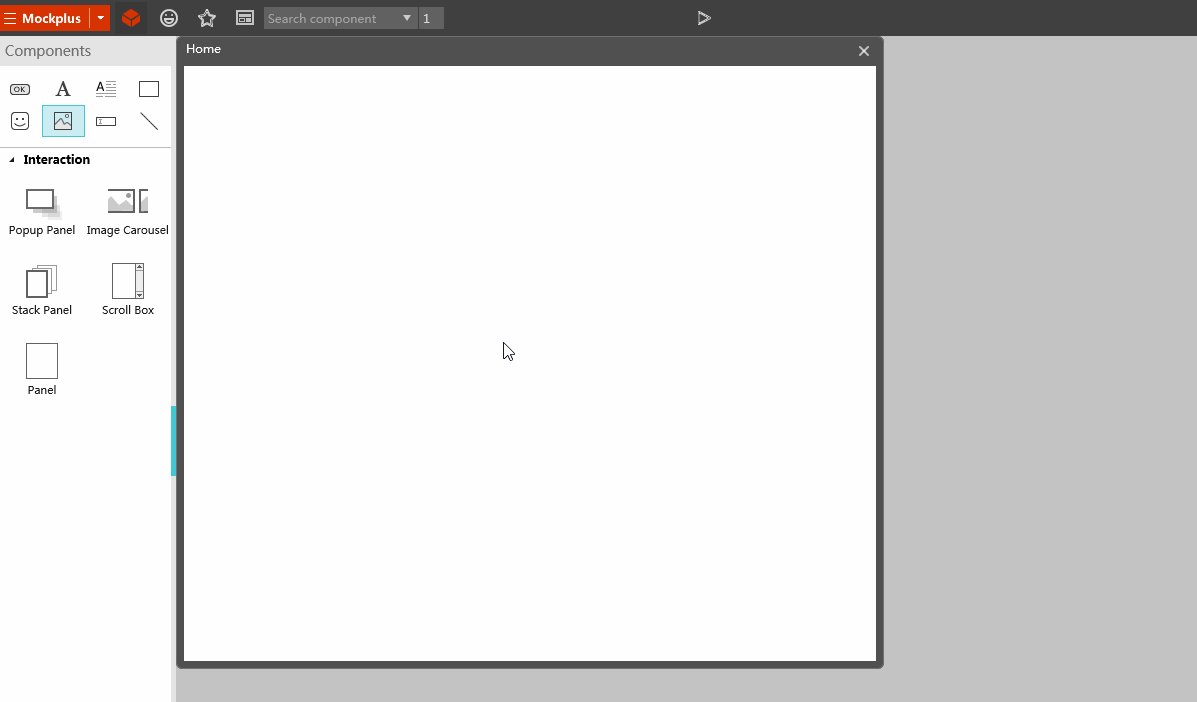
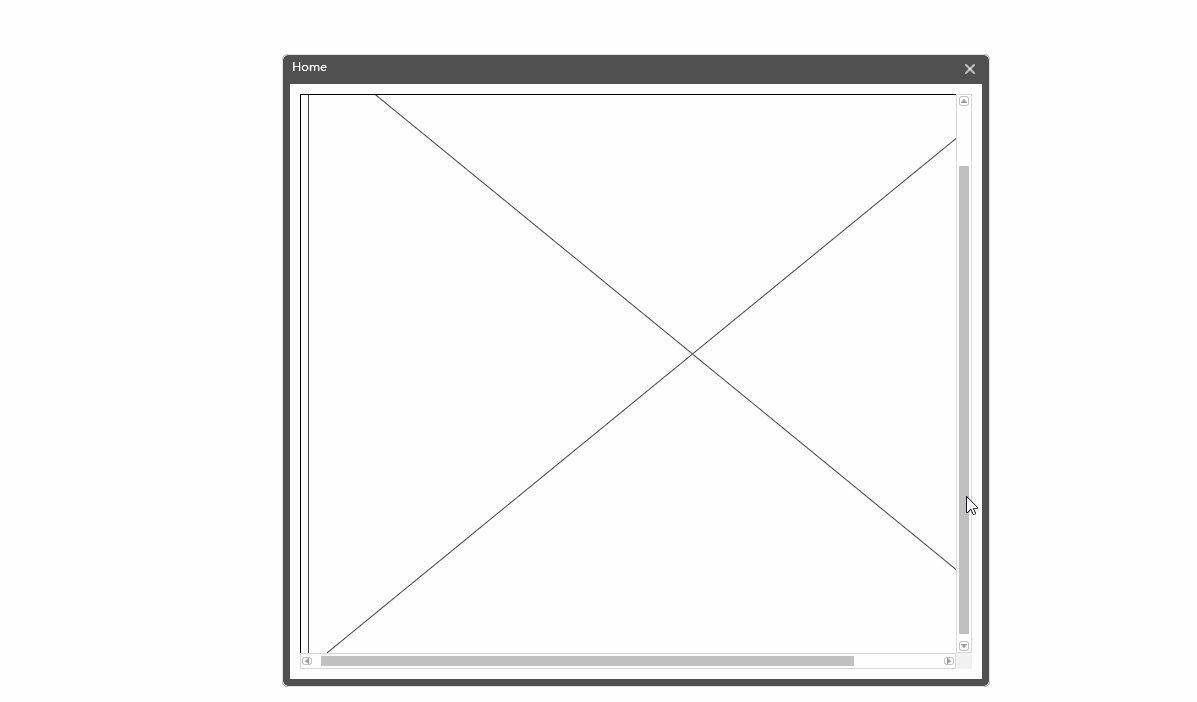
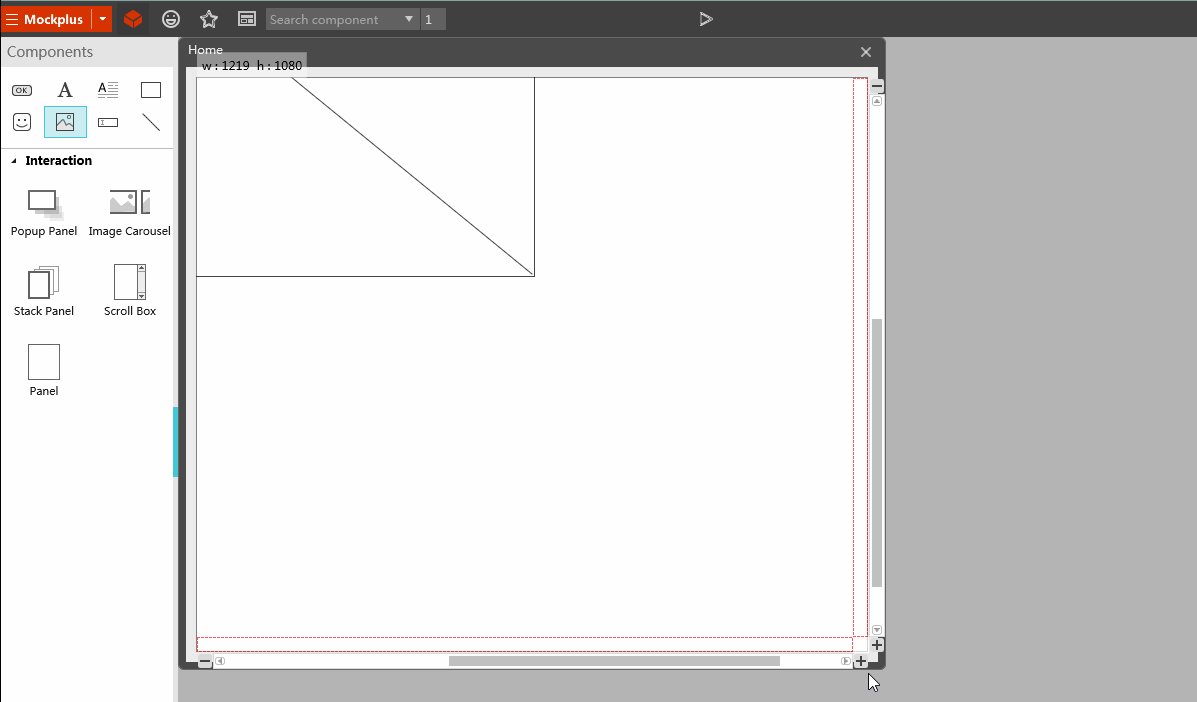
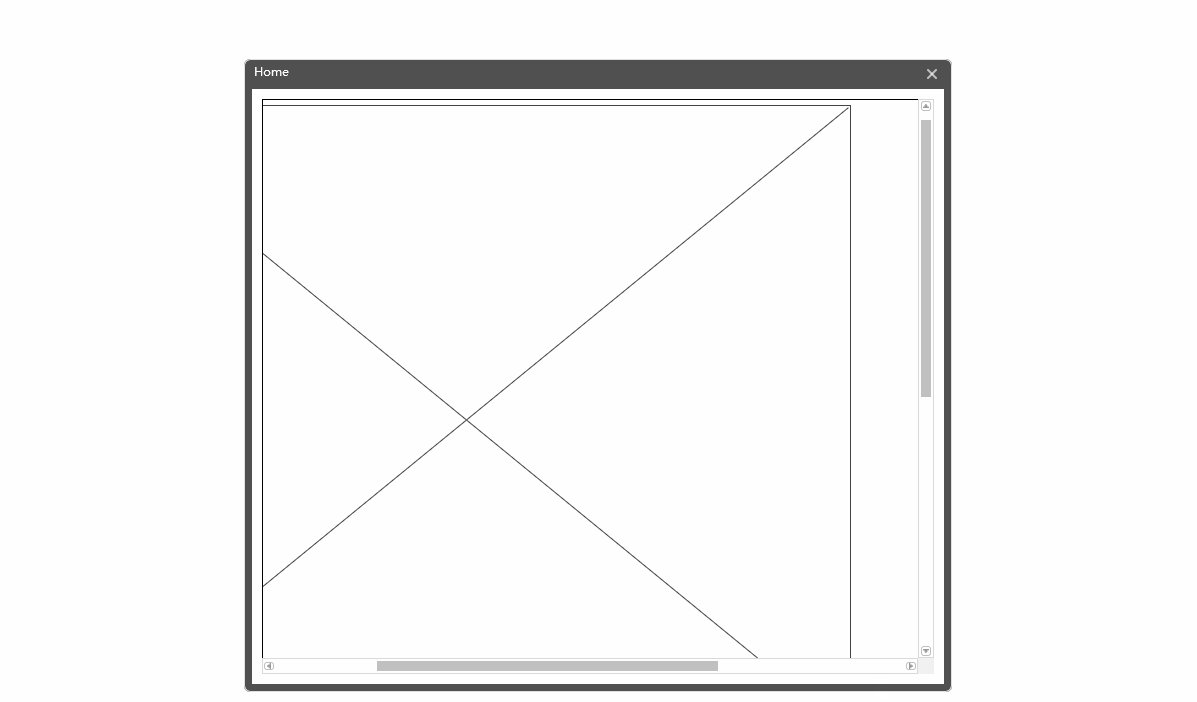
As is mentioned in this tutorial, we can set scrolling for a mobile prototype by lengthening the page, with both header bar and footer fixed. Also, there is another effective way to achieve scrolling via a component called “Scroll Box“.
Following is a video tutorial which shows how to use this useful component in Mockplus Classic v2.1.











 Mockplus Classic
Mockplus Classic
