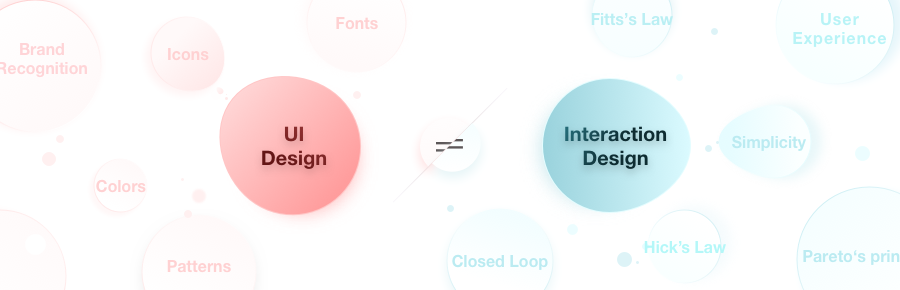
Interaction Design = UI Design?
UI design refers to user interface design and aims to provide an excellent visual to users of digital products. Interaction design, also known as interactive design, focusing on improving product human-computer interactions and usability of a product. A great modern digital product should keep the right balance between UI and interaction design to create a nice-looking UI with excellent usability.
If product designers focus more on the visual side but ignore interaction design, they end up creating unbalanced interfaces. Good interaction design is an essential ingredient of UI, which makes it more predictable and meaningful for users. Therefore, UI design and interaction design are both critical ingredients of a digital product.

Why Interaction Design is Necessary?
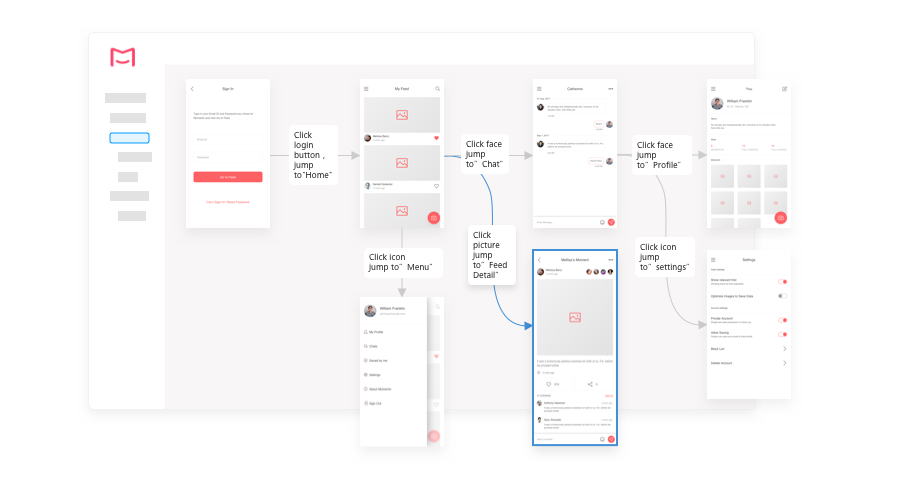
Interactive rapid prototyping design is one of the most efficient methods used by UI designers to accurately express and deliver ideas to developers.
It is not just a method for laying out UI screens, but it is a method of helping people to understand the logic behind each interaction quickly.
Also, interaction design helps to verify & iterate ideas and improve the user experience before shipping a design to the development team.
Powerful prototyping tools are tremendously important. Mockplus Cloud, created by Mockplus, a leading brand in the design industry, is the best tool for creating interaction design.

Six Main Features of Mockplus Cloud for Interaction Design
Mockplus Cloud offers six unique features for interaction designers:
Rich animations and gestures
15 animations & 8 gestures for creative interaction setting;
Various scenarios settings
Countdown, delay jump, create scrolling areas, and other effects can be created in one click;
Quick interaction
