We have posted an illustrated introduction to the Link Point in lesson 4. You will learn more details about the Link Point in this tutorial.
After you set up the link, no matter in-page or cross-page, select the button and move the mouse across it, the link targets (pages or components) will show automatically.

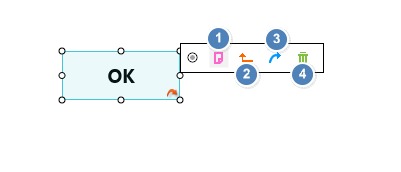
Additionally, four other icons are displayed side by side. The functionality of these icons is listed below.
Icon 1: Create a new page and it will be linked to the current page automatically.
Icon 2: Create a link redirected back to the page just skipped from.
Icon 3: Skip to the page linked to the button.
Icon 4: Delete link.











 Mockplus Classic
Mockplus Classic
