When it comes to drawing custom vector logos, shapes or images, the Pen tool is often the most common option. To help users create their designs faster and easier, Mockplus RP now also offers you the Pen tool, which empowers you to easily create vector logos, shapes or other graphic paths from scratch.
What’s the Pen Tool in Mockplus RP?
Before digging into details, we should first learn what the Pen tool in Mockplus RP is.
As we all know, the Pen Tool in PS or Sketch is a very common tool used to create a vector path from scratch. It gives users a way to draw smooth lines, curves or other vector graphics, which maintain their high resolution even after being zoomed or transformed.
The Pen tool in Mockplus RP is same as the tool you use in Sketch or PS. It has all the features that any powerful Pen tool should have.
With this tool, you can easily draw logos, components or illustrations without having to switch to other tools.
How to Draw a Vector Image with Mockplus RP Pen Tool?
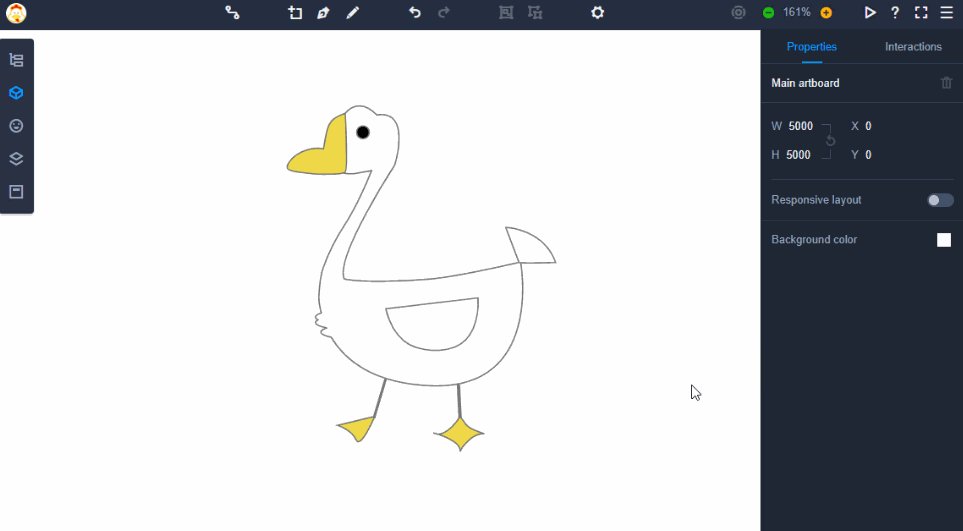
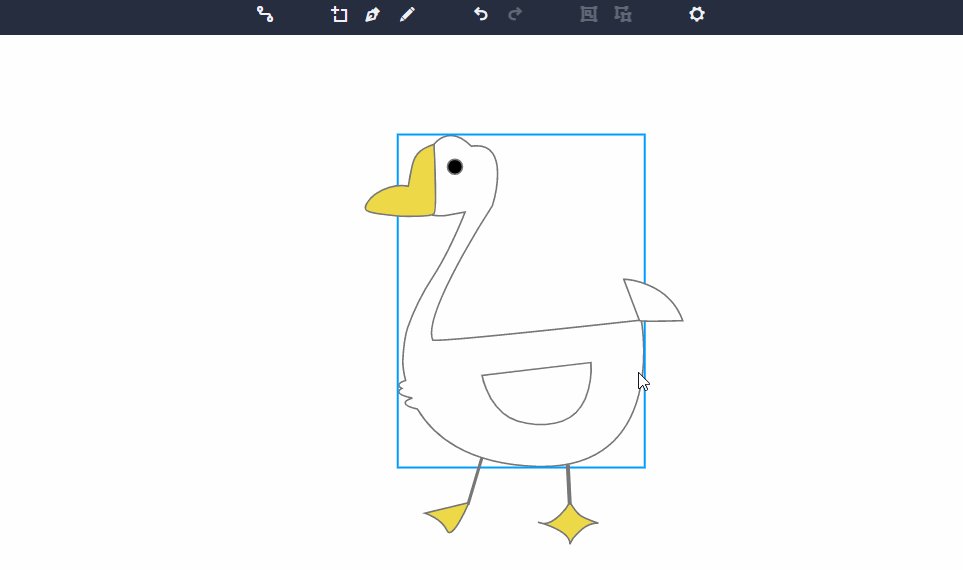
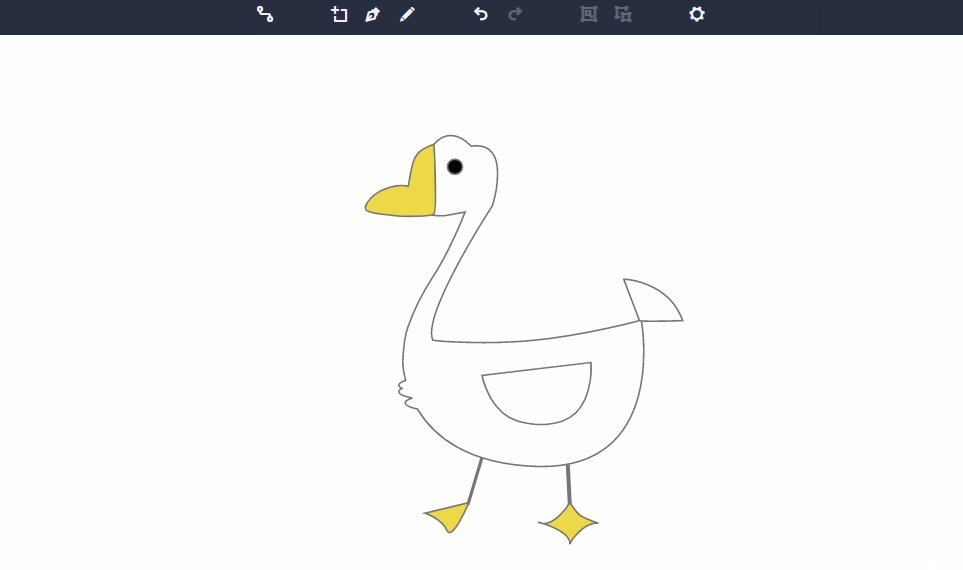
To introduce you to the Pen Tool, we will use this vector image of a goose to illustrate the main features of it.
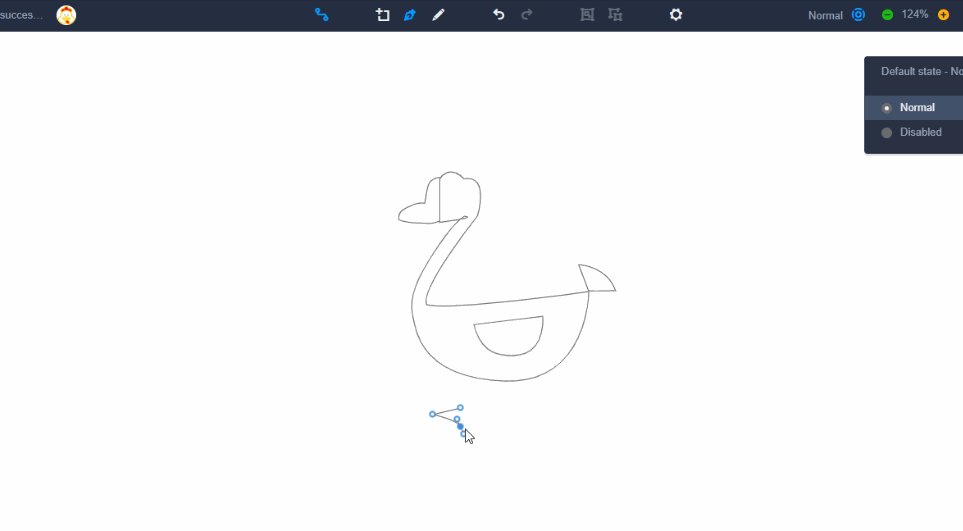
Here is our handsome goose designed with only the Pen Tool in Mockplus RP. The whole process is quite simple and just takes a couple of minutes.