When you want to create interactions for existing assets, you can double-click to create the interactions. No need to create interactions again by dragging them from settings;
Reproducible interactions
Save your time and effort on creating interactions by replicating existing interactions;
Offline demos
Download offline demo package and share them with your collective. Conduct a design presentation without the Internet connection;
Sketch integration
Interactions created in Sketch can be uploaded and will work properly in Mockplus Cloud.
How to Make Interaction Design in Mockplus Cloud?
Table of content:
How to set interactions in Mockplus Cloud
Gestures & animations in Mockplus Cloud
How to set auto-jump for pages
How to set scrolling area
Presentations
Methods of sharing prototypes
1. How to set interactions in Mockplus Cloud
Create interactions in Mockplus Cloud via drag & drop. Here are a few methods:
1.1 Creating interactions on layers
Layers like login, registration, close, return, etc., uploaded directly through the design software.
If the design is uploaded with assets via Sketch, XD or PS, you can double-click the layer with assets to create an interactive hotspot in Mockplus Cloud. Then select the target to complete the interaction settings.
Note:
The interaction created in Sketch will be available in Mockplus Cloud.
If there is any change in the assets area, the interaction created in the area will be automatically synchronized after re-uploading.

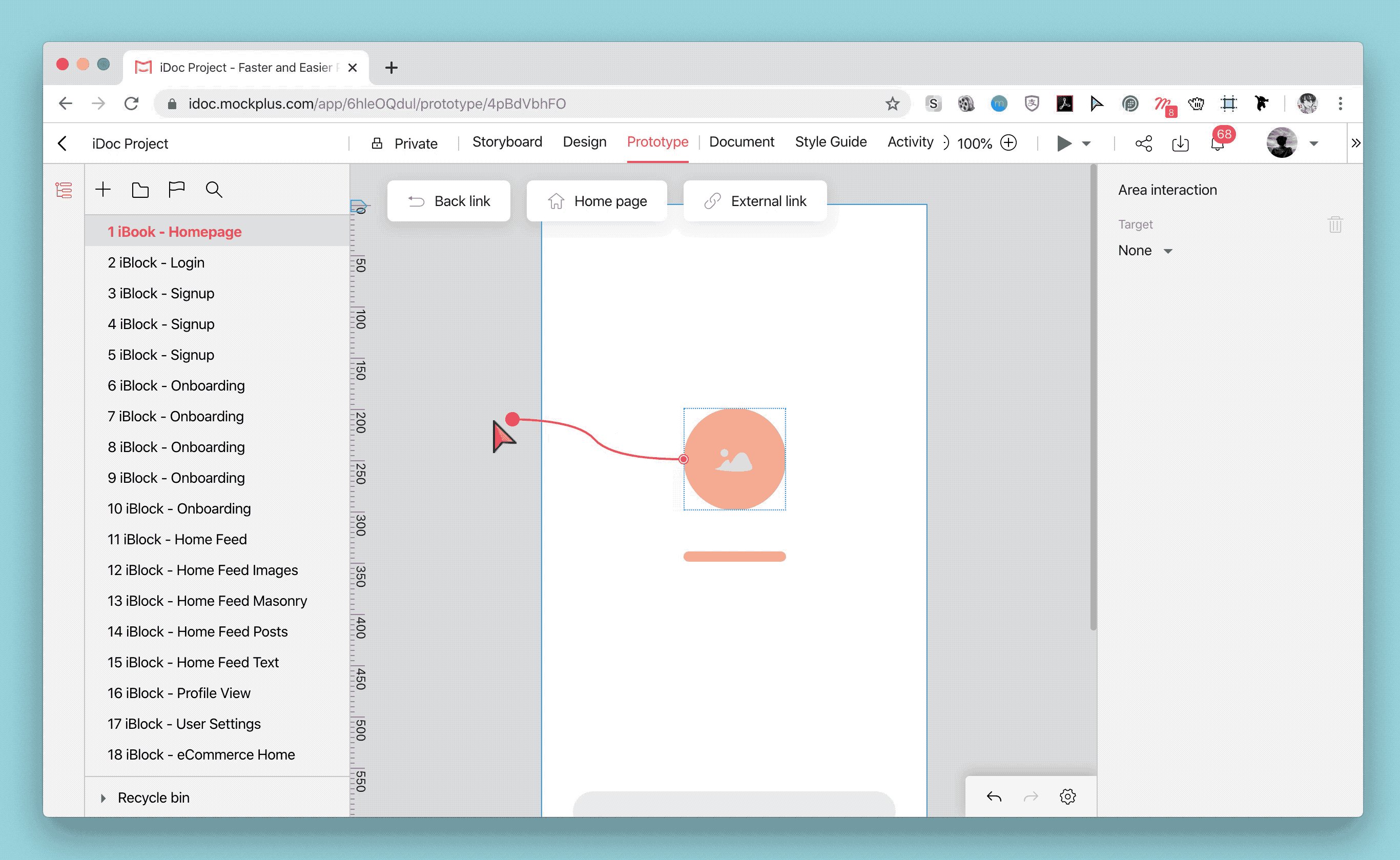
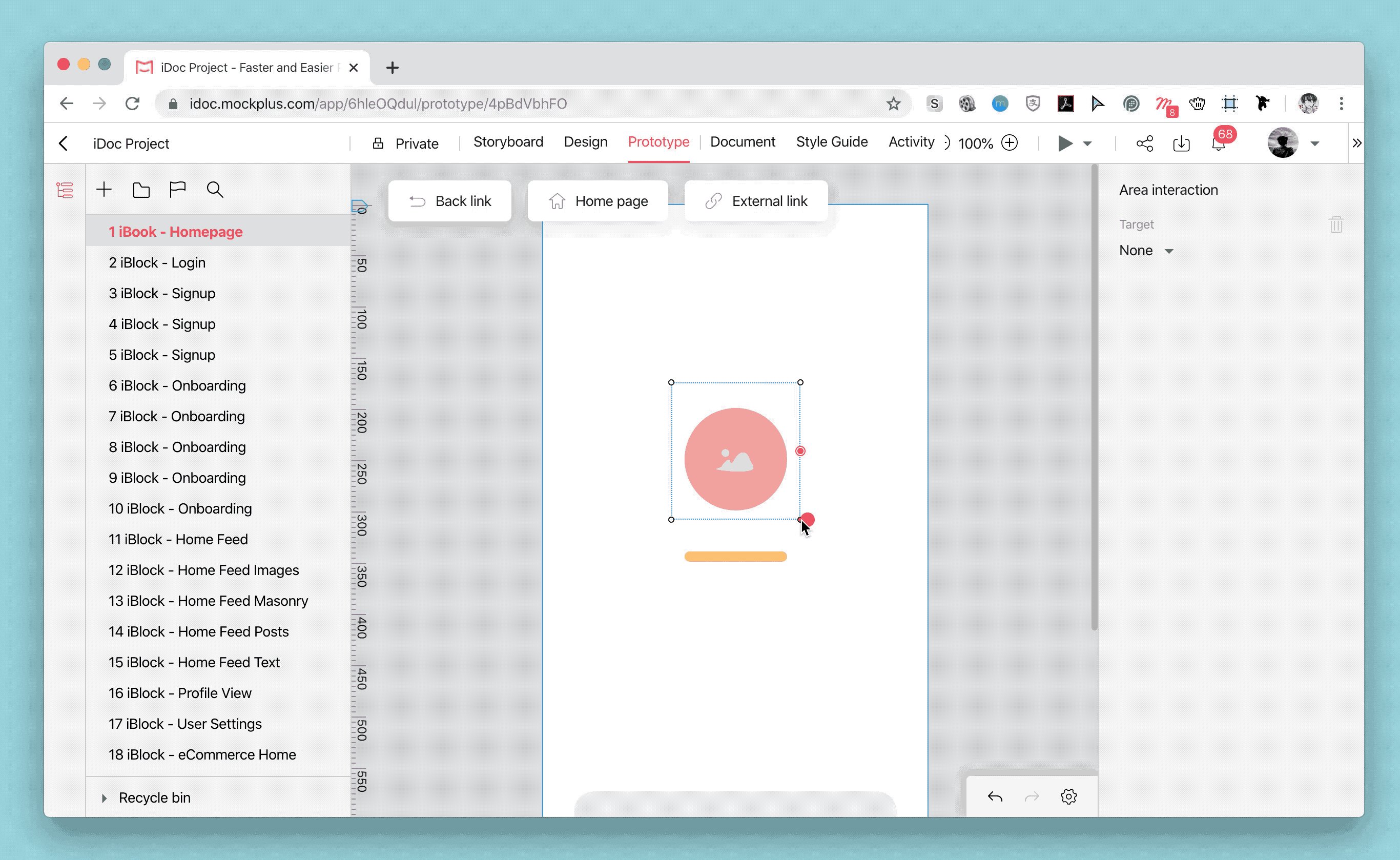
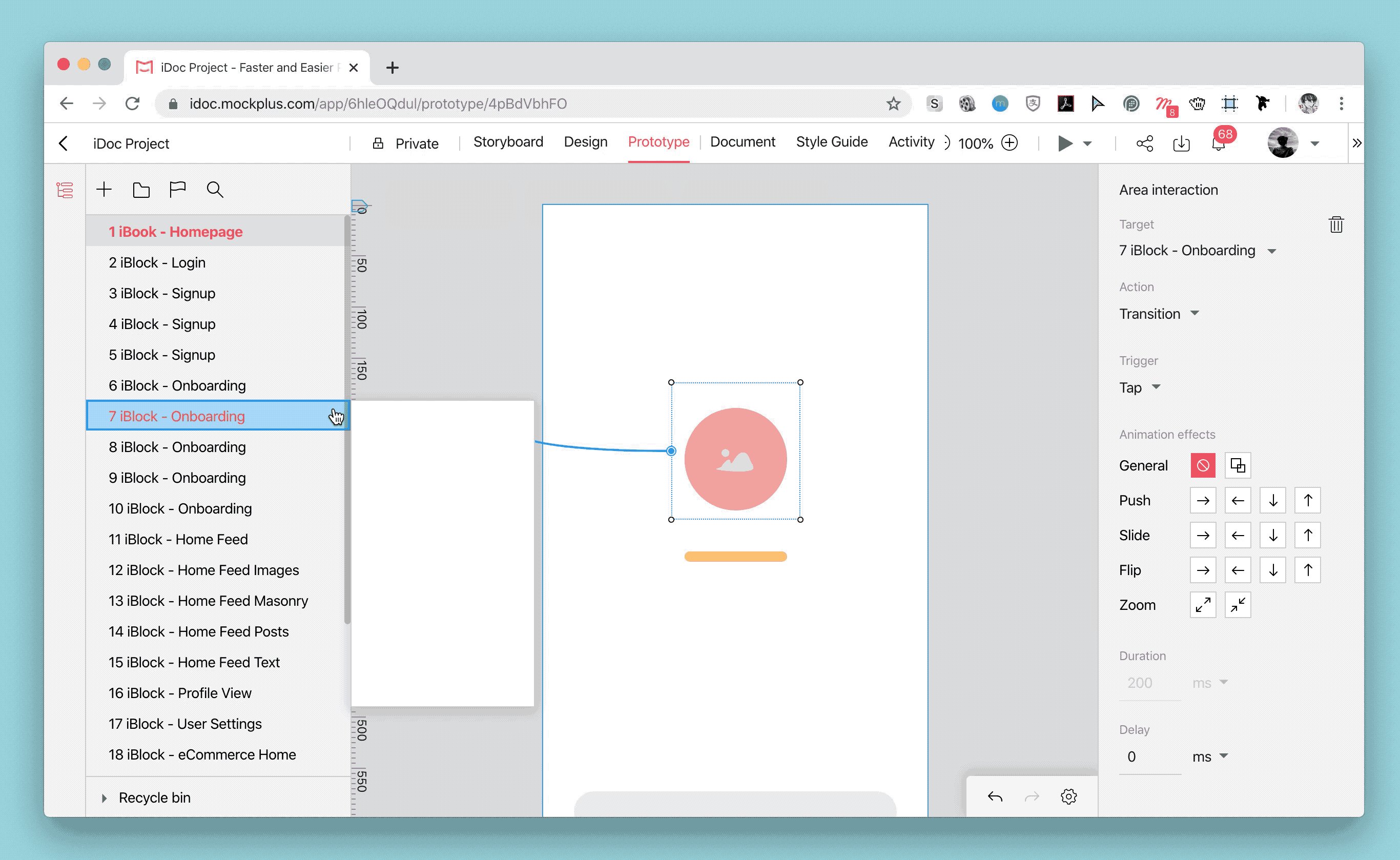
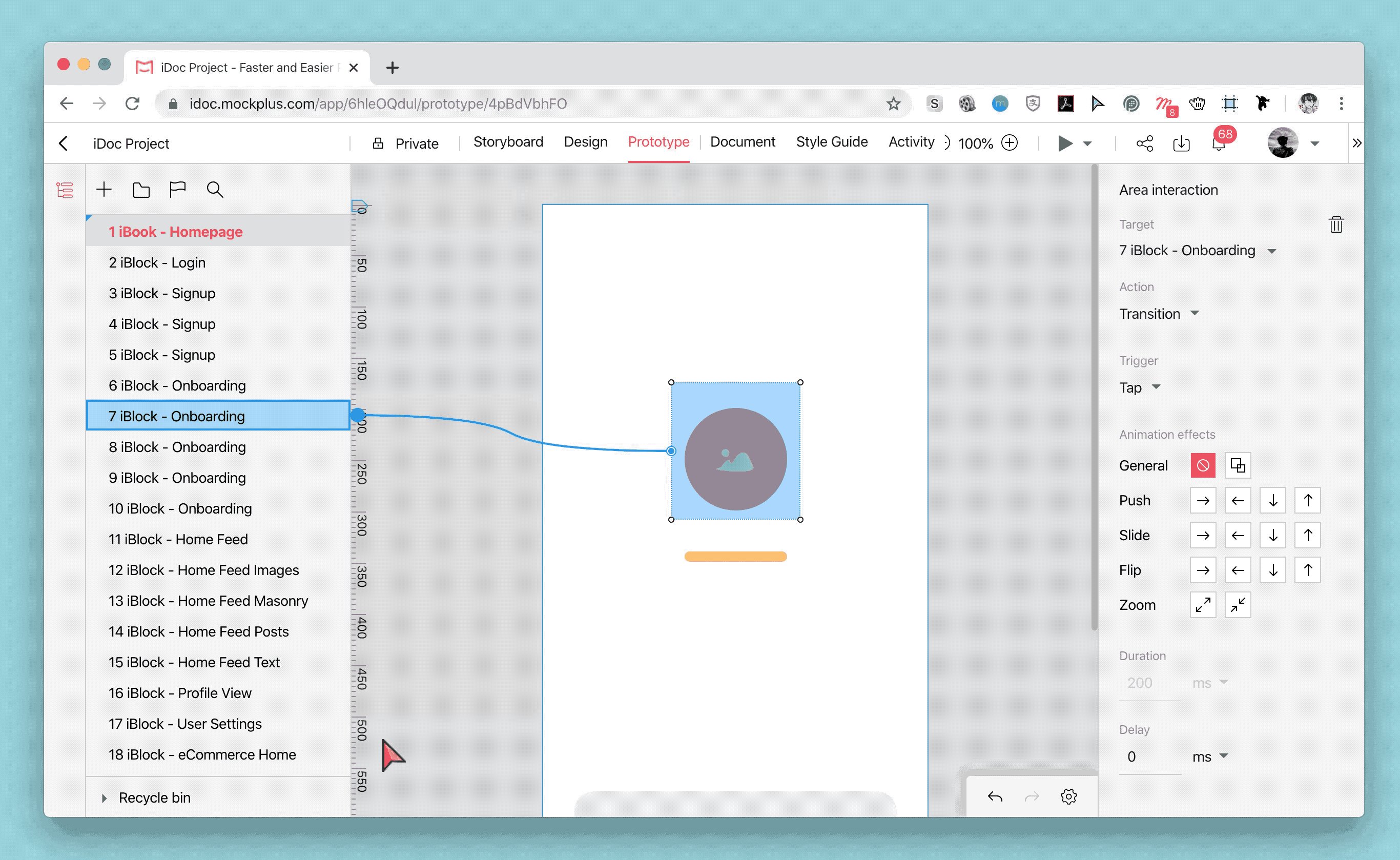
1.2 Custom interactive hotspot area
Design pages without assets, or interactions that specify special areas.
Steps:
Press and hold the left mouse button to draw a rectangle area directly and create an interactive hotspot.
Select the target screen to create the interaction.

