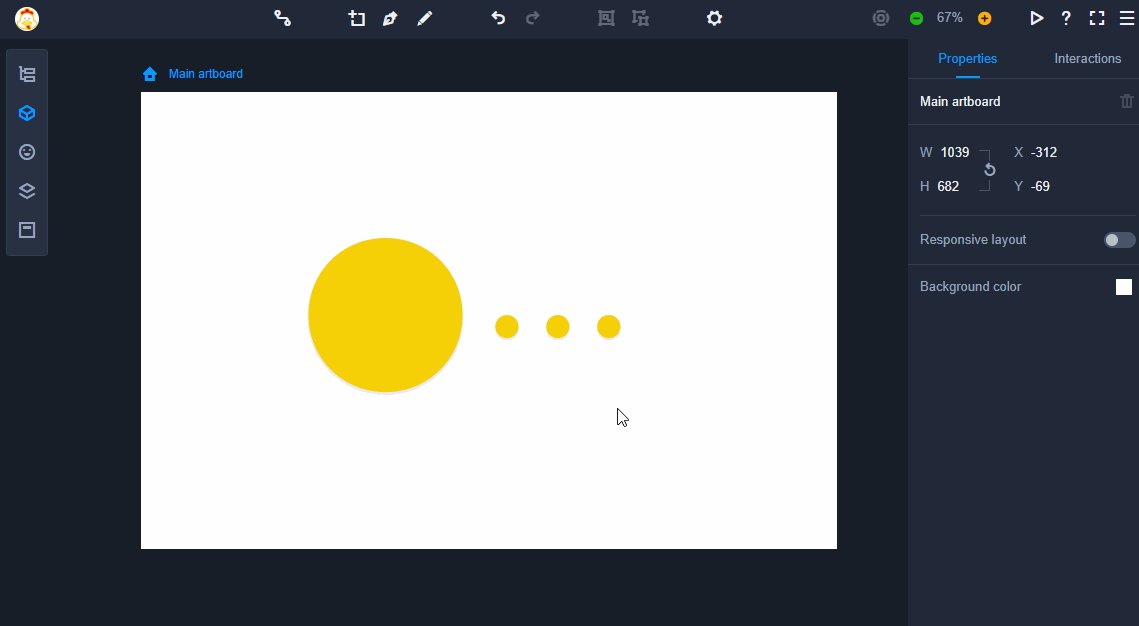
Responsive layout that adapts for different screen resolutions
Remember how you always had to make those little adjustments to your layout by hand so it can fit different devices? Well, now with our new Responsive layout all that tedious work is done for you automatically.
Responsive layout feature adjusts sizes and positions of all objects on your Artboard accordingly to your scaling of the canvas; additionally, you can also fix certain objects so that their size and position will be always maintained.

Click here for tutorial: https://help.mockplus.com/p/442