Wondering how to do this? Here are the main steps:
Step 1: Draw a straight line.
Straight lines are among the first things you might need when painting or designing.
i. Choose the Pen Tool on the top Toolbar.
ii. Click on the artboard to generate the first path point.
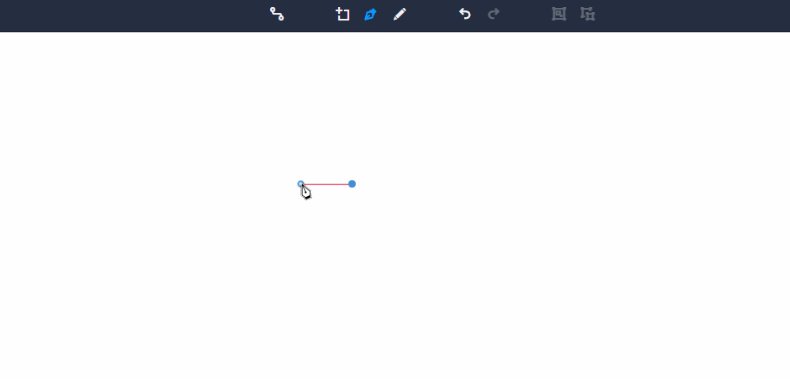
iii. Click on any blank position to generate another path point.
iv. A straight line connecting these two points will be automatically generated.
Here, you create a straight line to start defining the goose.

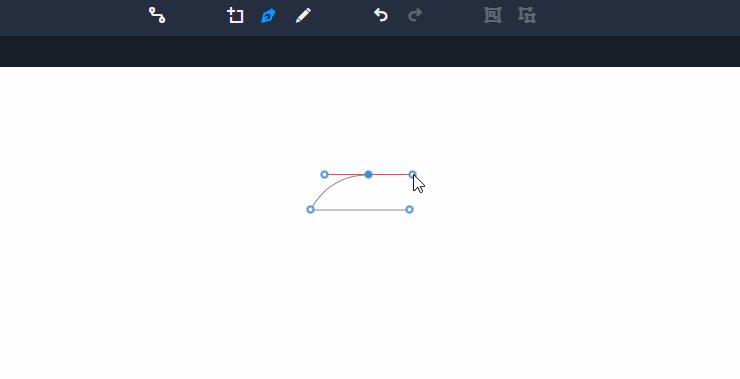
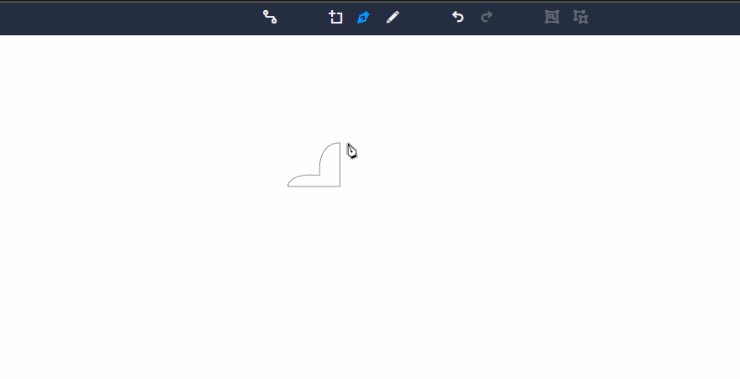
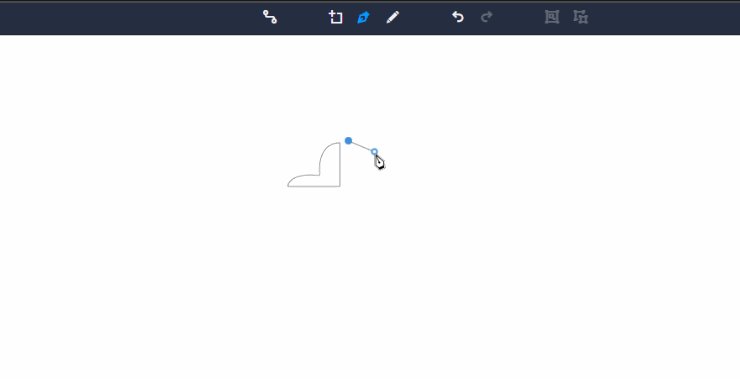
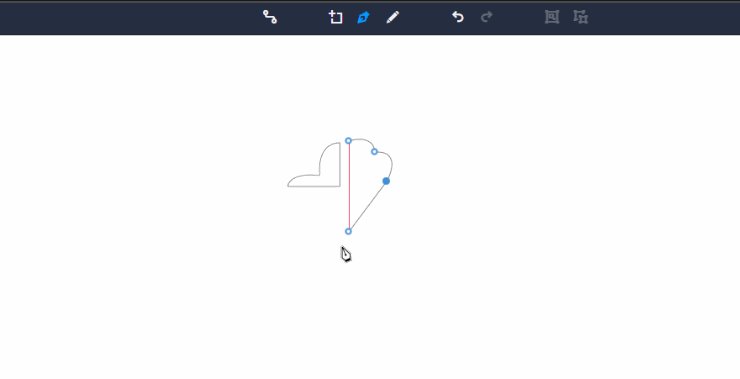