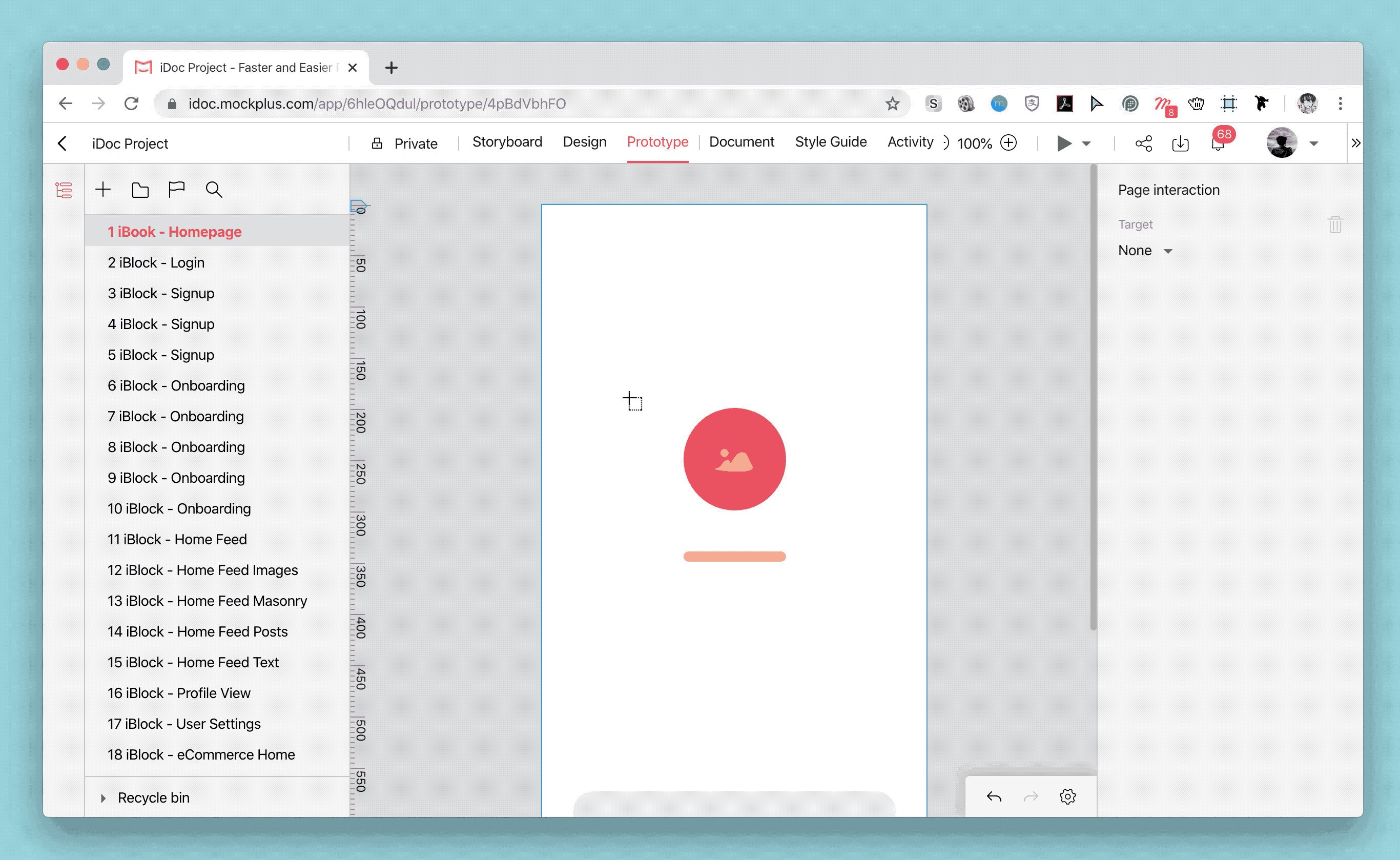
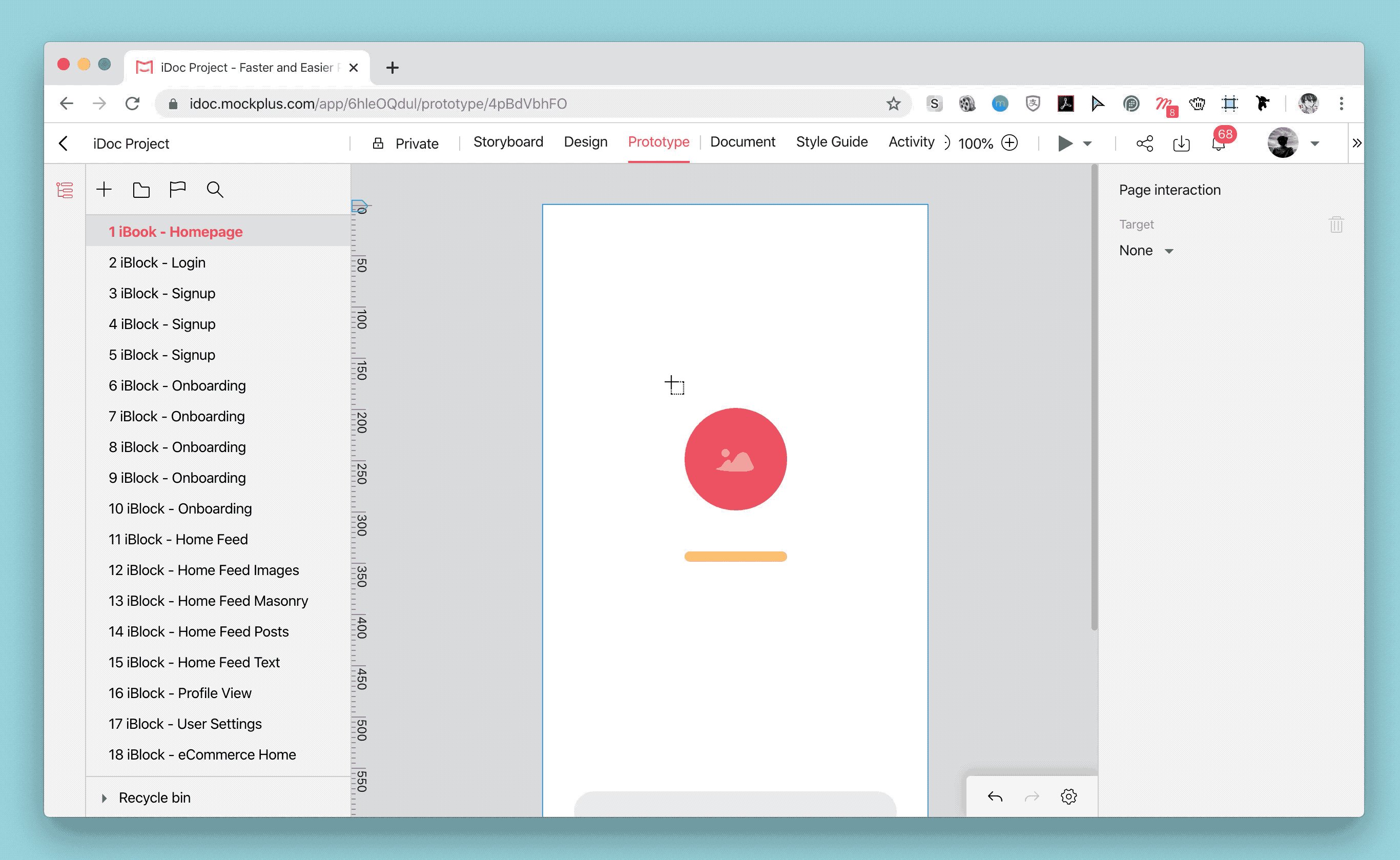
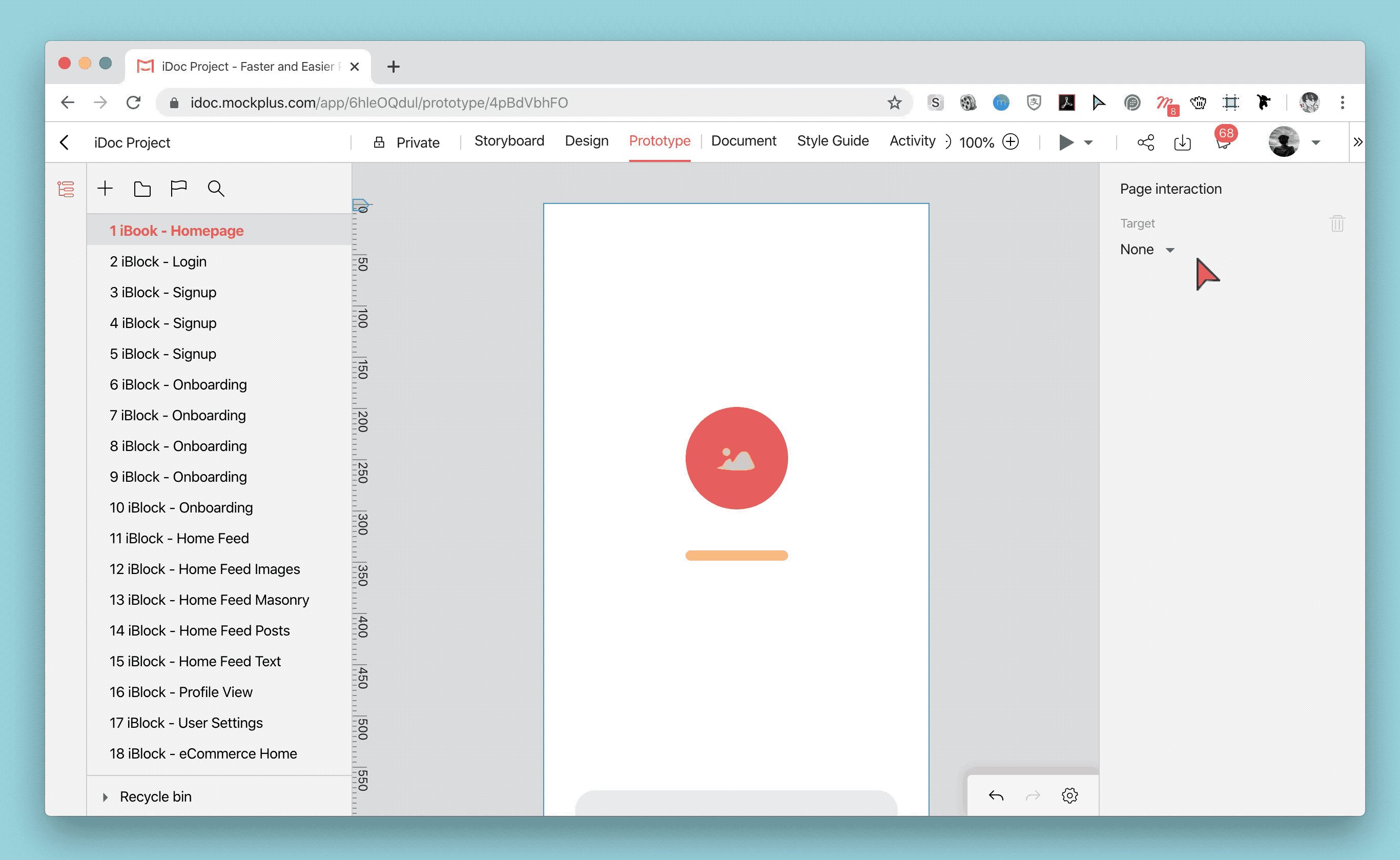
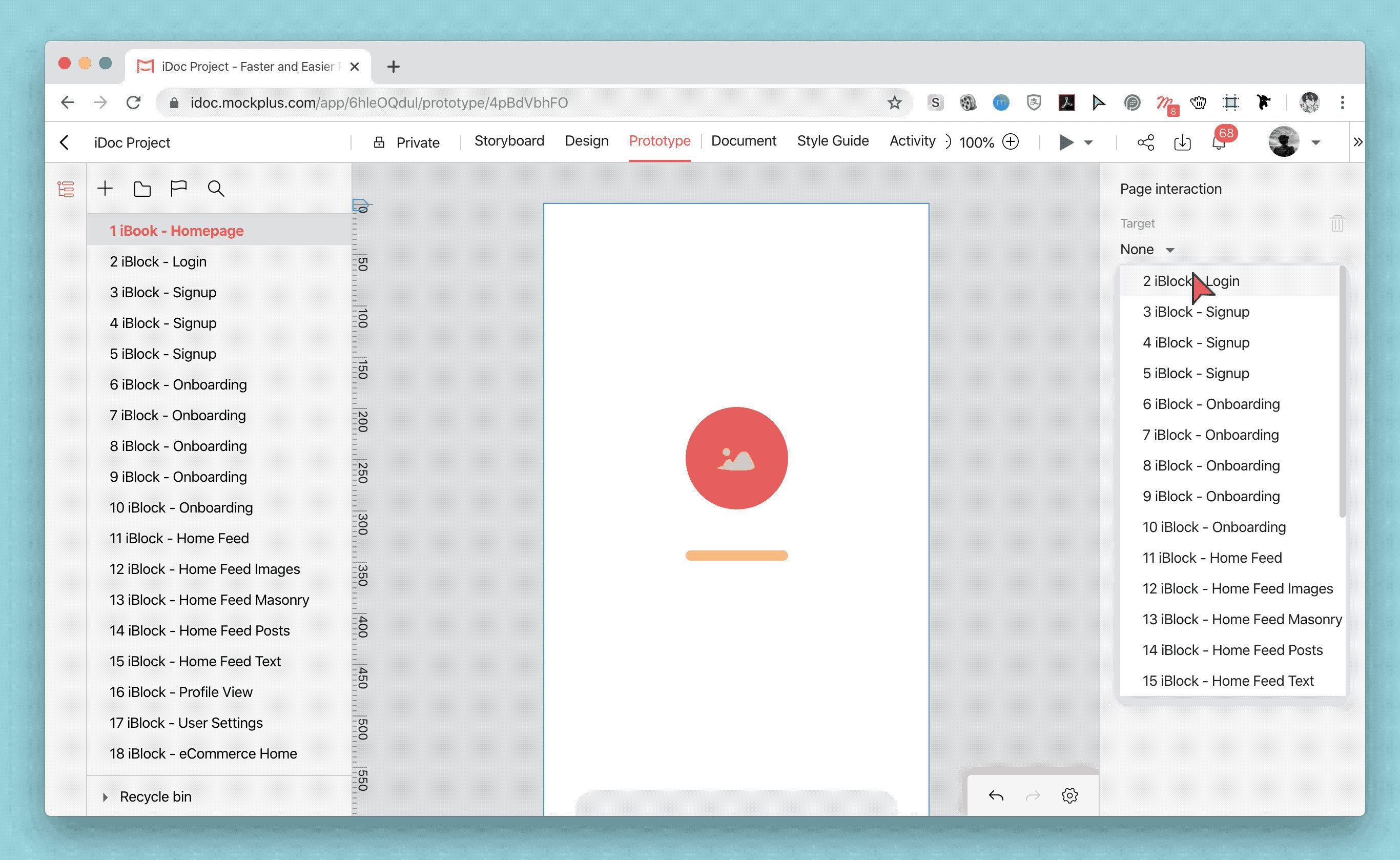
