In recent years, design hand-off has always required designers to mark up designs or slice assets manually. Any changes or mistakes can sometimes leave designers having to do the work all over again. This can be partly solved, and a lot of time and effort can be saved, by using a digital design mark-up or asset-slice tool instead.
But even these tools have their downsides. Designers need a better solution to simplify the designer-to-developer handoff.
Mockplus Cloud could be the perfect solution. It is an all-in-one online design collaboration and hand-off tool. In addition to the basic features that any mark-up or asset-slice tool should have, Mockplus Cloud also packs a full set of unique features to simplify your entire design hand-off process.
Auto & Manual Specs Display Clearly Every Tiny Design Detail
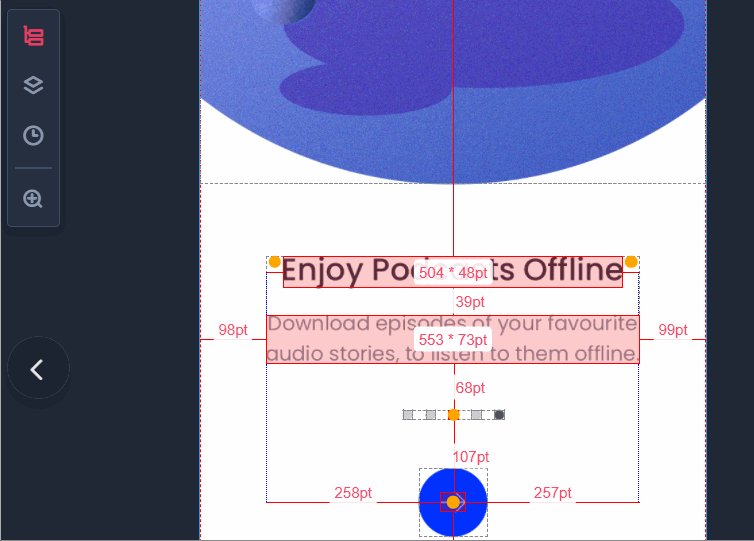
Instead of marking up everything manually, as in the past, Mockplus Cloud supports auto and manual preparation of specs, enabling you to hand off design specs with minimal fuss.
But there are other unique features that will simplify your spec hand-off process:
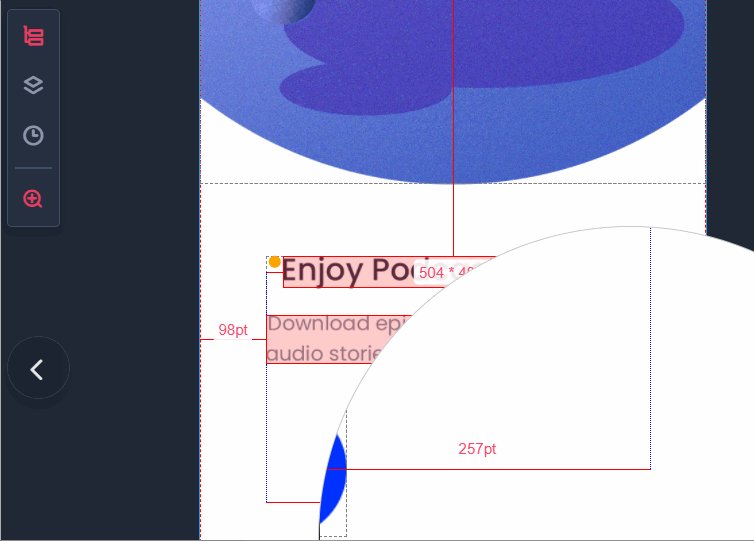
1) Set a reference layer for percentage specs
A simple right click on a design layer will set it as a reference layer. When you hover or click on other layers nearby, the relevant percentage values will be automatically calculated and displayed by taking your chosen layer as reference.

2) Spec decimals
To help you prepare more accurate specs for developers, Mockplus Cloud gives you a way to set the number of decimal places you want (from 0 to 3) for your specs.

3) Inspect every minute detail with magnifier
You can inspect every minute design detail by using a magnifier under Mockplus Cloud’s “Development”mode. You can simply activate the magnifier by clicking the magnifier icon on the left sidebar or pressing the "Z”key.

4) Set the measurement unit that you want
You can set different measurement units for each platform and device. If you cannot find the device you want, you are able to customize one instead.

5) Design tool integration
You can import designs from PS, Sketch, and Adobe XD and all the relevant design specs will be instantly and automatically generated online. Moreover, Mockplus and Axure prototypes are also supported.