Step 2: Draw a curve
i. Click to create the first path point
ii. Hold the mouse and drag when creating the second path point.
iii. Adjust the curvature.
Now we can draw the beak and other parts.

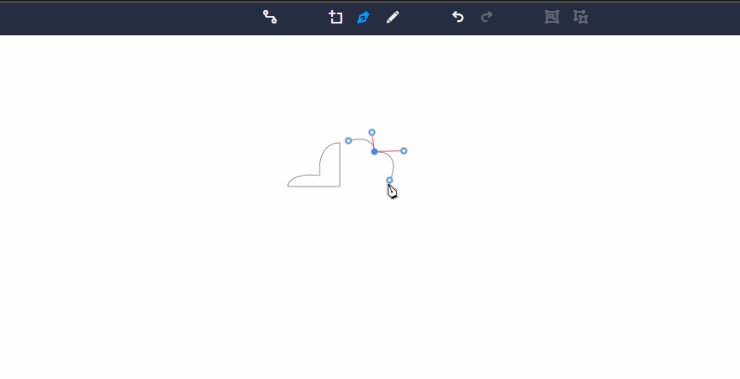
3. Change the direction of the curve.
By the following steps, we can create two curves connecting to each other and multiple choices could be reached by changing the second curve’s direction.
i. Draw a curve using the instructions from par. 2.
ii. Hold "Alt" and drag when it comes to the point where two curves meet.
iii. Adjust the direction of the second curve until it’s complete.
Now the goose’s got a realistic and you can start drawing the rest.