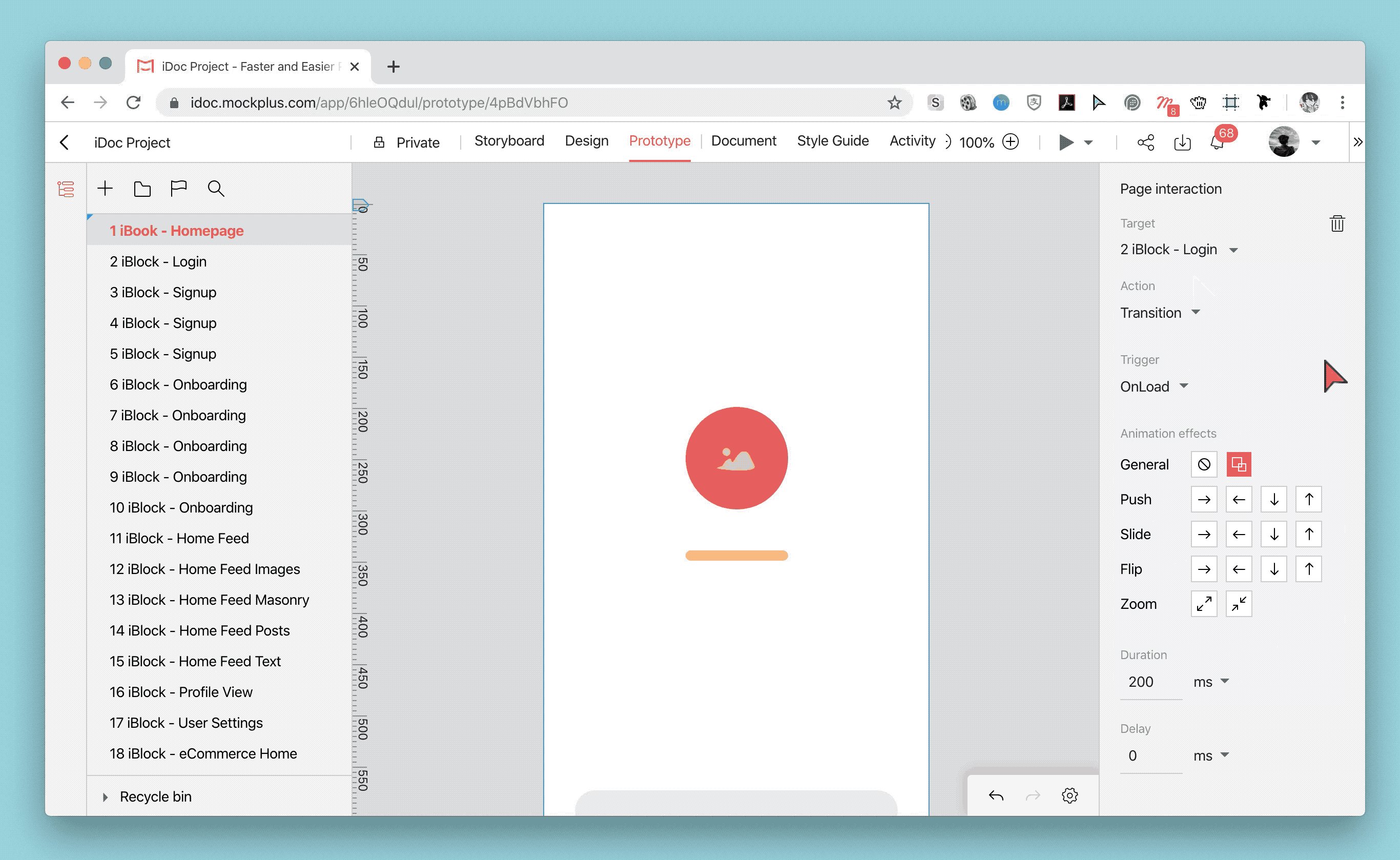
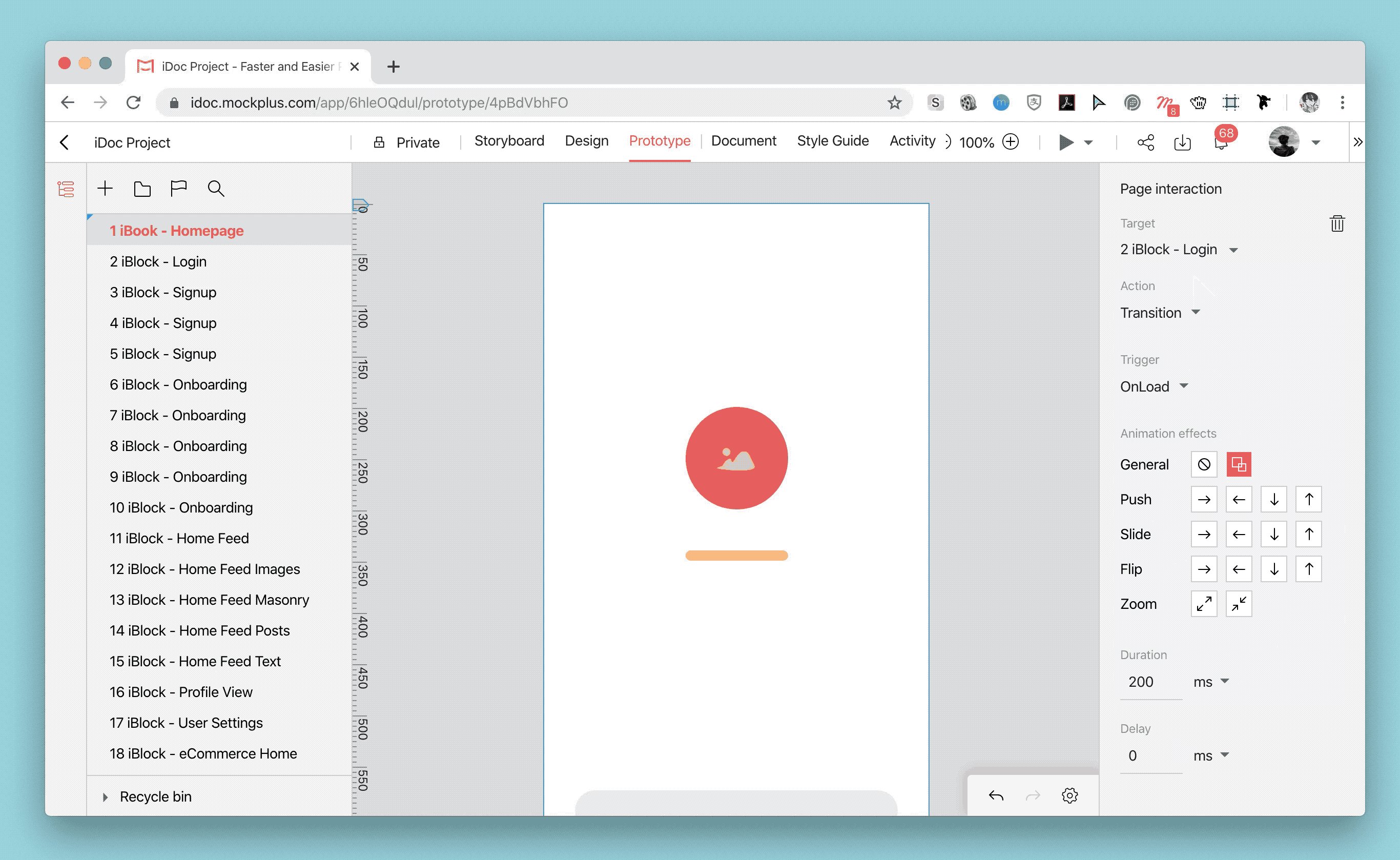
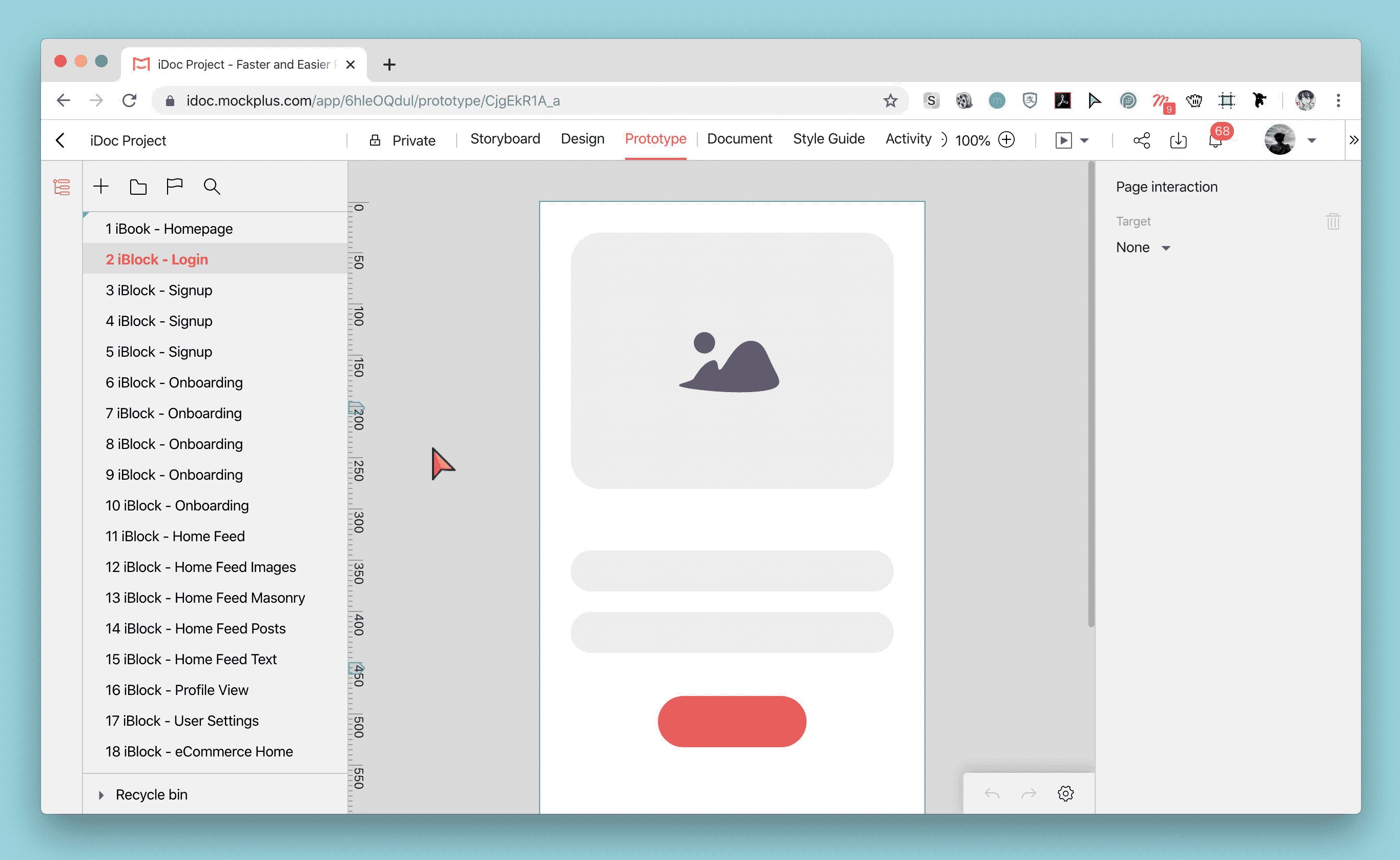
1.3 Page interaction
Add a go-to link for any page interaction.