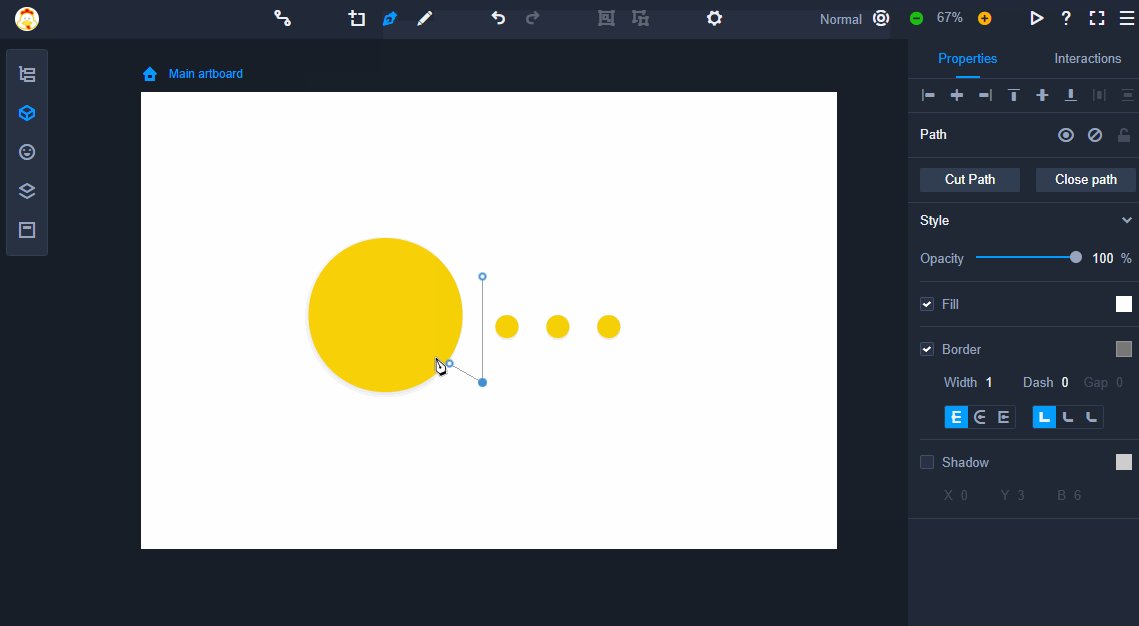
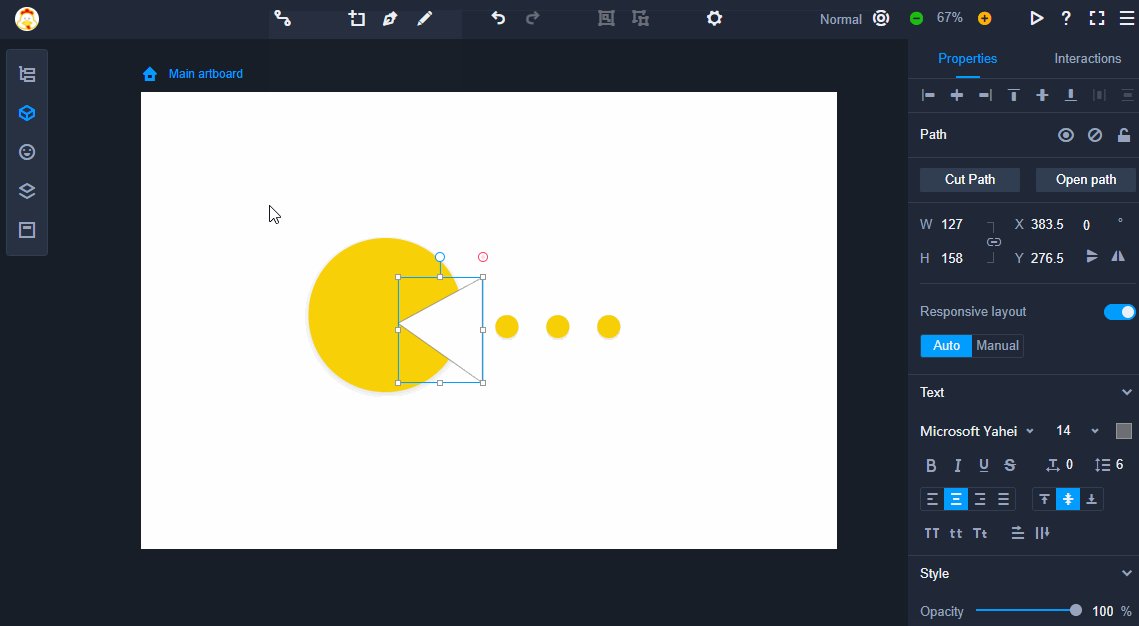
Draw high-level shapes with powerful Pen Tool
When it comes to drawing advanced shapes and logos the first thing to pop in mind is to use professional tools like Photoshop or AI. On the other hand, constant jumping between two or even more apps back and forth can significantly reduce your efficiency and waste a lot of your time.
The Pen Tool in Mockplus allows for designers to draw shapes however complex right in the app, so designing becomes more quick and convenient. Combining Pen Tool with the Boolean operation will make even richer design possible.