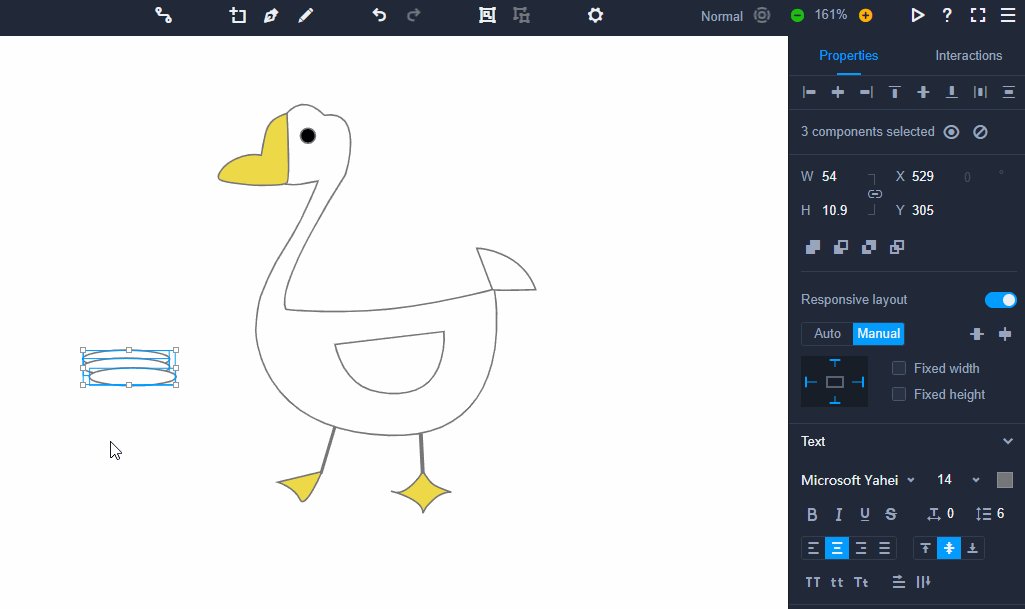
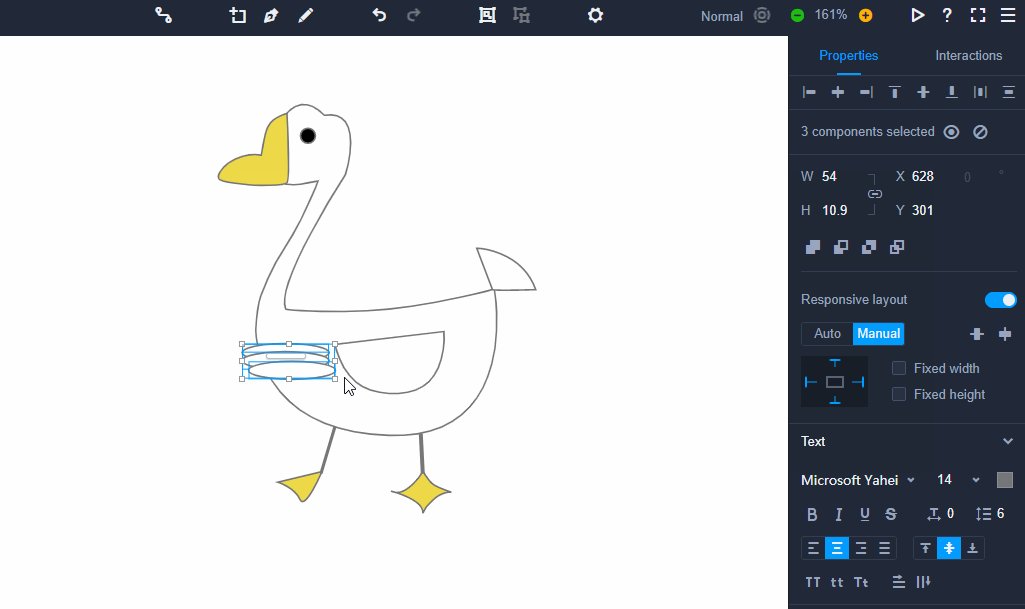
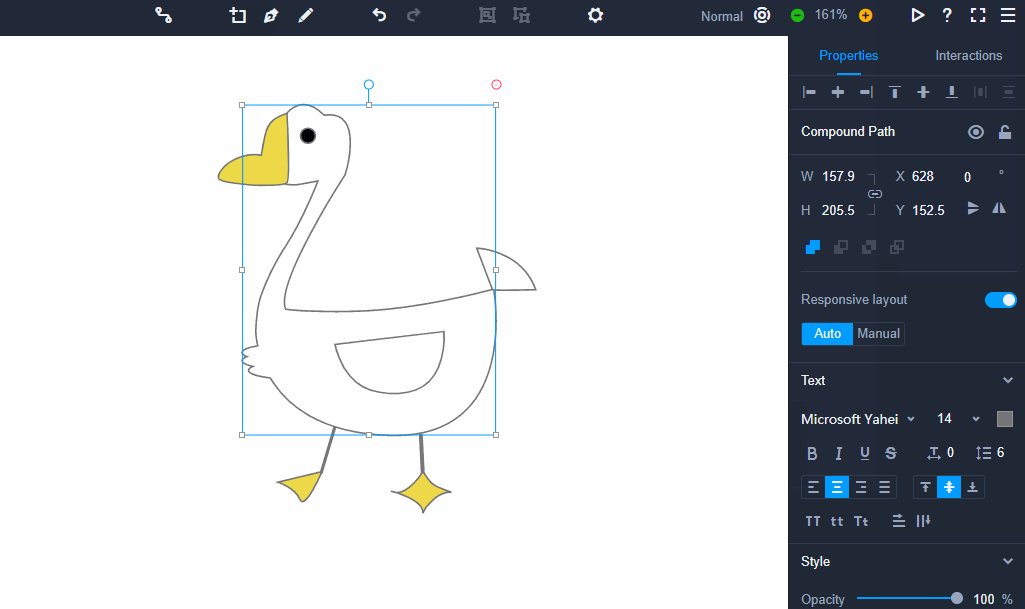
4. Combine different shapes.
Mockplus RP provides 4 ways to combine shapes: Unite, Subtract, Exclude and Intersect.
