Learning about the Mockplus Classic "Link Point" helps you build interactive prototypes rapidly.
What is a Link Point in Mockplus Classic?
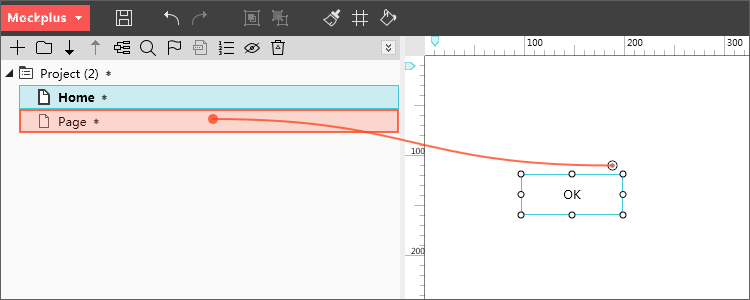
Click on a component, and a dot will show at the upper right corner.

Page Link
When you want to build a link between pages, drag the Link Point of the component to the targeted page on the Project Tree. In this way, a Page Link is built, which means that the targeted page will be jumped to by clicking the Button.

Press F5 to review the effect.
Interactive Component
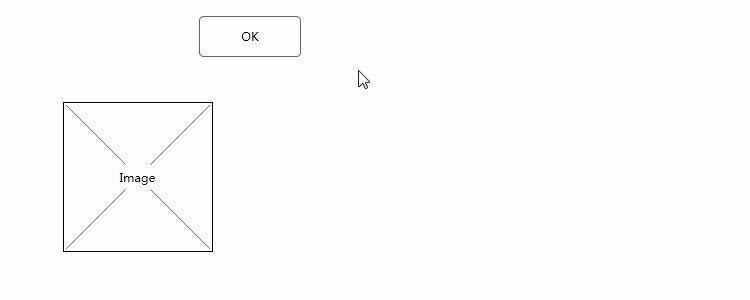
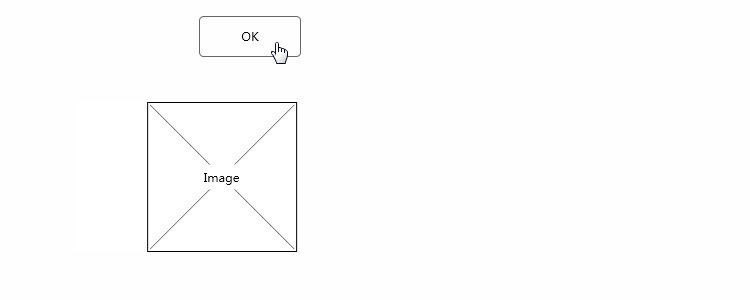
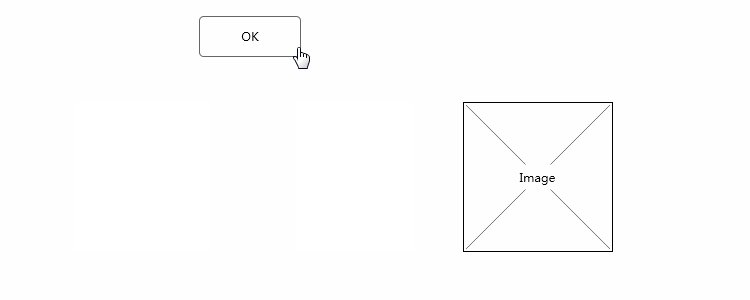
The same way can be used for creating an interactive component in a page. Drag the Link Point of the component (the Button) to another component (the Image), and choose one trigger mode (OnClick) and one interactive command (Move). In this way, an interactive component is made.

Press F5 and press the button to review the effect.











 Mockplus Classic
Mockplus Classic