Click here for tutorial: https://help.mockplus.com/p/480
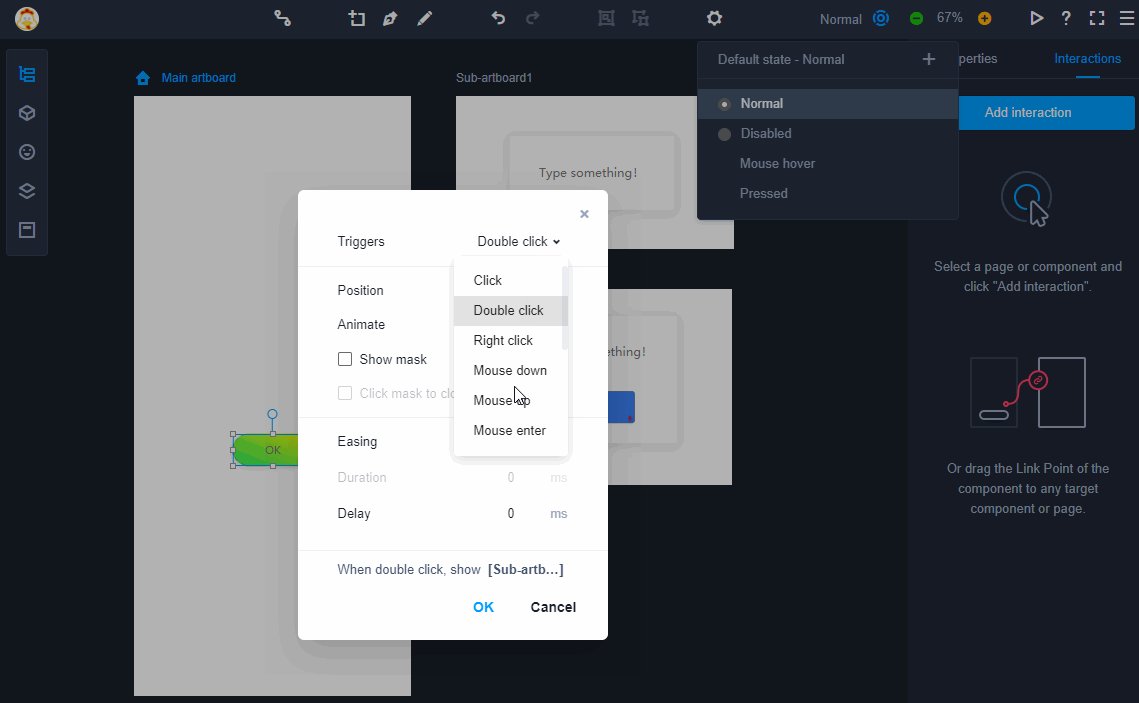
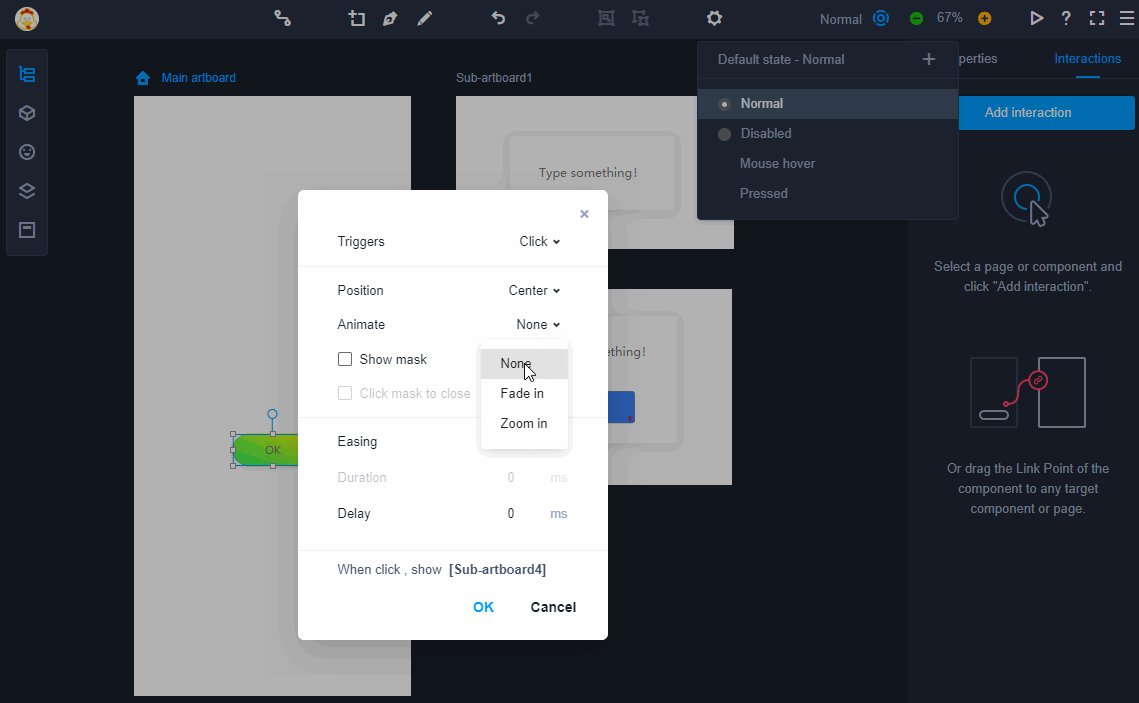
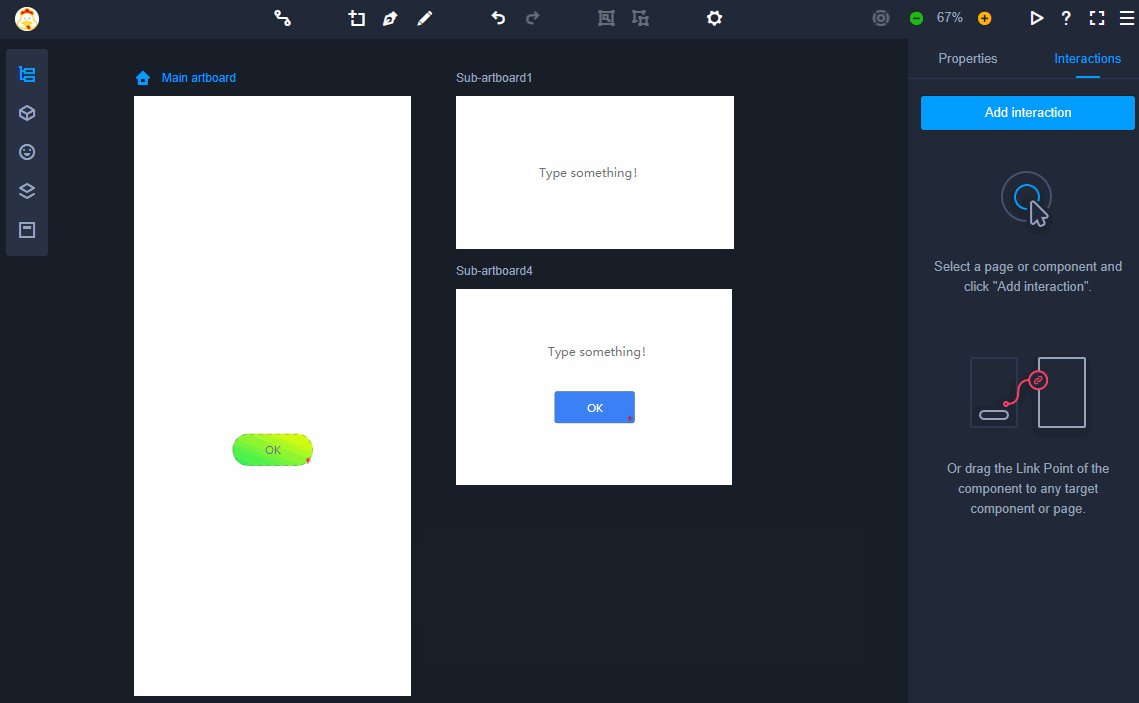
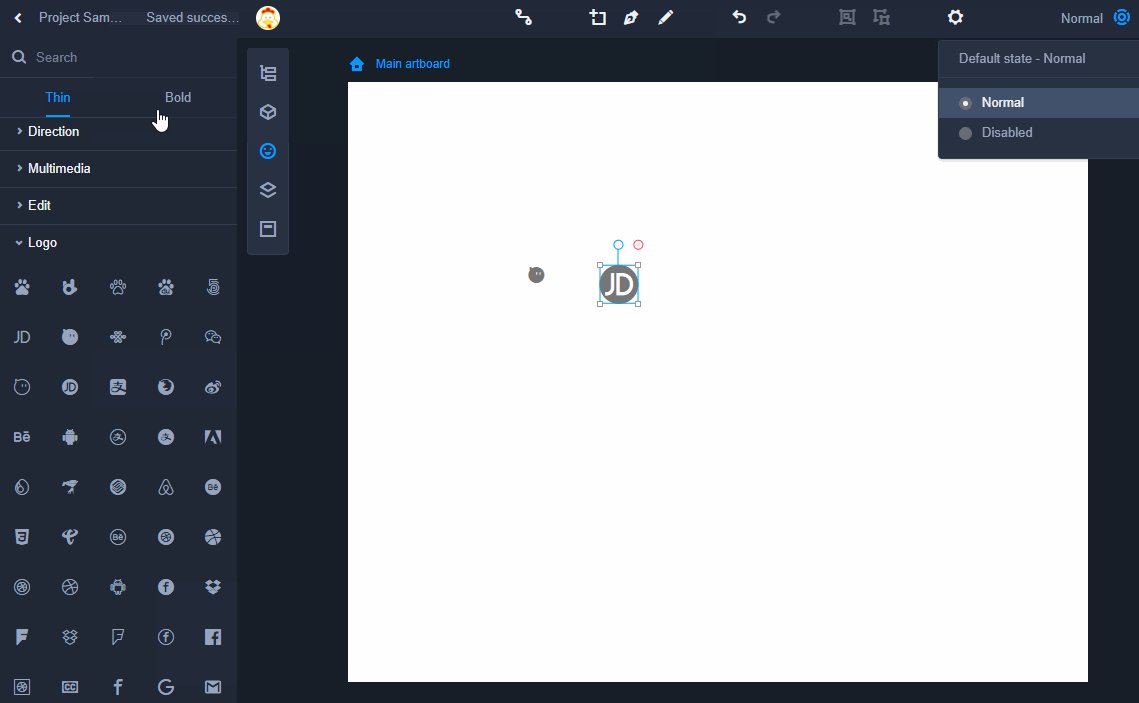
Command interactions + State interactions
While we have interactions of selected component, movement setting, resizing, scaling, rotating, showing/hiding content, state switching in the Mockplus Classic, the new Mockplus RP is now equipped with