With the goose, you can combine 3 ellipses to give him a fluffy feather with “Unite”.

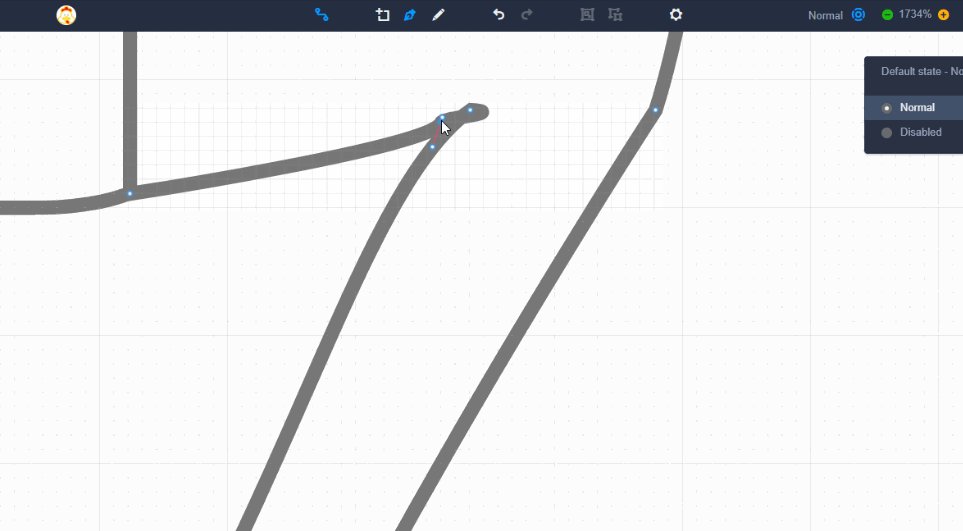
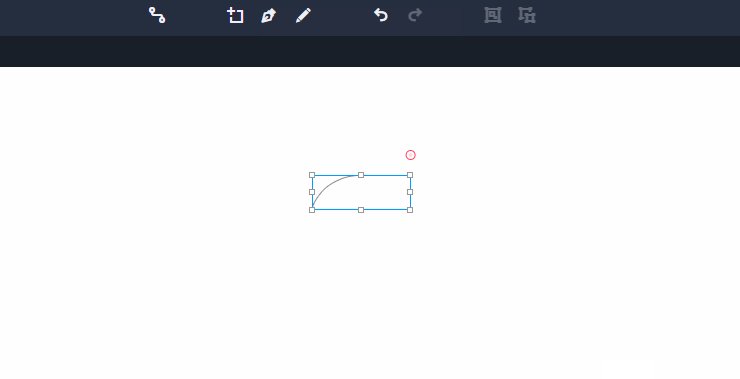
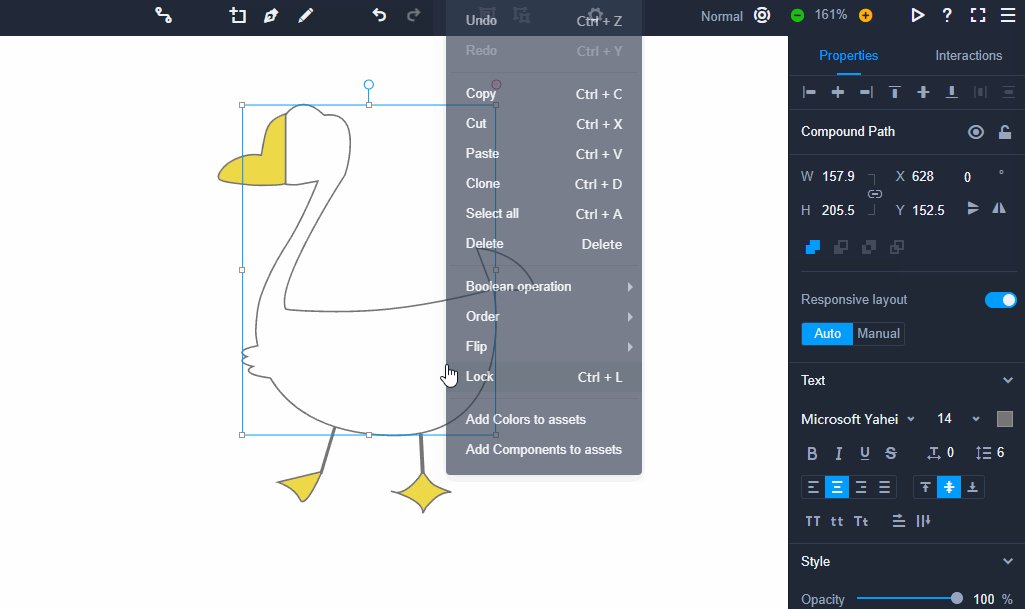