Steps:
Select a page on the project tree.
Select a target page in the "Target" on the right panel with properties.

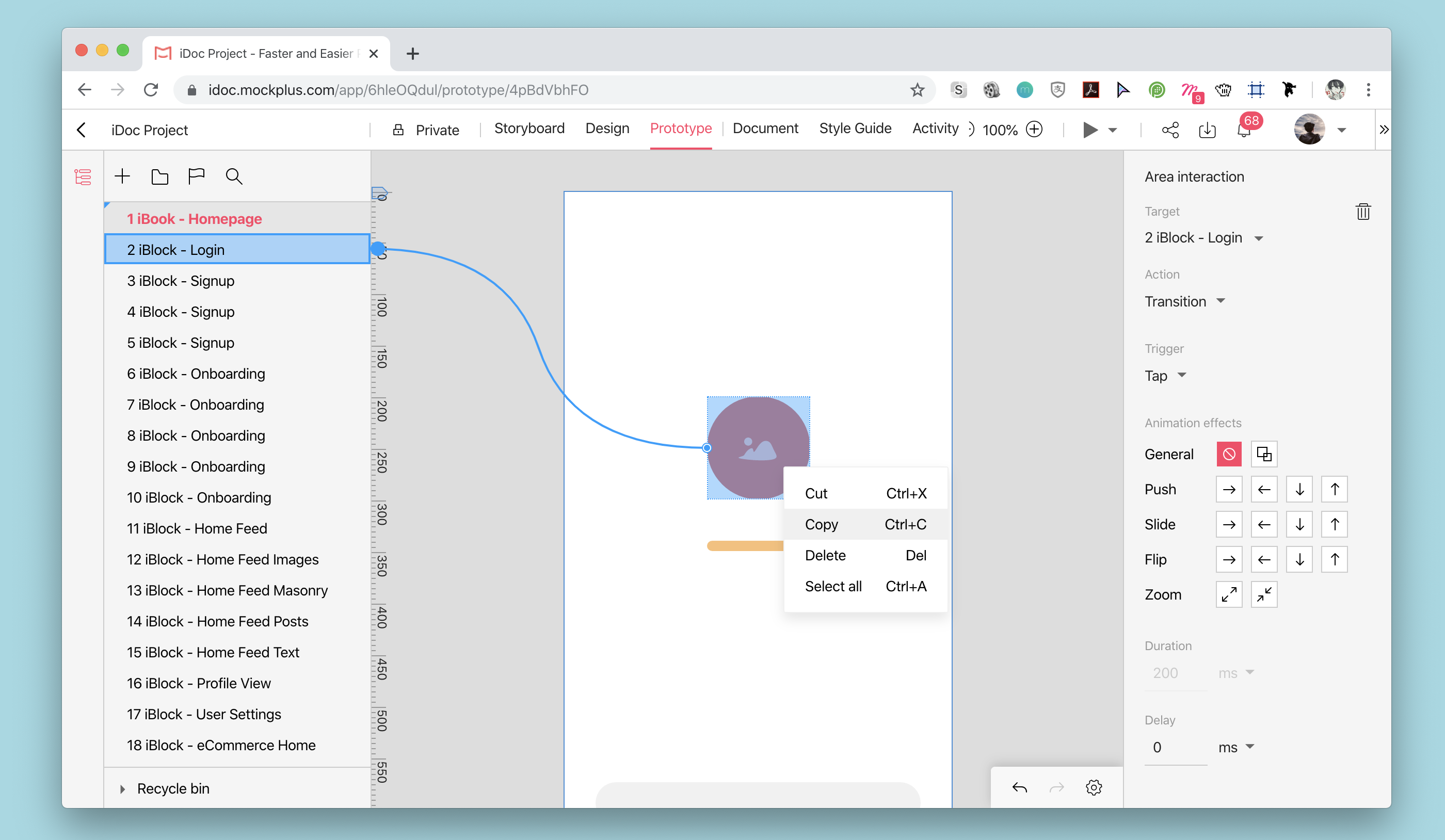
1.4 Cloning interaction
The situation where a particular interaction is repeated in multiple pages.
Steps:
Right-click "Copy" in the interaction area.
Then click "Paste" on the same page or another page.
Note: On the same page, you can quickly clone an interaction by holding down the ‘Alt’ key and dragging the interaction.

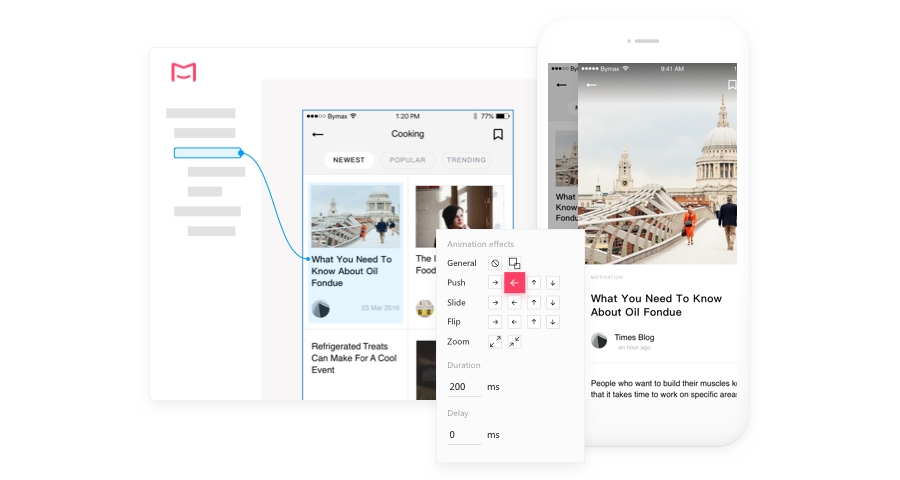
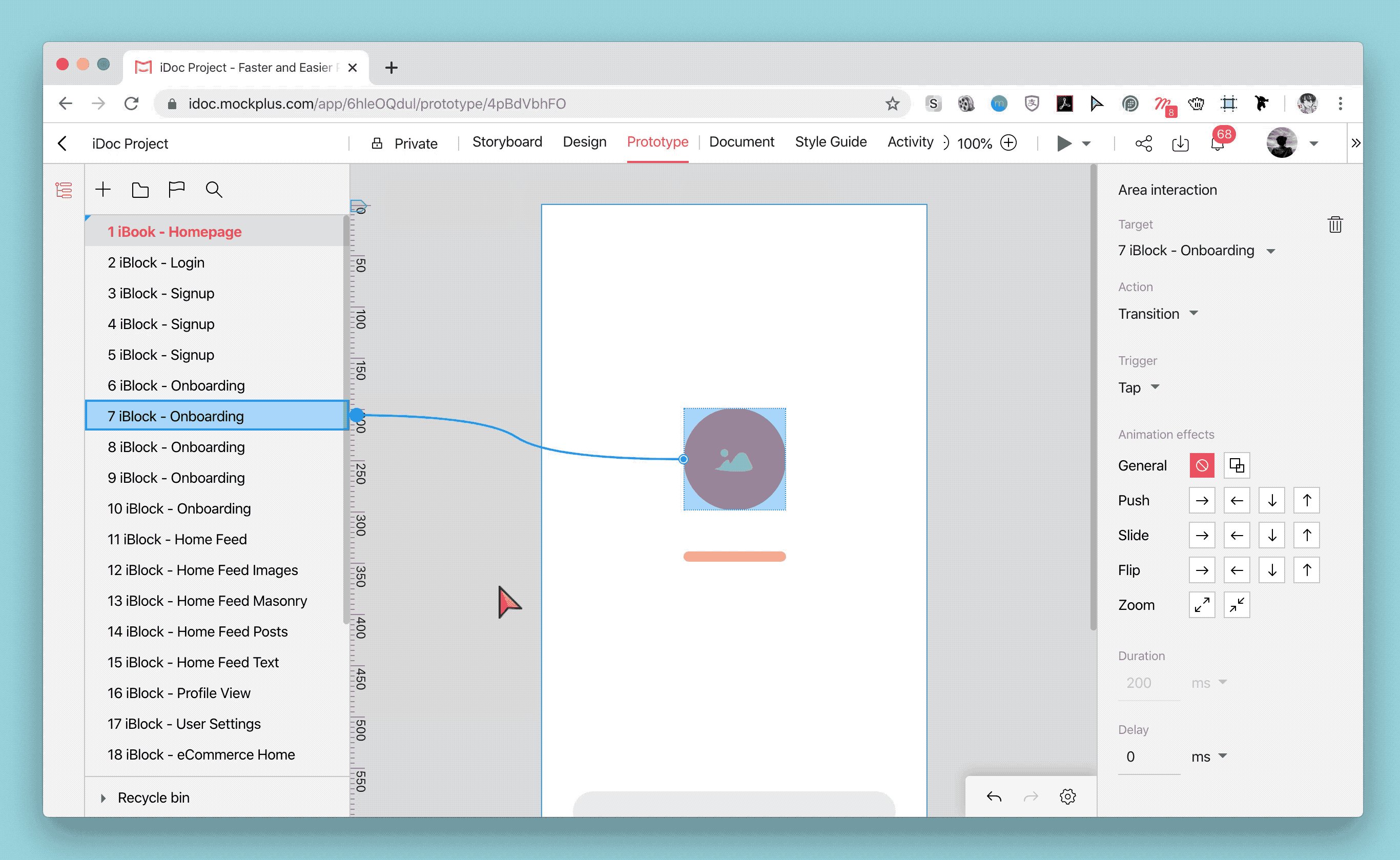
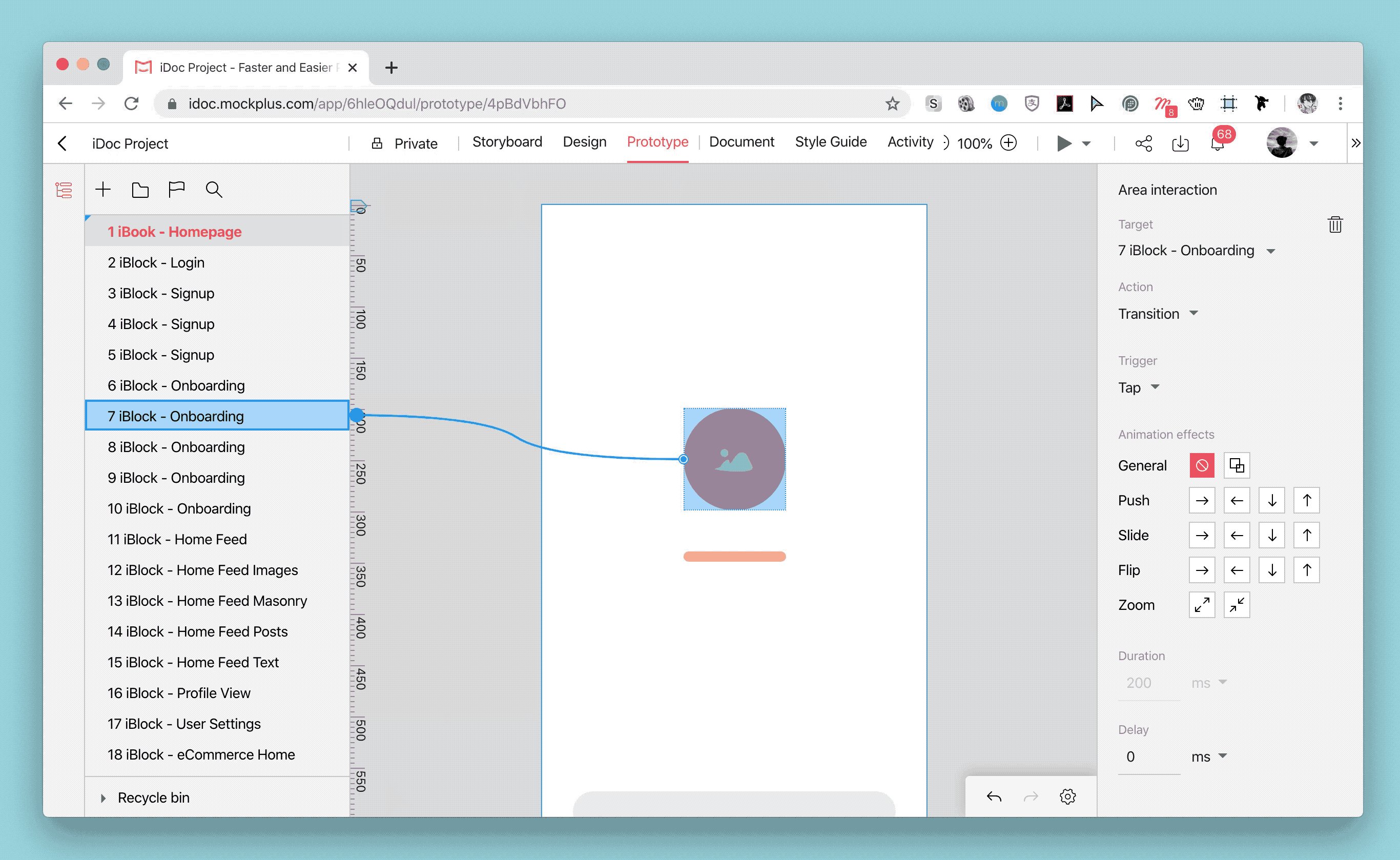
2. Gestures & animations in Mockplus Cloud
Mockplus Cloud offers 8 gestures and 15 animation effects for the most common interactions.