more interaction choices like hovering, pressing, selected, focusing, disabling, to give you the tools to polish your design.

Click here for tutorial: https://help.mockplus.com/p/452
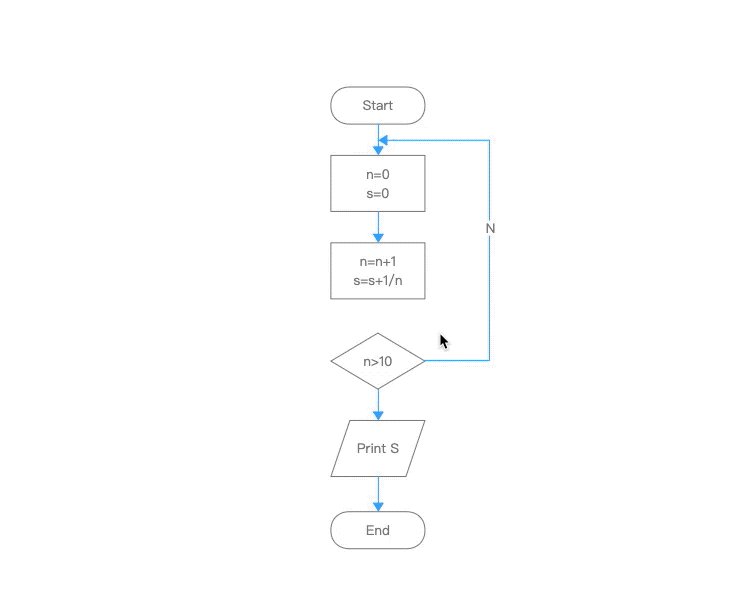
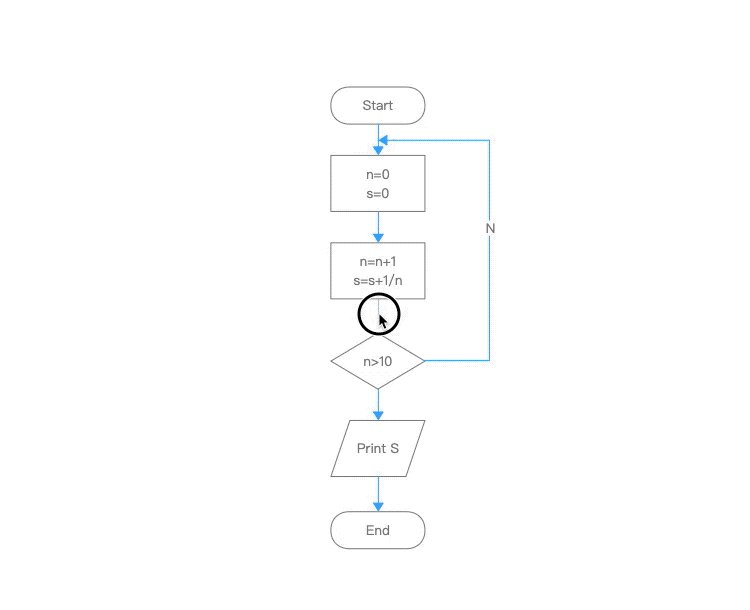
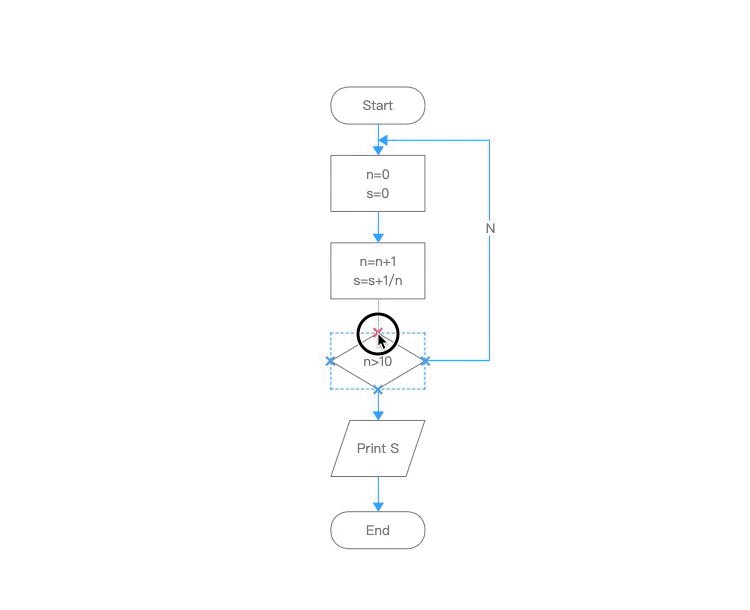
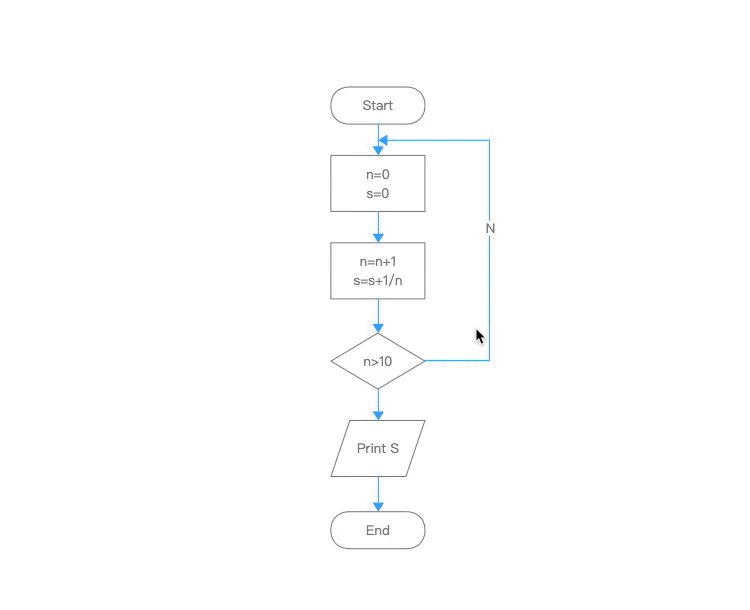
Increase your efficiency with the Flow Mode
Use our new Connect Mode to create flowcharts or other UML, which in combination of prototype design, allows you to speed up your work without any other third tool.

Click here for tutorial: https://help.mockplus.com/p/418
Meet every single need with numerous vector icons
Icon library with a great choice was already present in Mockplus Classic, and is now expanded and optimized even more to meet the expectations of the pickiest. Now the icons also come in 2 styles with thin or blod lines to adapt to all the different design scenarios.

Besides everything above, Mockplus supports collaboration, so that multiple users can edit the same page of the same project at the same time with real-time updating without disrupting each other’s work. We believe that any work team can reach higher achievements, and we provide all the tools they might need to do so.
Go to https://app.mockplus.com right now to have your own experience with Mockplus. We are looking forward to your comments and suggestions!