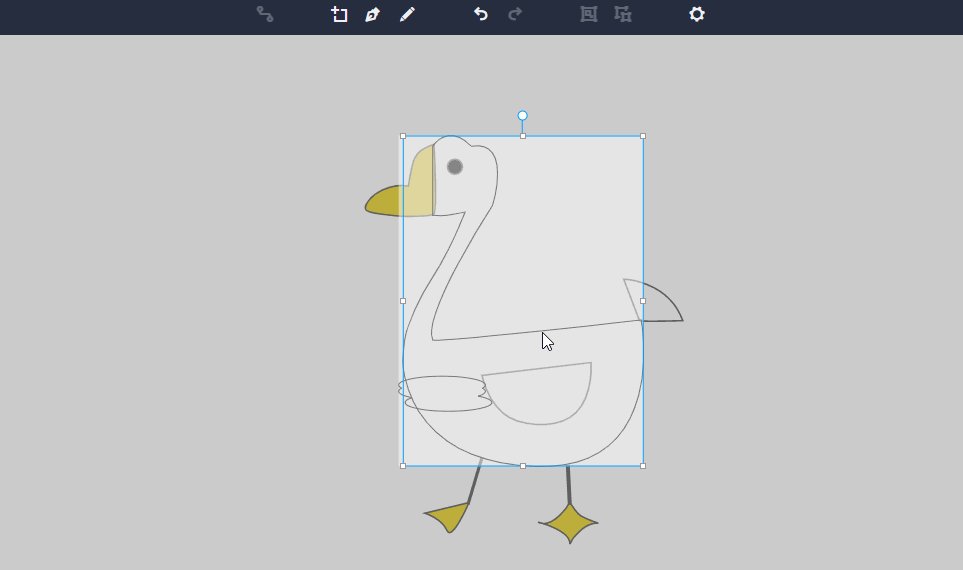
5. Adjust the paths (lines)
Found a mistake in your image? Don’t worry! You don’t have to start over. Because it’s a vector image, you can edit any component of the image at any time!