It’s a Breeze to Manage Design Layers
To streamline your design workflow, Mockplus Cloud includes the following unique features enabling you to inspect and manage design layers as well as handing off the layer data:
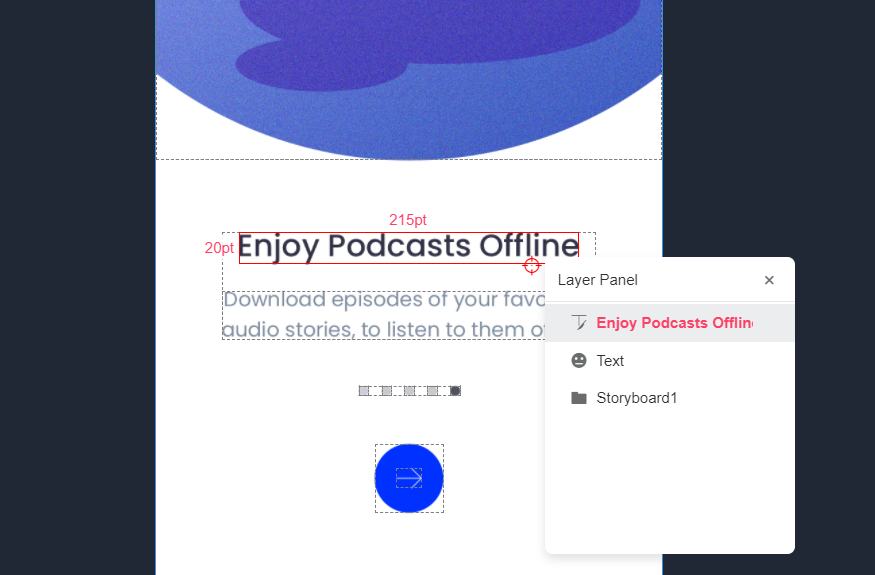
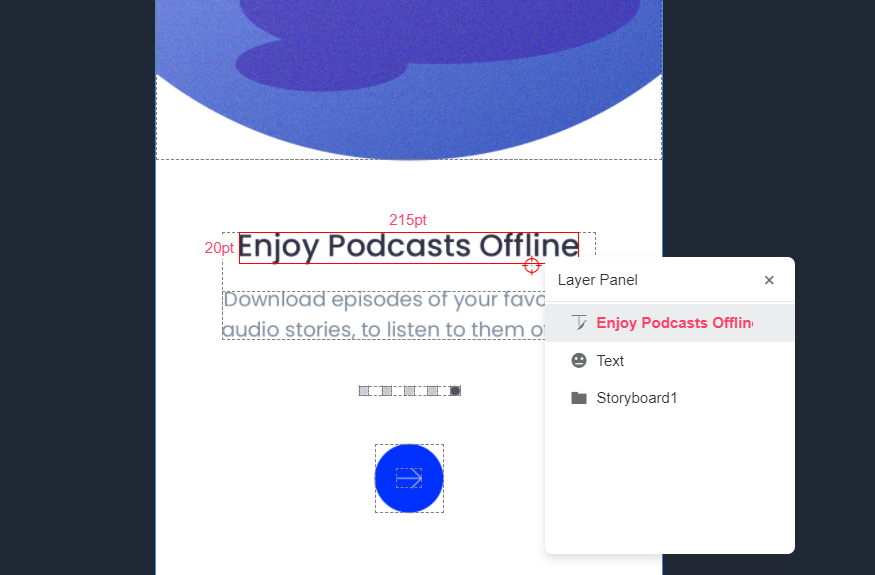
1) Select/disable a design layer
You can double click on a design layer to open a “Layer panel”that displays a clear list of all relevant layers. Then, just scan the layer list to select or disable a layer.
2) Mark layers and hand off layer data
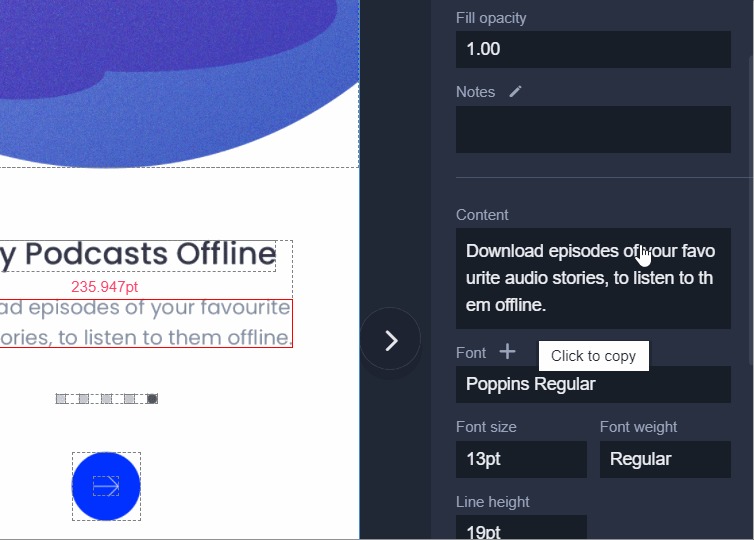
After selecting a layer, a single click enables you to mark it and inspect its data in the right panel. The display includes a lot of layer data, such as its position, size, color, opacity, font, font size, and so on.

