Mockplus Classic interactions are as easy as ABC. In this part, we’ll explain what Interaction State is in Mockplus Classic and how it works.
Tip: Mockplus Classic Interaction = PageLink+Component Interaction+Interaction State
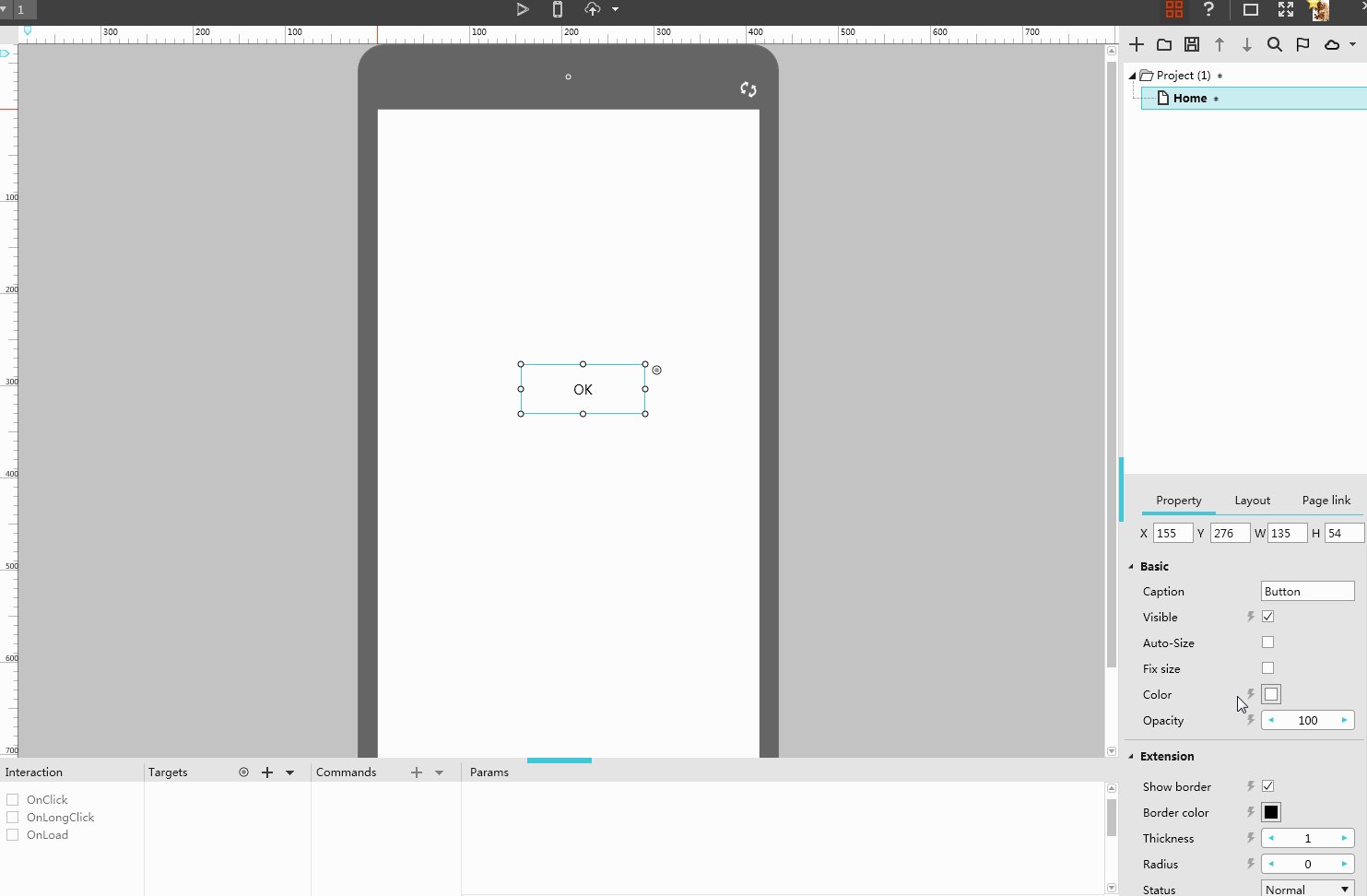