Double-click, click, slide left/right are common gestures for the presentation;
Sometimes you need to use the fade-in, swipe left/up, zoom in, zoom out, and other page-turning effects.
Steps:
Once the interaction created, you can select any of the gestures in the Trigger option in the Properties panel.
Select any of the effects in the options in the Properties panel Animation Settings.
Gestures and effects will take place during the presentation.
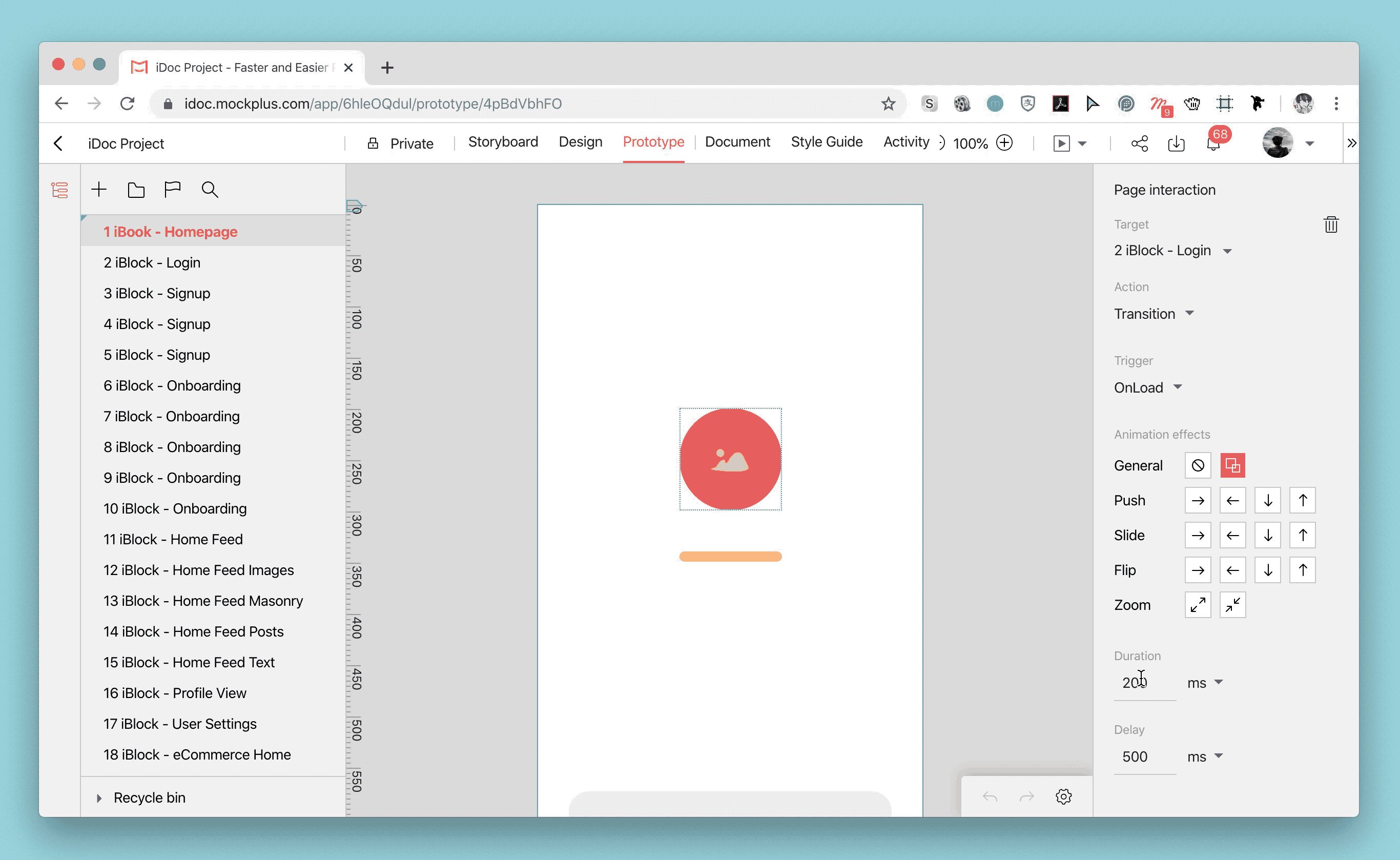
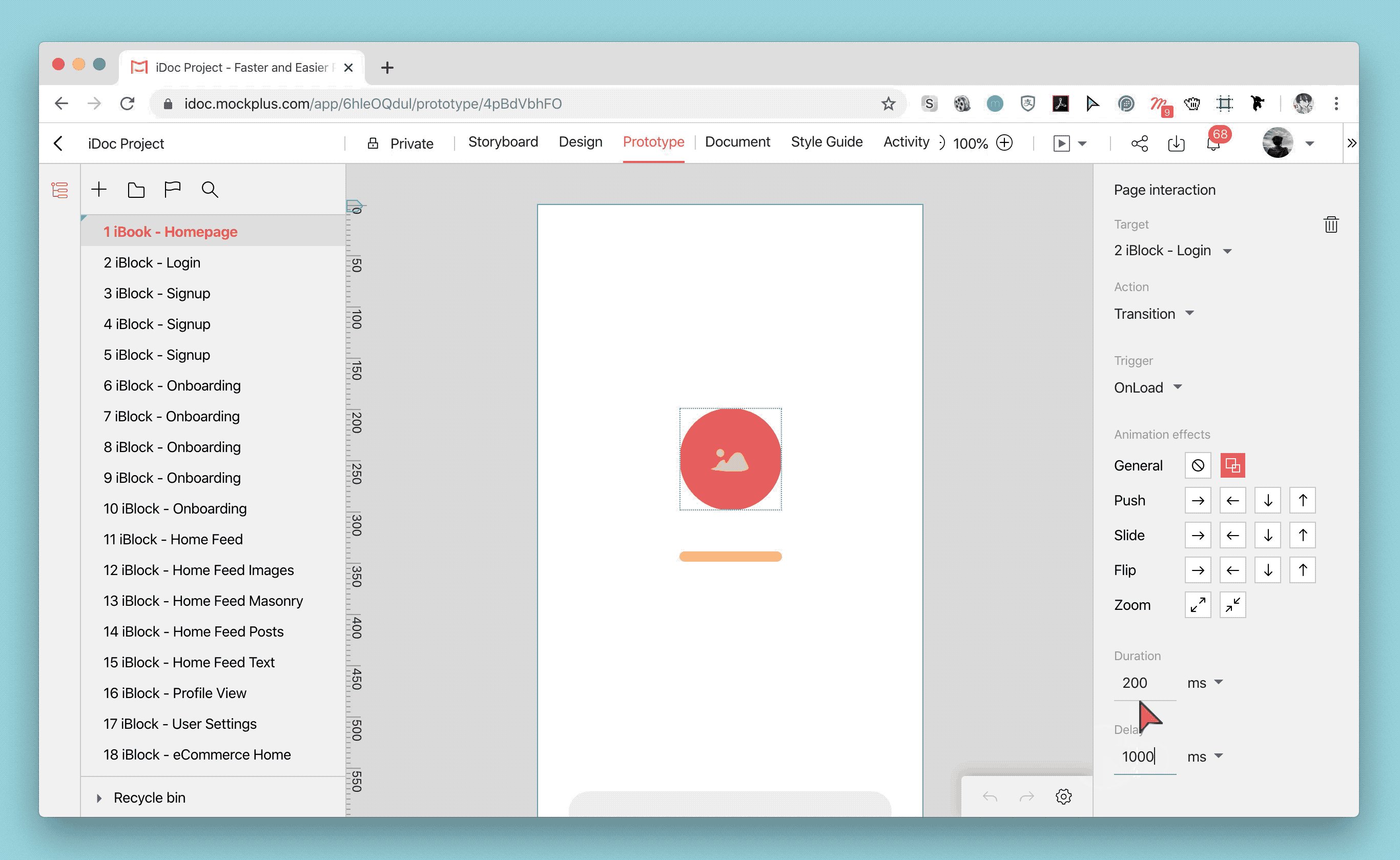
3. How to set auto-jump for pages
Auto-jump is useful for creating popups (for example, when users open an app, the popup will be visible after a specified timeout)
Steps:
Create page interactions.
Set a delay time in "Delay Time" on the property panel.
During the presentation, the user will see an auto-jump to the next page according to the timer you set on the previous step.