If necessary, you can copy or download all the data on a layer in a JSON format, and hand it off to developers.
What’s more, after marking a layer, you can always add a note to it giving further details about it. This note will also be included in the layer data that you copy or download.
Create and Export Unified Style Guides with Simple Clicks
To keep designs consistent, designers and developers need to use and share the same style guides. To speed up your design workflow, Mockplus Cloud offers unique features for creating, unifying, and sharing style guides with a few simple clicks:
1) Add any font or color style guide to your library
Once you’ve imported designs into Mockplus Cloud, all related colors and fonts will be automatically displayed in the right“Property”panel. With just a single click, you can then add any font or color style guide you want to your library.
If necessary, another simple click enables you to customize a color style guide in the “Style Guide”mode.
It is also possible to copy or download the auto-generated CSS codes from these style guides for use by developers.

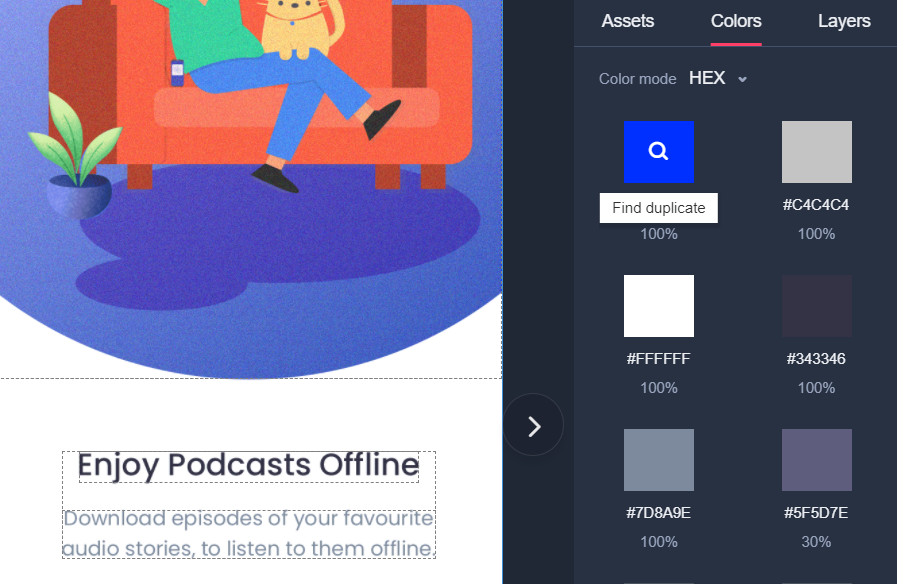
2) Find all layers with the same color
Mockplus Cloud has a “Color”panel that automatically displays all colors on the current page. You can click one color to find all the layers that use that color on the current page.

Download Assets for Android, iOS & Web
As well as design specs, another job that can cause headaches for designers is handing off assets. Having to slice all assets or prepare them for different platforms or devices manually can be both boring and time-consuming.
Luckily, in addition to allowing you to download part or all of your assets with one click, Mockplus Cloud offers unique features to simplify your asset hand-off process.