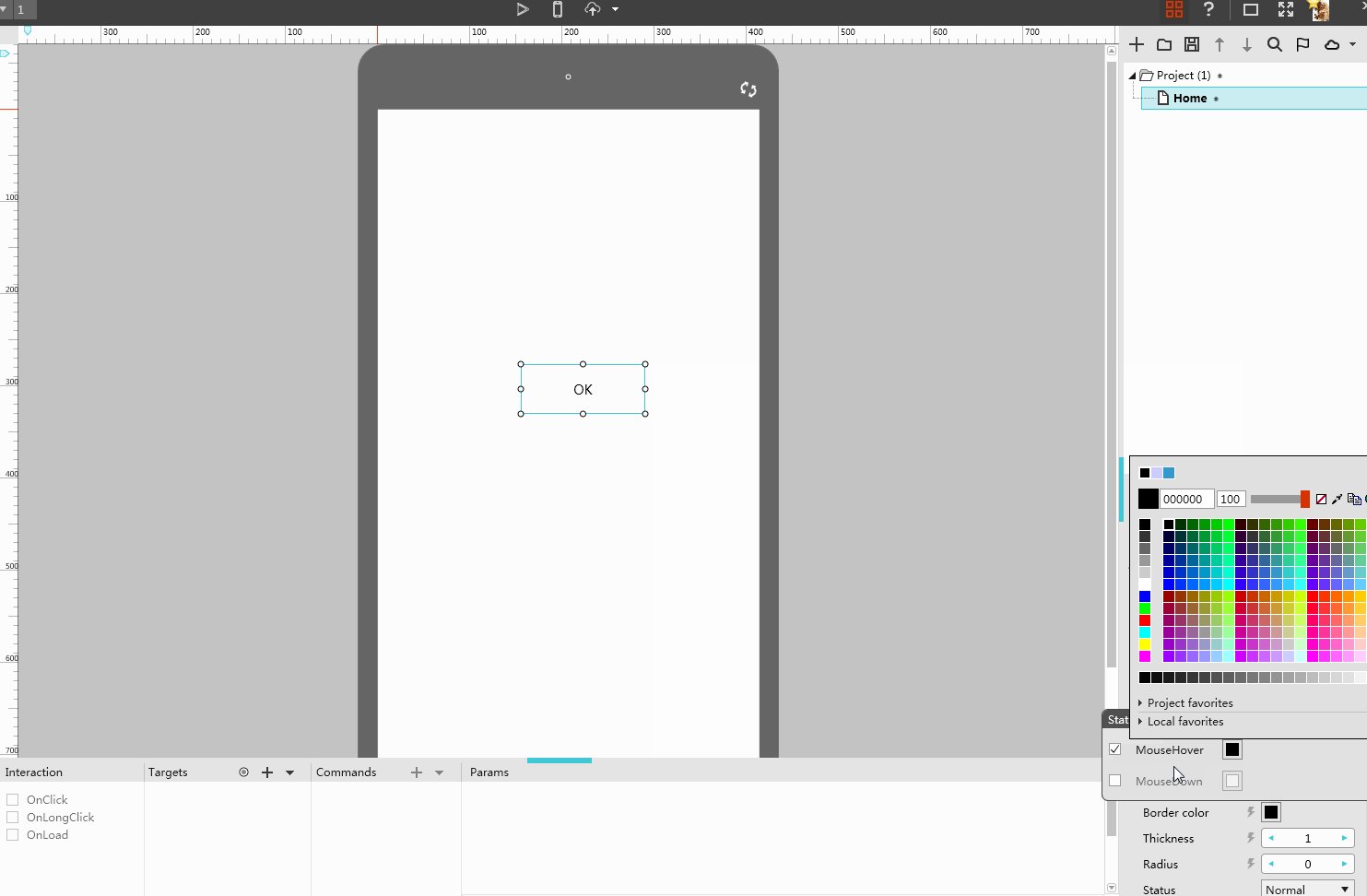
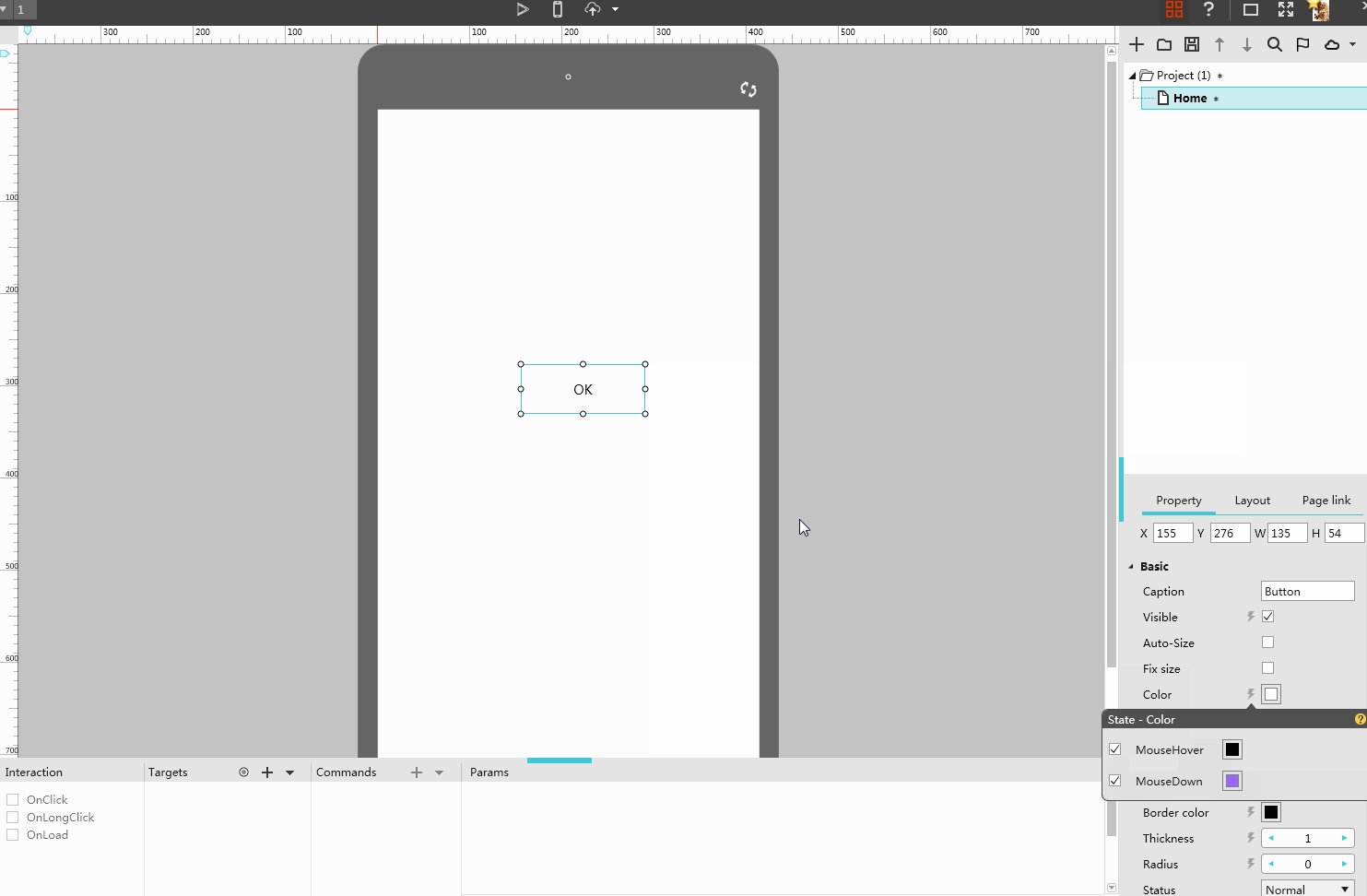
By setting the component in different interaction states in the properties panel, you can build interactive prototypes rapidly. You can assign more than one trigger to a single component. For example, you can make a button have one reaction when clicked and another reaction when the cursor moves over it.
Follow the video tutorial below to create interactive prototypes with Interaction State:











 Mockplus Classic
Mockplus Classic