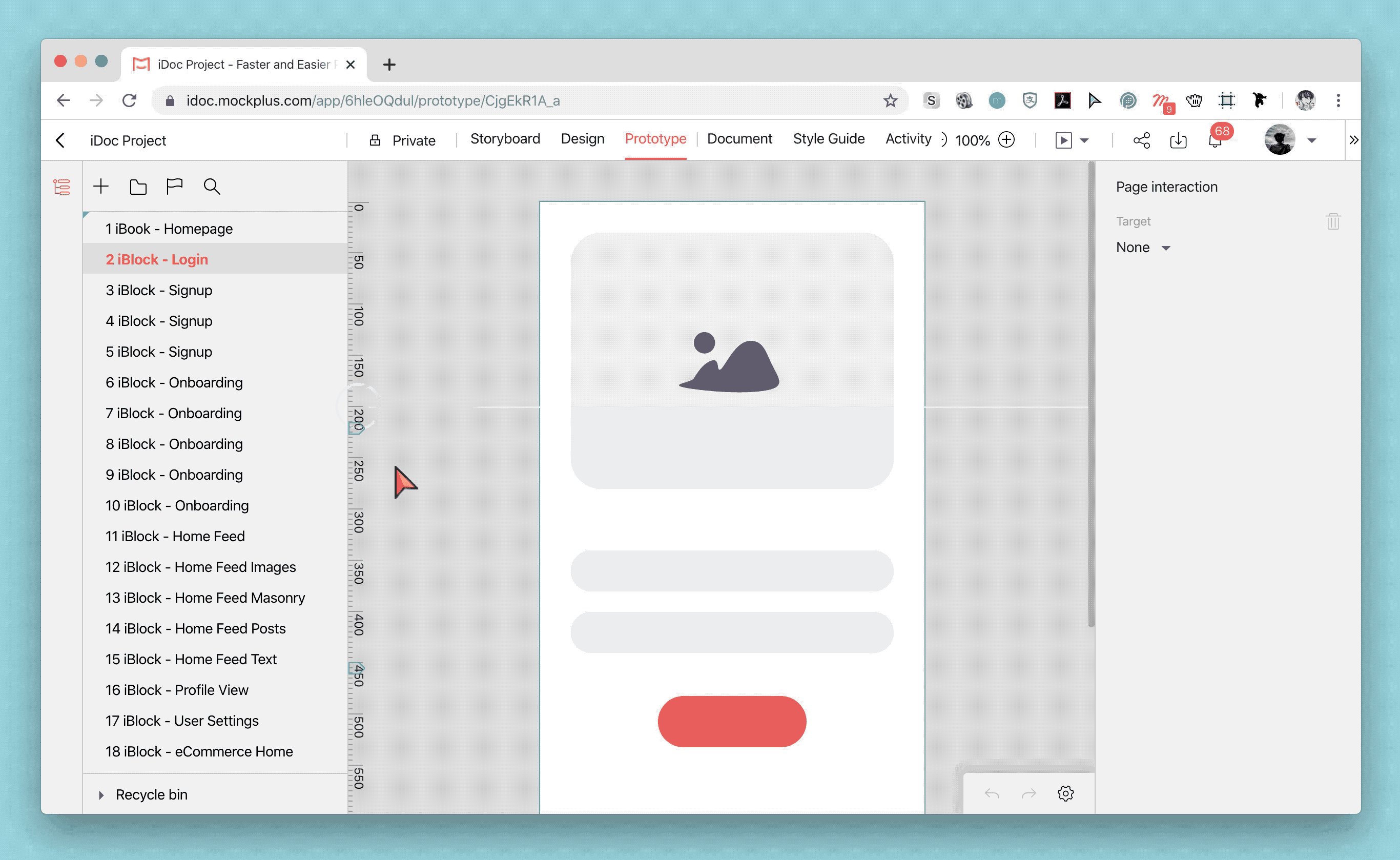
4. How to set scrolling area
Scrolling area is suitable for long pages, pages with fixed head or bottom area, and scrolling inside the content modules.
Steps:
Drag the cursor on the left of the page or manually enter the pixel value at the top of the cursor.
The position between the two cursors will be scrollable while the rest area will be fixed.

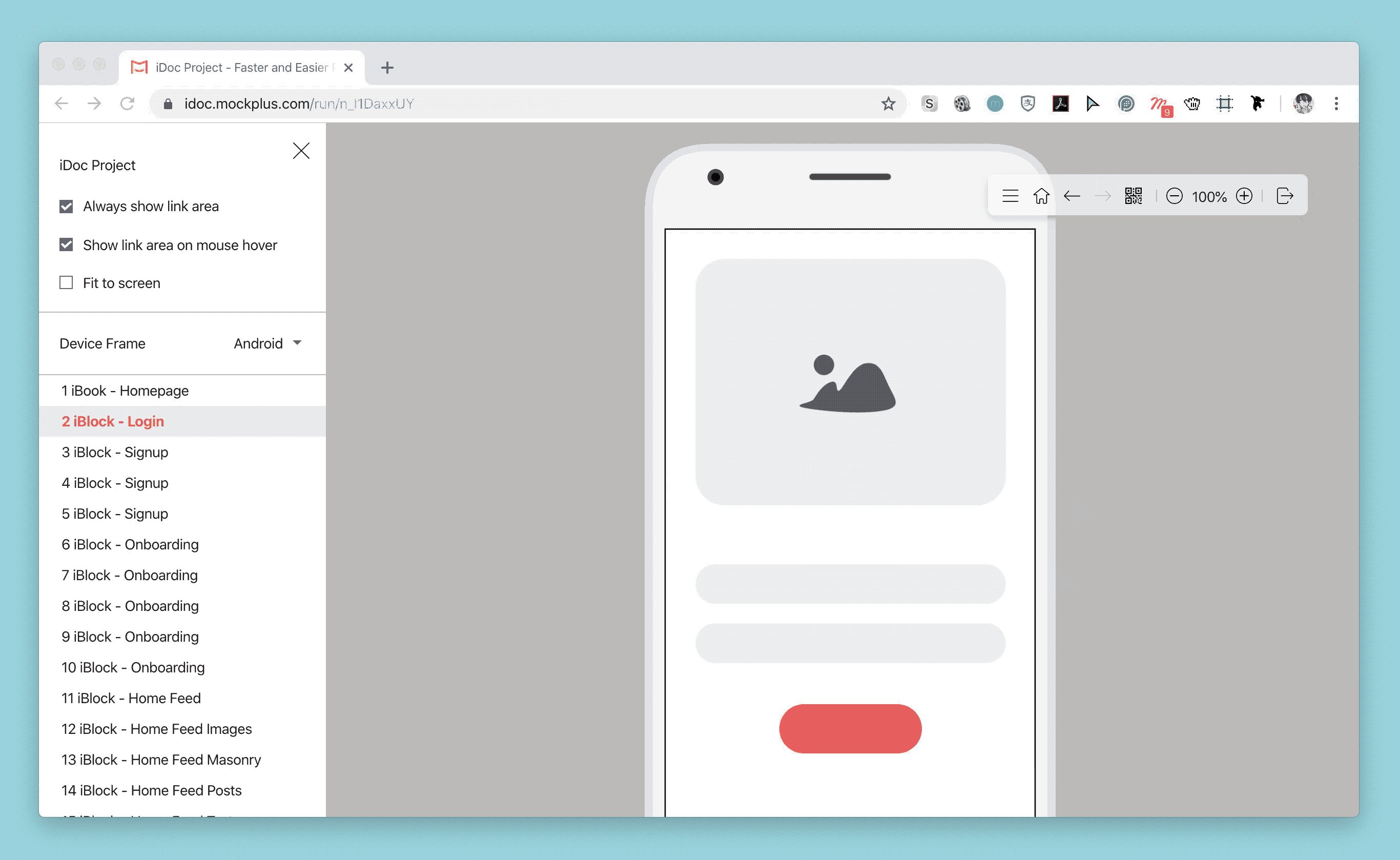
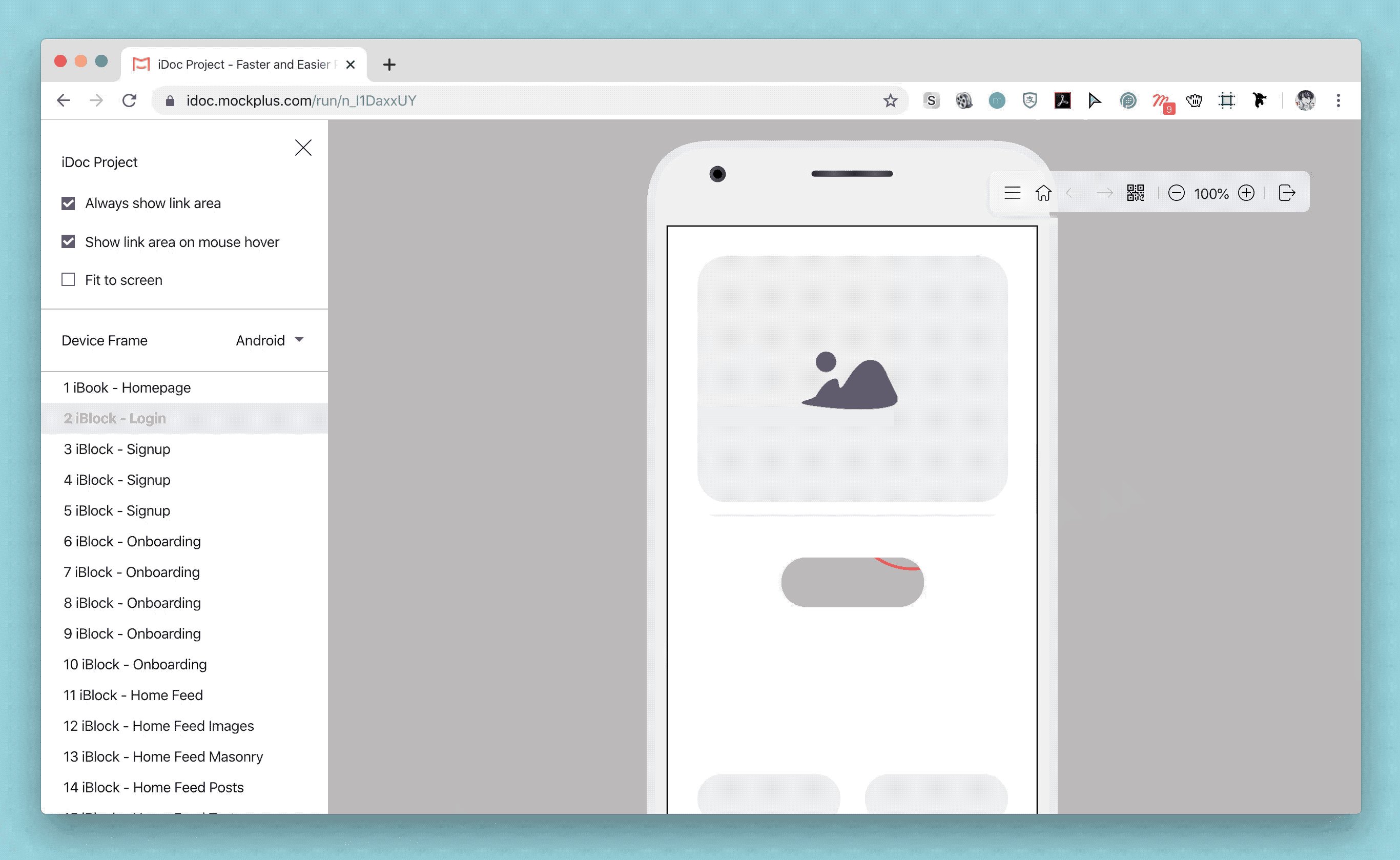
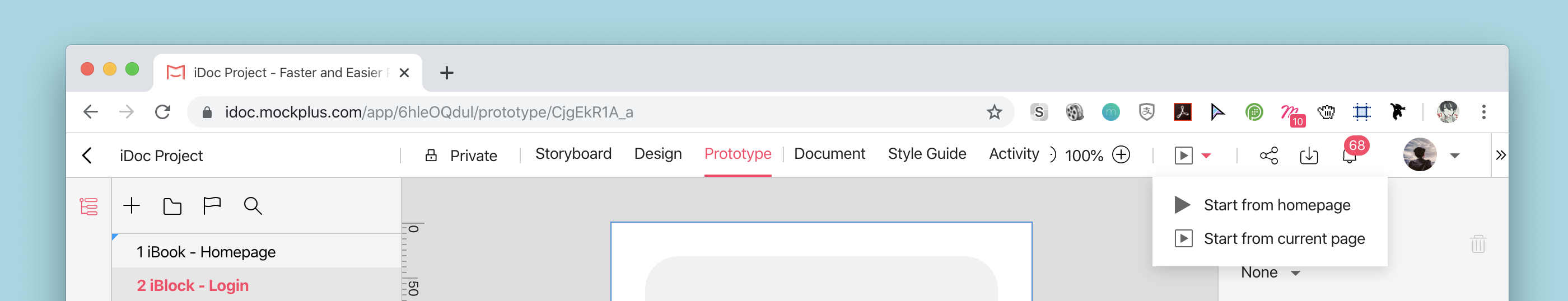
5. Presentations of Mockplus Cloud
To view the interaction effect of the current page, you can choose "Start from current page";
If you want to present the entire project to your client, you can select the "Start from homepage."