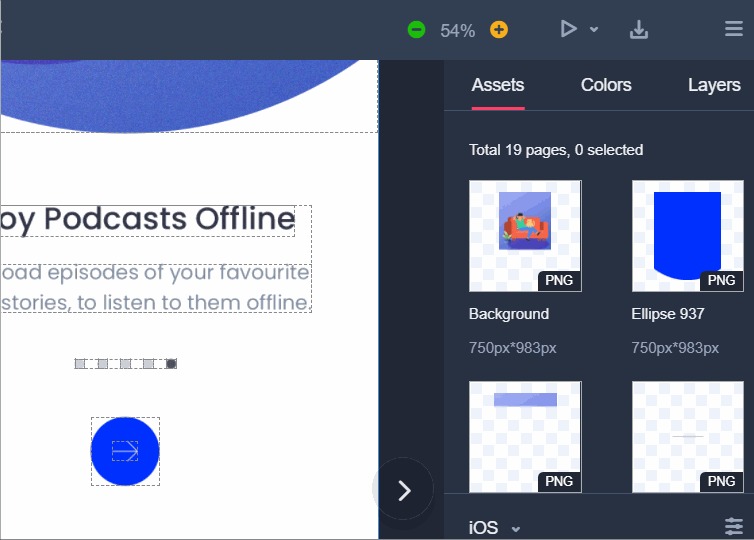
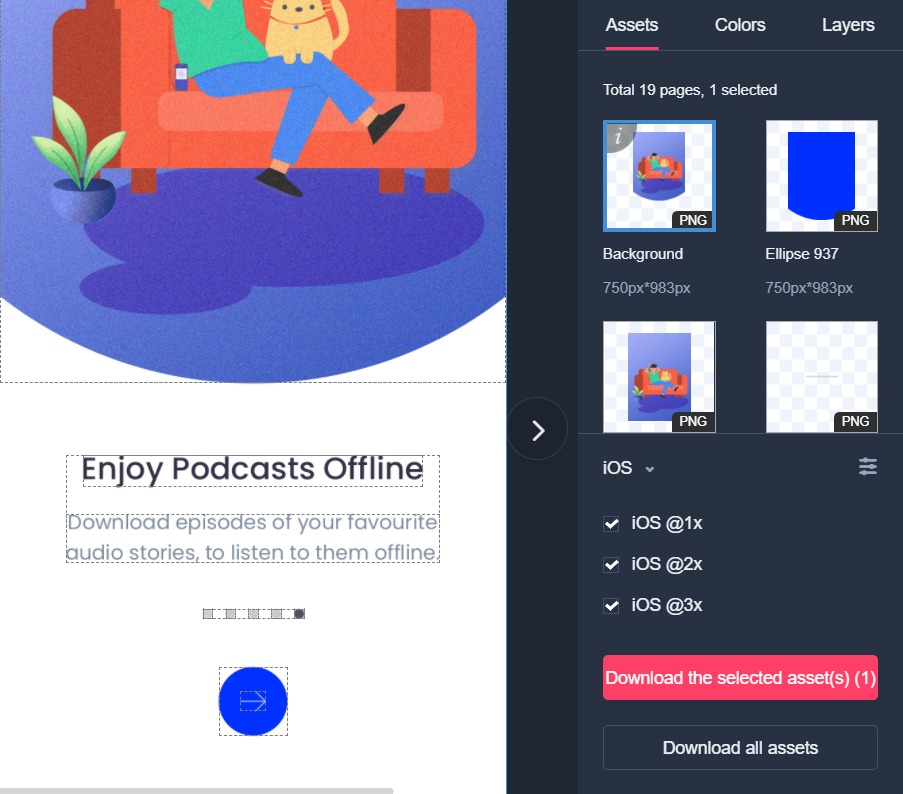
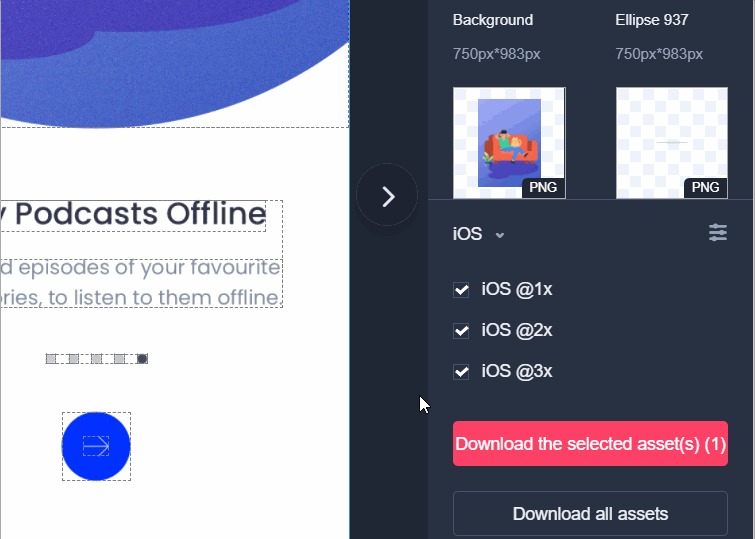
For example, with a special “Asset”panel, you can download simultaneously a full set of assets that are automatically tailored for iOS, Android, and Web platforms — no need to slice or download them one by one as before.
What’s more, on the same “Asset”panel, we’ve made it easy for you customize or compress the assets’ size.

Wrap Up
In this technological era, a handy design collaboration tool has become one of the must-haves for product teams looking to improve their efficiency.
As an all-in-one design collaboration and hand-off tool, Mockplus Cloud offers so many unique features that will help you simplify your design spec and asset hand-off process.