i. Double click on where you need to make a correction to enter the Edit Mode.
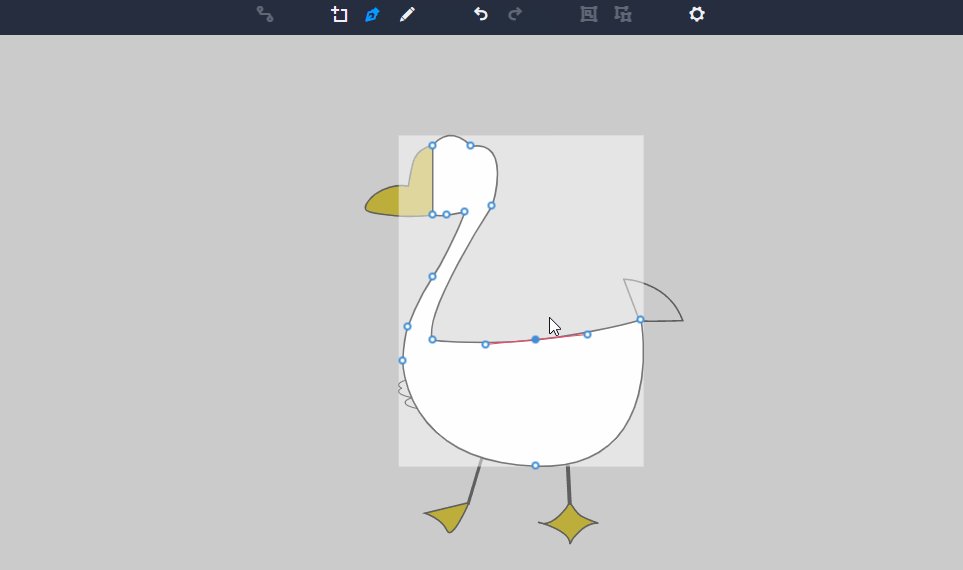
ii. Click on any position of the path or line.
iii. Drag the path point to adjust the shape until it’s complete.

Well, just after several steps, the goose is ready to overload with cuteness. Wasn’t hard at all, right?
Once you’ve got familiar with this Pen Tool, it won’t be a problem to create complicated logos, components or illustrations.
Extra tips
Check the following tips to hasten your design!
1.How to stop editing?
Way 1: The path encloses automatically and you exit the Edit Mode when the new path point matches the first one.
Way 2: Press "Esc" to exit the Edit Mode.
2. How to switch between straight and curves?
Double click a path point to change the adjusting segments from straight to curved and vice versa.
3.How to adjust the slope of curve?
i.Select a path point on the curve to see the control handle.
ii. Drag the handle to adjust the slope of the curve.
4.How to delete a path point?
Select a path point and press "Delete".
That will be all about our newly added Pen Tool, and apart from the Pen Tool, Mockplus RP also provides the Pencil Tool which allows you to quickly sketch the beginning of your idea. You can combine these two tools to create a big variety of shapes, illustrations and graphics to improve your prototypes and bring more realistic and stunning experience to the users.
Click here now to try it out: app.mockplus.cn