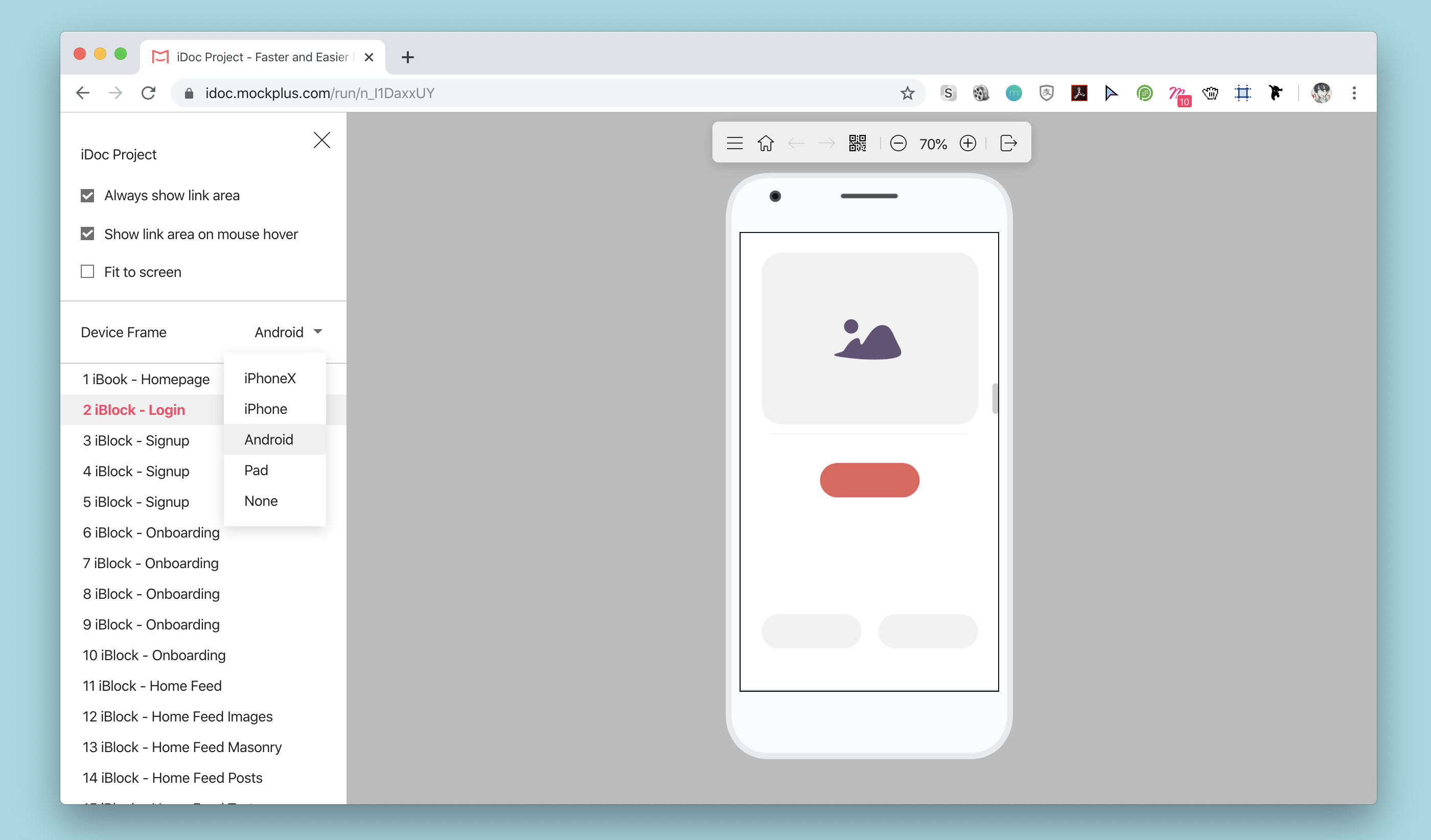
You can select the Android, iOS, and iPad frames according to the needs of your project. You can view multiple presentation effects for the same project on these platforms.

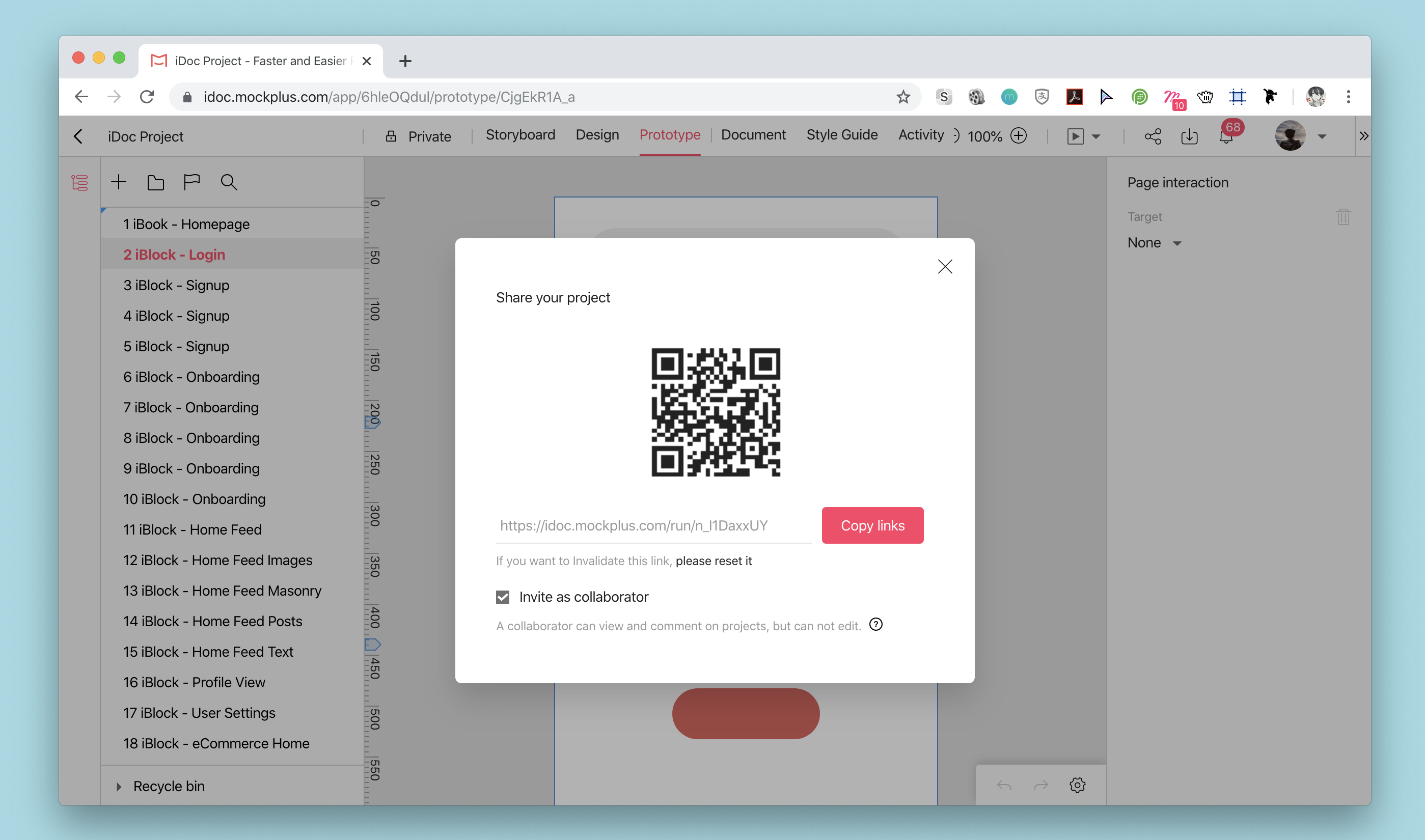
6. Share prototypes with one click
Sharing prototypes with your colleagues and clients is an important step in project development. With Mockplus Cloud, you can share & view prototypes at any time anywhere.
Sharing prototypes with one-click in Mockplus Cloud allows you to quickly generate links that can be viewed on both PC and mobile browsers.

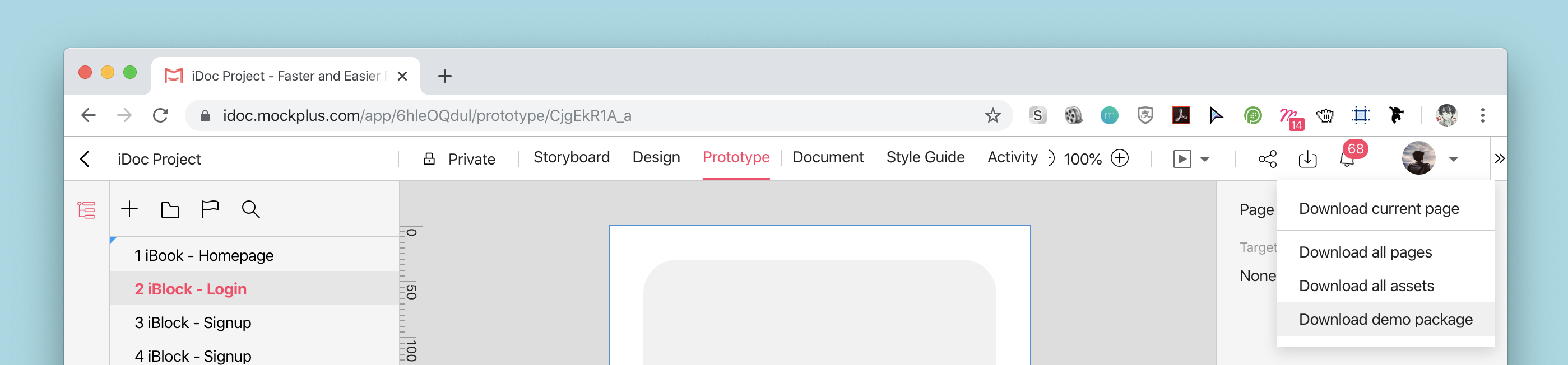
Also, Mockplus Cloud supports exporting offline demo packages for viewing prototypes on a desktop without an Internet connection.

Overall, interaction design helps simulate real applications and improve work efficiency. It involves many aspects such as UI design and logic, user's operating habits and expectations, and so on. Try Mockplus Cloud and make your interaction presentation easier and better than ever!